HTML的表格结构
- 标题:caption
- 表头:thead
- 表格主体:tbody
- 表格页脚:tfoot
常用属性
html中的属性的的结构是名值对结构,值一般放在双引号和单引号中。
- border=”1” :当以表格外边框
- cellspacing:定义表格之间的间距
- cellpanding:定义表格内容,内边距
- rowspan:跨行合并
- colspan:跨列合并
表格行列合并
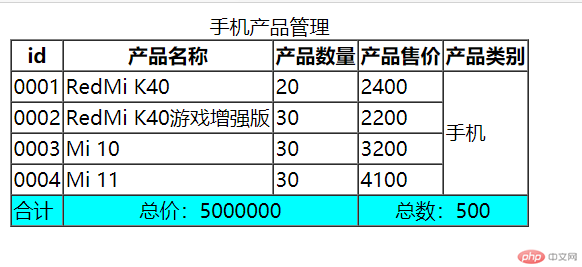
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><table border="1" cellpandding cellspacing="0"><caption>手机产品管理</caption><thead><tr><th>id</th><th>产品名称</th><th>产品数量</th><th>产品售价</th><th>产品类别</th></tr></thead><tbody><tr><td>0001</td><td>RedMi K40</td><td>20</td><td>2400</td><td rowspan="4">手机</td></tr><tr><td>0002</td><td>RedMi K40游戏增强版</td><td>30</td><td>2200</td></tr><tr><td>0003</td><td>Mi 10</td><td>30</td><td>3200</td></tr><tr><td>0004</td><td>Mi 11</td><td>30</td><td>4100</td></tr></tbody><tfoot><tr style="background-color: aqua;"><td>合计</td><td colspan="2" align="center">总价:5000000</td><td colspan="2" align="center">总数:500</td></tr></tfoot></table></body></html>
浏览器运行结果