好累,但是要加油,不能辜负自己
固定位置联系QQ客服
展示图

源码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>固定定位</title><!-- 相对定位:relative基于自身位置定位 --><!-- 绝对定位:absolute是基于上一个定位元素定位的,使用绝对定位上级必须是定位元素 --><!-- 固定定位:fixed是基于body或者html定位的,常用只要position不是static,就可充当定位元素 --><style>body {height: 100vh;width: 100vw;position: relative;background: rgb(214, 53, 53);margin: auto;left: 0px;right: 0px;top: 0px;bottom: 0px;}.qy {height: auto;width: auto;position: fixed;top: 300px;right: 120px;}</style></head><body><div class="qy"><img src="/0702/qq.jpg" alt="qq客服" /></div></body></html>
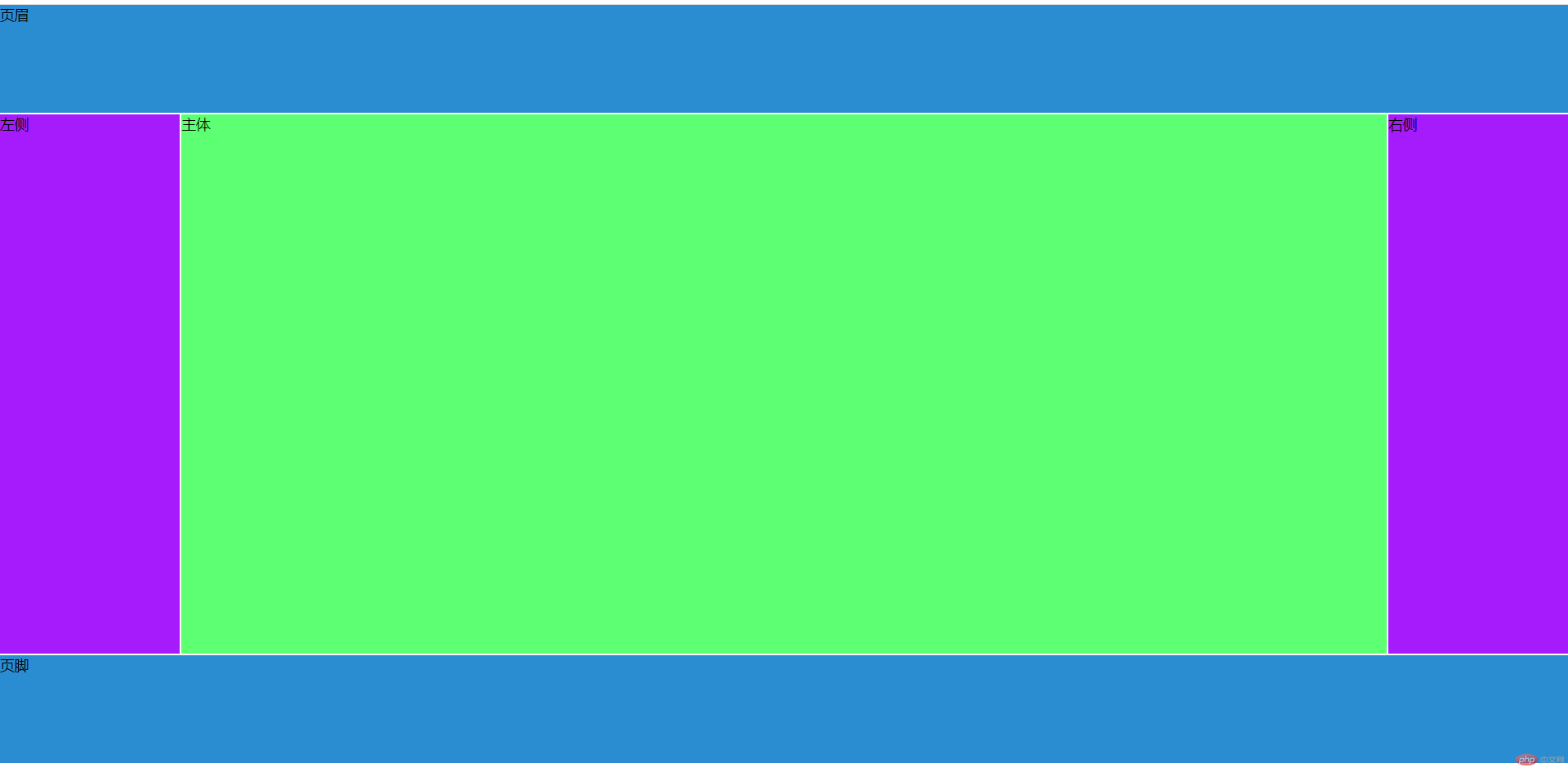
三行三列布局
展示图

源码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>三行三列布局</title></head><style>/* 通配符养成习惯 */* {margin: 0;padding: 0;box-sizing: border-box;}/* 定义字体大小,方便使用 */:root {font-size: 10px;}/* 定义网页默认元素大小 */body {font-size: 16px;}/* 页眉页脚的高度及背景 */header,footer {height: 120px;background: rgb(19, 140, 211);}/* 内容区的外边距和最小高度和相对定位 */.container {margin: 0.2rem 0;min-height: 60rem;position: relative;}/* 宽度和绝对定位和最小高度继承 */.container aside {width: 20rem;position: absolute;min-height: inherit;background: rgb(167, 35, 255);}/* 右侧的侧边框 */.container aside:last-of-type {right: 0px;top: 0px;}/* 主体的绝对定位和左侧和右侧还有最小高度继承 */.container main {position: absolute;background: rgb(80, 255, 109);left: 20.2rem;right: 20.2rem;min-height: inherit;}</style><body><header>页眉</header><div class="container"><aside>左侧</aside><main>主体</main><aside>右侧</aside></div><footer>页脚</footer></body></html>
哪里不对请多多指教!!!
您将可能改变我的一生!!
勇敢浅忆,不怕困难!!!

