下面是我对基本选择器与上下文显示器的理解与实例。
这是我对基本选择器的实例(理解写在文档的注释里)。
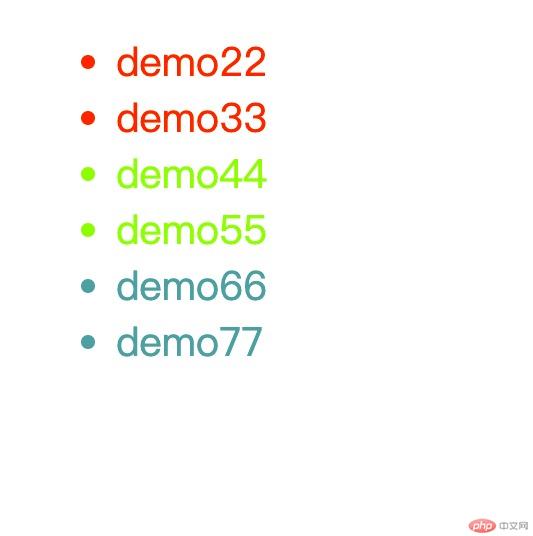
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>基本选择器实例</title> <style type="text/css"> /* 1:基于标签选择 */ ul { color: greenyellow; } /* 2:基于标签内的属性来选择 class属性的快捷方式是'.' */ .red{ color: orangered; } /* id属性的快捷方式是'#' */ #blue{ color: cadetblue; } </style></head><body> <ul> <li class="red">demo22</li> <li class="red">demo33</li> <li>demo44</li> <li>demo55</li> <li id="blue">demo66</li> <li id="blue">demo77</li> </ul></body></html>
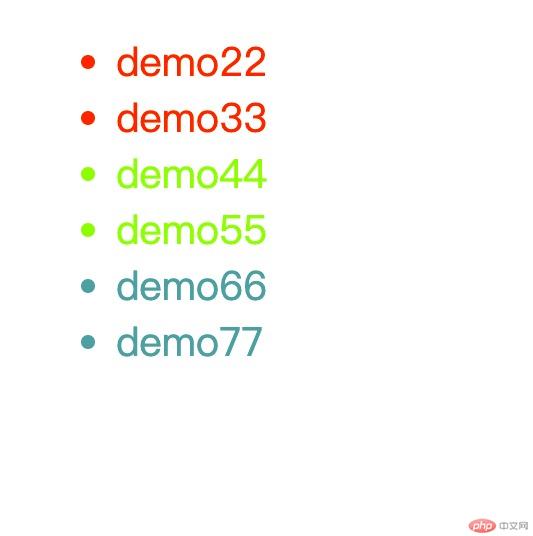
这是效果图

这是我对上下文选择器的实例(理解写在文档的注释里)。
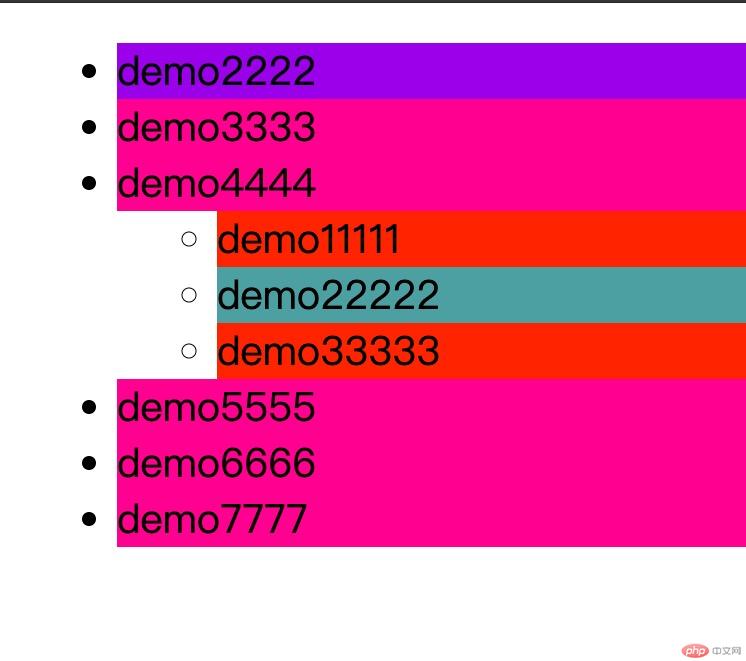
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>上下文选择器实例</title> <style type="text/css"> /* 1:后代全选,变相理解就是win系统里的'control+a’.他的快捷方式是空格键 */ li { background-color: #FF4500; } /* 2:子选择器,只选中子一级,下面的儿子孙子都不会被选中. 他的快捷方式是'>' */ body>ul>li{ background-color: blueviolet; } /* 3:同级相邻选择器,选中的是下面一个同级的来操作,他的快捷方式是'+' */ .tongji+li{ background-color: cadetblue; } /* 4:同级全部选择器,选中的是同级全部,但不包括儿子孙子,快捷方式是'~' */ .all~li{ background-color: deeppink; } </style></head><body> <ul> <li class="all">demo2222</li> <li>demo3333</li> <li>demo4444</li> <ul> <li class="tongji">demo11111</li> <li>demo22222</li> <li>demo33333</li> </ul> <li>demo5555</li> <li>demo6666</li> <li>demo7777</li> </ul></body></html>
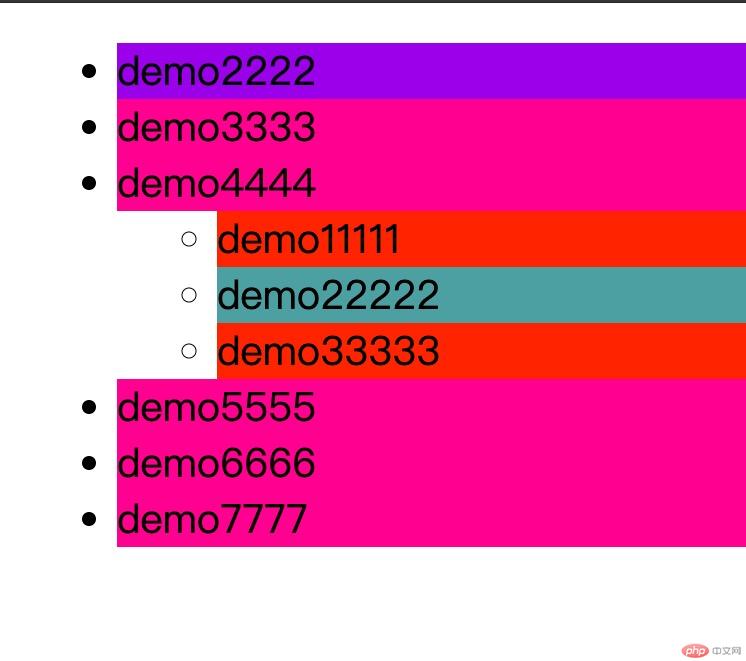
这是效果图

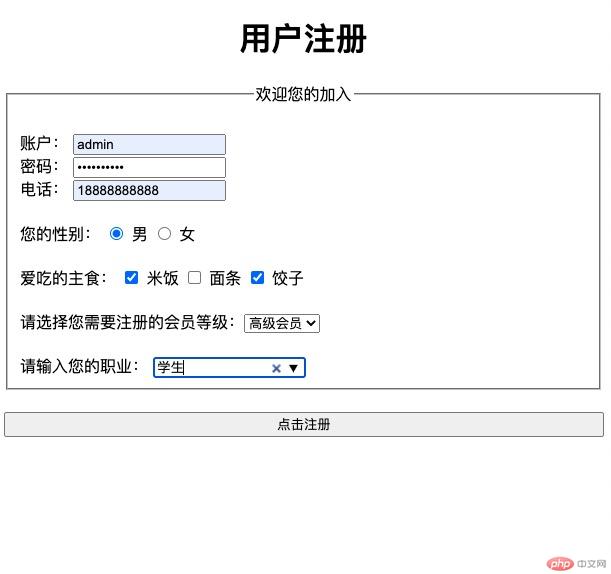
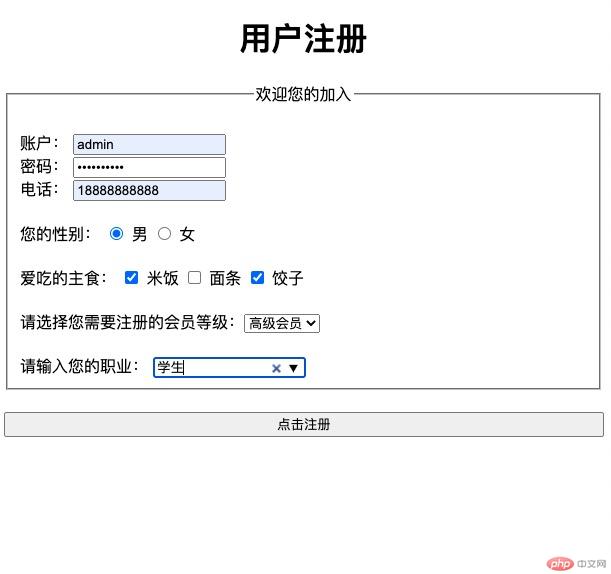
下面是我仿照老师写的表单以及效果图。
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>用户注册</title></head><h1 align="center">用户注册</h1><body> <form action="" method="get"> <fieldset id=""> <legend align="center">欢迎您的加入</legend> <br> <div> <label for="username">账户:</label> <input type="text" placeholder="请输入预想的用户名" id="username"> </div> </div> <label for="password">密码:</label> <input type="password" placeholder="请输入预想的密码" id="password"> </div> <div> <label for="phone">电话:</label> <input type="number" placeholder="请输入您的手机号" id="phone"> </div> <br> <div> <label for="">您的性别:</label> <input type="radio" name="xingbie" id="" value="man" /> <label>男</label> <input type="radio" name="xingbie" id="" value="girl" /> <label>女</label> </div> <br> <div> <label>爱吃的主食:</label> <input type="checkbox" name="zhushi[]" id="" value="mifan" /> <label>米饭</label> <input type="checkbox" name="zhushi[]" id="" value="miantiao" /> <label>面条</label> <input type="checkbox" name="zhushi[]" id="" value="jiaozi" /> <label>饺子</label> </div> <br> <div> <label>请选择您需要注册的会员等级:</label><select name="vip"> <option value="putong">普通会员</option> <option value="zhongji">中级会员</option> <option value="gaoji">高级会员</option> </select> </div> <br> <div> <label>请输入您的职业:</label> <input type="search" name="search" id="" value="" list="keywords"/> <datalist id="keywords"> <option value ="学生"></option> <option value ="老师"></option> <option value ="医生"></option> <option value ="会记"></option> <option value ="律师"></option> <option value ="个体"></option> </datalist> </div> </fieldset> </form> <br> <button type="button" style="width: 600px;" >点击注册</button></body></html>