vscode 下载安装及常用插件安装
Vscode 下载安装
本人使用的是Windows 10系统,因此,这里主要讲解vscode在Windows 10 上的安装部署。
vscode 分为普通用户安装版和系统安装版:
- 一般用户使用普通用户安装版即可;用户安装版,会将vscode相关执行程序安装到用户的profile下,仅安装用户本人可以使用。
- 系统安装版,会将vscode安装到C:\Program Files\Microsoft VS Code 目录下,使用该电脑的所有用户都可运行vscode。
此次,我将讲解部署系统安装版的下载和部署。
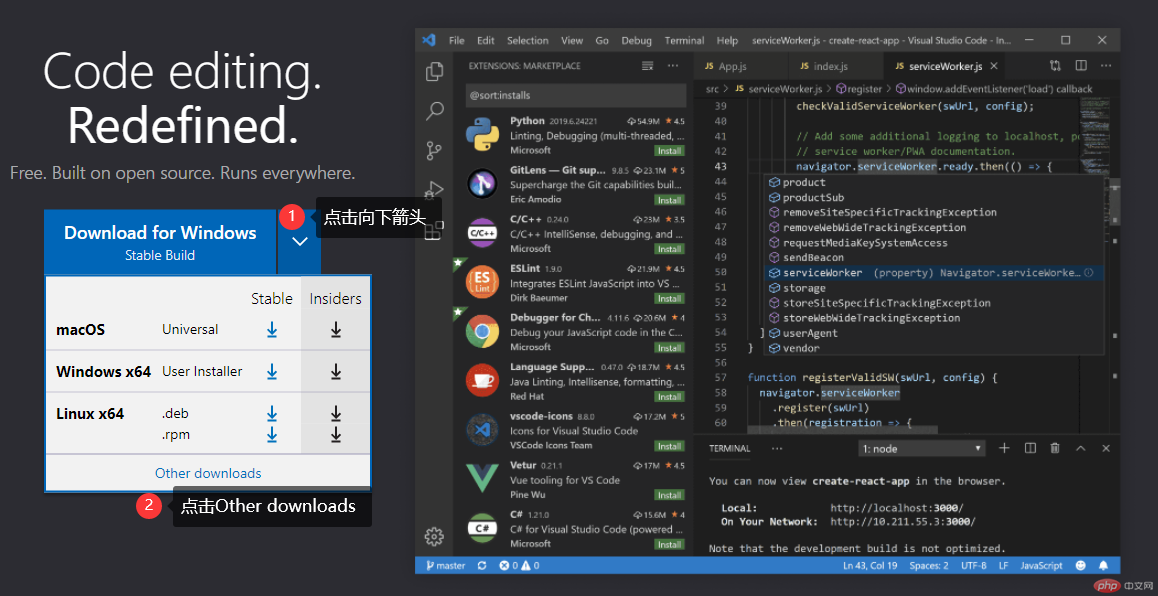
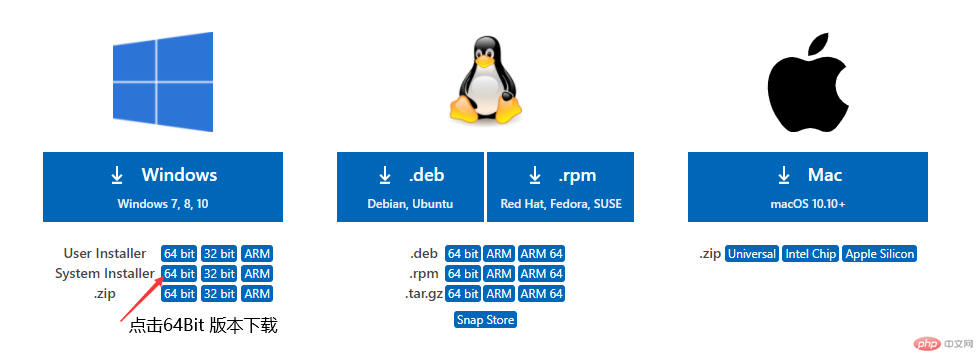
- 访问Vscode网站 ,按一下图所示,选择64bit system installer版本下载并安装。


在下载文件夹,找到刚下载的VSCodeSetup程序,双击该程序,按提示点击下一步,完成vscode 的安装。
- 安装vscode以下常用插件:
- Chinese (Simplified) Language Pack - 中文语言包
- Live Server - 本地服务器,自动实时更新页面
- Markdown Preview Enhanced - 预览markdown文档
- markdownlint - markdown语法检查器
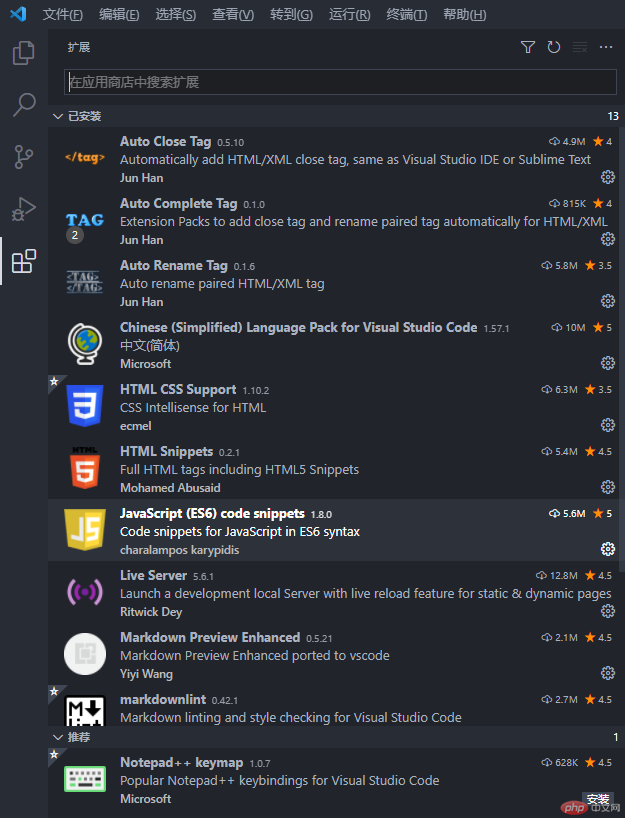
启动vscode,点击如下图红色箭头所指图标,打开vscode 的扩展,在vscode应用商店,查找并选择以上所列插件安装。
安装完毕后,vscode 插件列表如下图所示。
http协议: 个人对http协议的理解
http协议是浏览器和服务器之间进行数据交互的规范;其请求与响应过程如下:
- 客户端通过浏览器访问服务器,发起http访问请求。
- 服务器端收到客户端浏览器发起的http访问请求,服务器端对访问请求进行解析,并按以下对应方式进行响应:
- 如是html访问,服务器端有所需的访问直接返回所需的html内容给到客户端浏览器进行显示。
- 如是php程序内容,服务器端会调用php解释器,对所需内容进行解释后组织成格式化html 或json数据,响应返回客户端浏览器。

