作业内容:
1. 制作一个在线QQ客服的固定定位(QQ客服用图片就行);
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0px; padding: 0px; box-sizing: border-box; } body{ /* position: relative; */ } div img{ position: fixed; right: 0px; top: 30px; } div{ width: 100%; height: 10000px; background-color: brown; } </style></head><body> <div><img src="./1.png" alt=""></div></body></html>

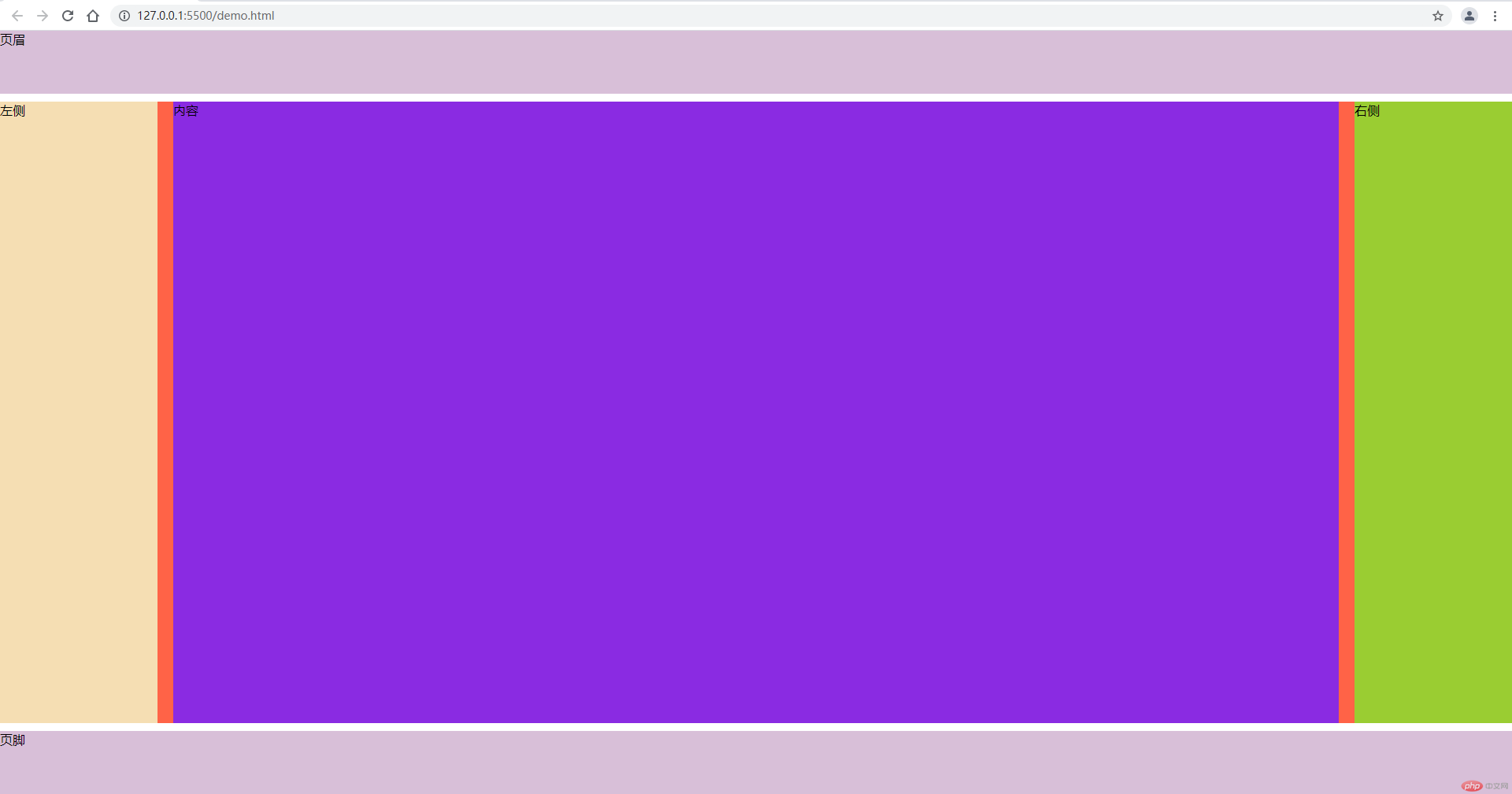
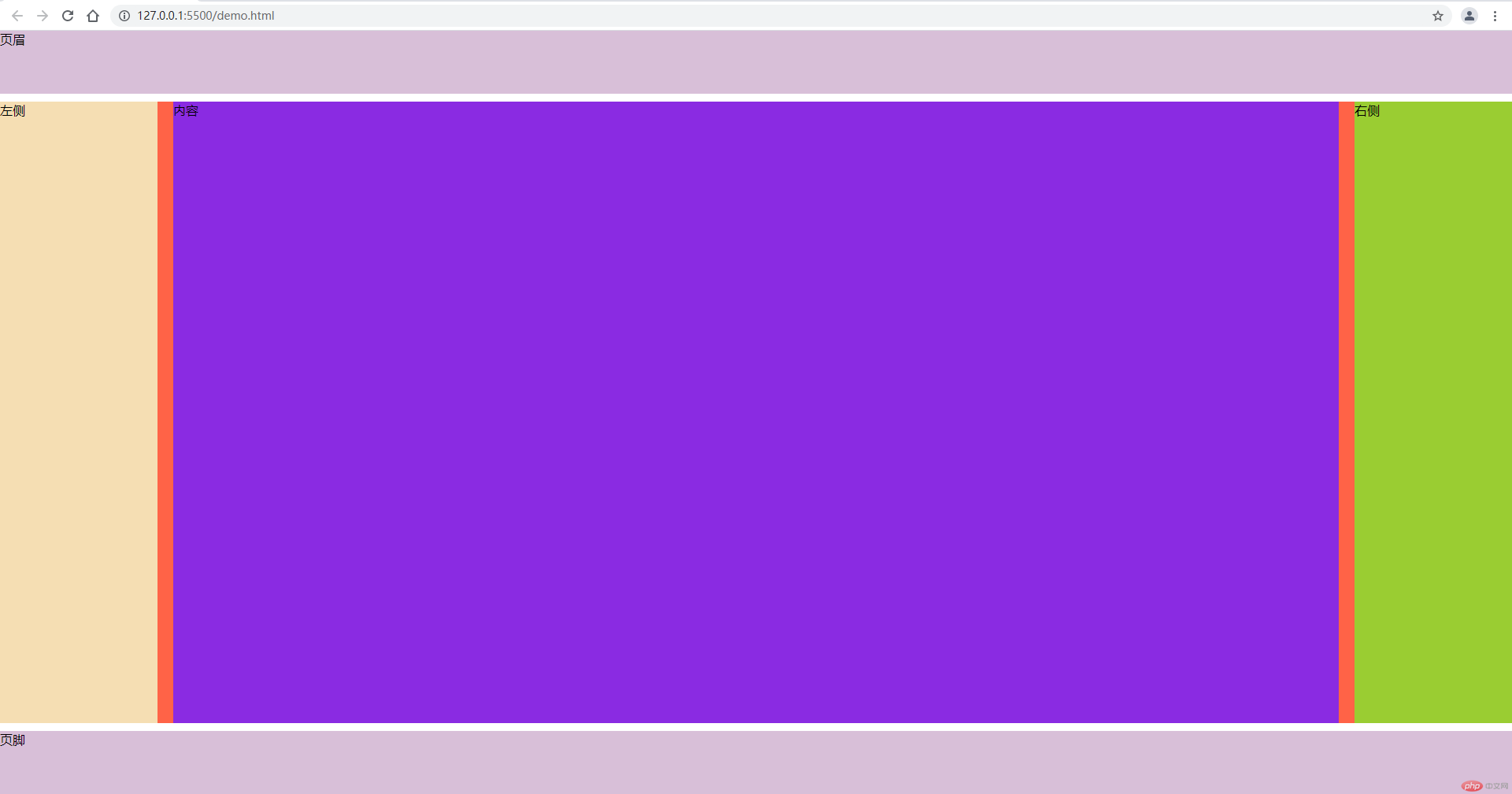
2. 仿课堂案例写一个三行三列的定位布局, 色块或边框代表内容就可以;
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>三行三列布局</title> </head> <style> :root{ font-size: 10px; } *{ margin: 0px; padding: 0px; box-sizing: border-box; } body{ font-size: 16px; } footer,header{ height: 5em; background-color: thistle; } .container{ min-height: calc(100vh - 2 * 5em - 2 * 1rem); background-color: tomato; position: relative; margin:1rem 0px; } .container aside{ width: 20rem; min-height: inherit; position: absolute; } .container aside:first-child{ background-color: wheat; top: 0px; left: 0px; } .container aside:last-child{ background-color: yellowgreen; top: 0px; right: 0px; } .container main{ min-height: inherit; background-color: blueviolet; position: absolute; top: 0px; left: 21rem; right: 21rem; margin: 0rem 1rem; } </style> <body> <header>页眉</header> <div class="container"> <aside>左侧</aside> <main>内容</main> <aside>右侧</aside> </div> <footer>页脚</footer> </body></html>

3. 将之前落下的作业补齐;
4. 在mdn上预习flex和js的知识,下周要学习.