前端学习的预备知识

- 荷塘月S原创转载
- 2021年07月01日 10:38:26551浏览
前端学习的预备知识
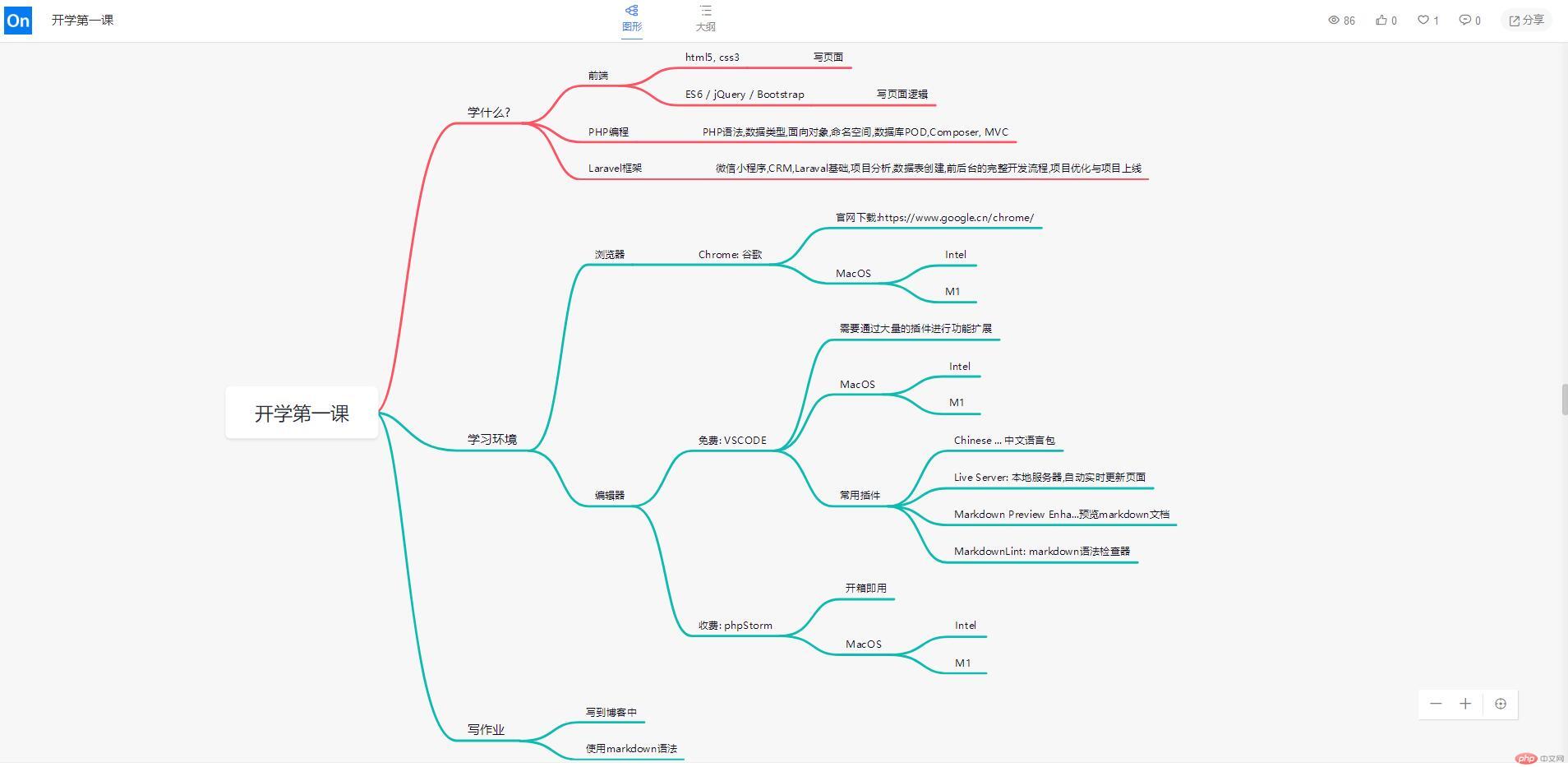
1. 学习路径与安排
- 前端:html,css,javascritp/es6,jQuery,Bootstrap
- PHP:基本语法,数据类型,流程控制,类与对象,命名空间,composer,mvc,数据库…
- Laravel (PHP框架):微信小程序,CRM,Laravel基础,项目分析,数据表创建,前后台的完整开发流程,项目优化与项目上线
- 学习周期
| 课程 |
课程 |
周期 |
| html5 |
css3 |
1 周 |
| ES6(JavaScript) |
- |
2 周 |
| jQuery |
Bootstrap |
2 周 |
| php |
- |
4 周 |
2. 如何去写作业
3. 学习环境
- 浏览器推荐:谷歌 Chrome ,windows 下载地址
- 免费的编辑器:vscode ,windows 下载地址
- vscode 常用插件:Live Server,markdown…
- macOS版本:下载时需要注意芯片版本,区分 Intel / M1
- 收费的编辑器:PHPstorm = PHP + webstorm
4. http协议入门
- http:基于请求与响应
- 请求使用协议是:http / https(http的一个分支)
- 响应可以是:html / json(格式化的字符串)
- html:浏览器直接渲染
- json:先用js转为js对象再渲染
5. 其他
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。