一. CSS简介
CSS即层叠样式表,是一种用来设置网页中元素的样式的计算机语言。
二.CSS语法
CSS样式规则:
1.选择器指向你需要设置样式的HTML元素。
2.每条声明都包含一个CSS属性名称和一个值,以冒号分隔。
3.声明块在花括号内;多条CSS、声明用分号分隔。
4.选择器+声明块=样式规则
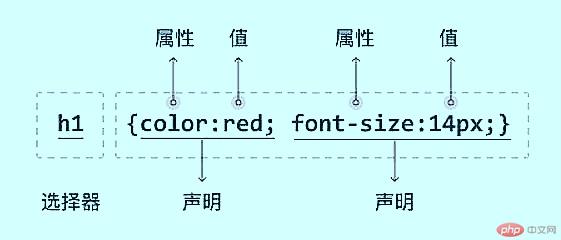
实例
在此例中,所有 <h1>元素都居中对齐,且带有绿色文本颜色。
效果图:
例子解释
h1是CSS中的选择器,它指向要设置样式的HTML元素:<h1>。
color是属性,green是属性值。
text-align 是属性;center是属性值。
注:
1.important:级别最高的,不建议用,适用于调试。
2.行内样式:适用于当前元素,优先级要高于style标签设置的内部样式。
三.CSS选择器
CSS选择器用于“查找”(或选取)要设置样式的 HTML 元素。
我们可以将 CSS 选择器分为五类:
1.简单选择器(根据名称、id、类来选取元素)
2.组合器选择器(根据它们之间的特定关系来选取元素)
3.伪类选择器(根据特定状态选取元素)
4.伪元素选择器(选取元素的一部分并设置其样式)
5.属性选择器(根据属性或属性值来选取元素)
简单的CSS选择器
CSS Id和Class
id和class 选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置”id” 和 “class”选择器。
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
基本选择器
实例
效果图
代码块
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>基本选择器</title><style>/* 标签,属性*/li {background-color: green;}/* 属性选择器 *//*li[class="on"] {background-color: yellow;} */li.on {background-color: yellow;}li[id="foo"] {background-color: lightgreen;}li#foo {background-color: lightcoral;}/* id,class选择器,本质上仍是属性选择器 */li[title="three"] {background-color: cyan;}</style></head><body><ul><!--元素 =标签 + 属性 来描述 --><li id="foo">item1</li><li class="on">item2</li><li id="three">item3</li><li class="on">item4</li><li class="on">item5</li></ul></body></html>
上下选择器
实例
效果图
代码块
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器</title><style>/* 根据元素位置来选择*//* 后代选择器 *//* 0,0,2 */ul li {background-color: lightblue;}/* 只选中子元素,忽略孙元素 *//* 0,0,3 */body > ul > li {background-color: lightgreen;}/* 同级相邻 */.start + li {background-color: yellow;}/* 同级所有兄弟 */.start ~ li {background-color: yellow;}</style></head><body><ul><li>item1</li><li class="start">item2</li><li>item3</li><li>item4<ul><li>item4-1</li><li>item4-2</li><li>item4-3</li></ul></li><li>item5</li></ul></body></html>
伪类选择器原理与应用
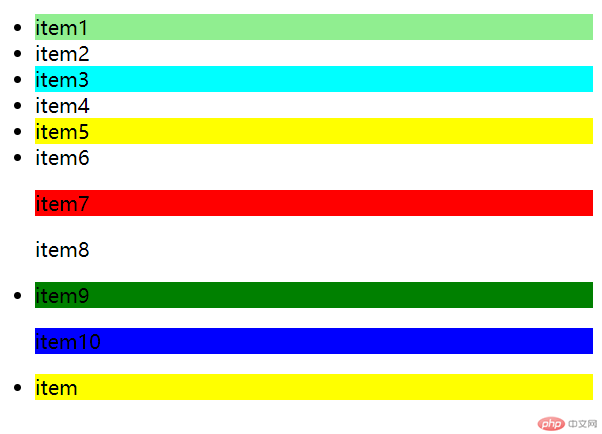
实例1 伪类
效果图
代码块
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>伪类</title><style>/* 结构伪类:选择子元素,要有一个父元素作为查询点 *//* .list > :nth-child(3) {background-color: violet;} *//* 匹配任何位置的元素n = (0,1,2,3,4...) */.list > li:nth-child(0n + 3) {background-color: violet;}/* 分组伪类结构选择器,推荐使用 */.list > li:nth-of-type(3) {background-color: cyan;}/* 选中第一个p */.list > p:nth-of-type(1) {background-color: lightgreen;}.list > li:nth-of-type(1) {background-color: lightgreen;}/* 最后一个li */.list > li:nth-of-type(7) {background-color: green;}/* 最后一个p */.list > p:nth-of-type(3) {background-color: lightblue;}.list p:last-of-type {background-color: blue;}.list p:first-of-type {background-color: red;}/* 选择倒数第三个 */.list > li:nth-last-of-type(3) {background-color: yellow;}ul li:only-of-type {background-color: yellow;}/* 选择任何一个::nth-of-type(n)选择第一个::first-of-type选择最后一个::last-of-type选择倒数某一个::nth-last-of-type()唯一子元素的元素::only-of-type */</style></head><body><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><p>item7</p><p>item8</p><li>item9</li><p>item10</p></ul><ul><li>item</li></ul></body></html>
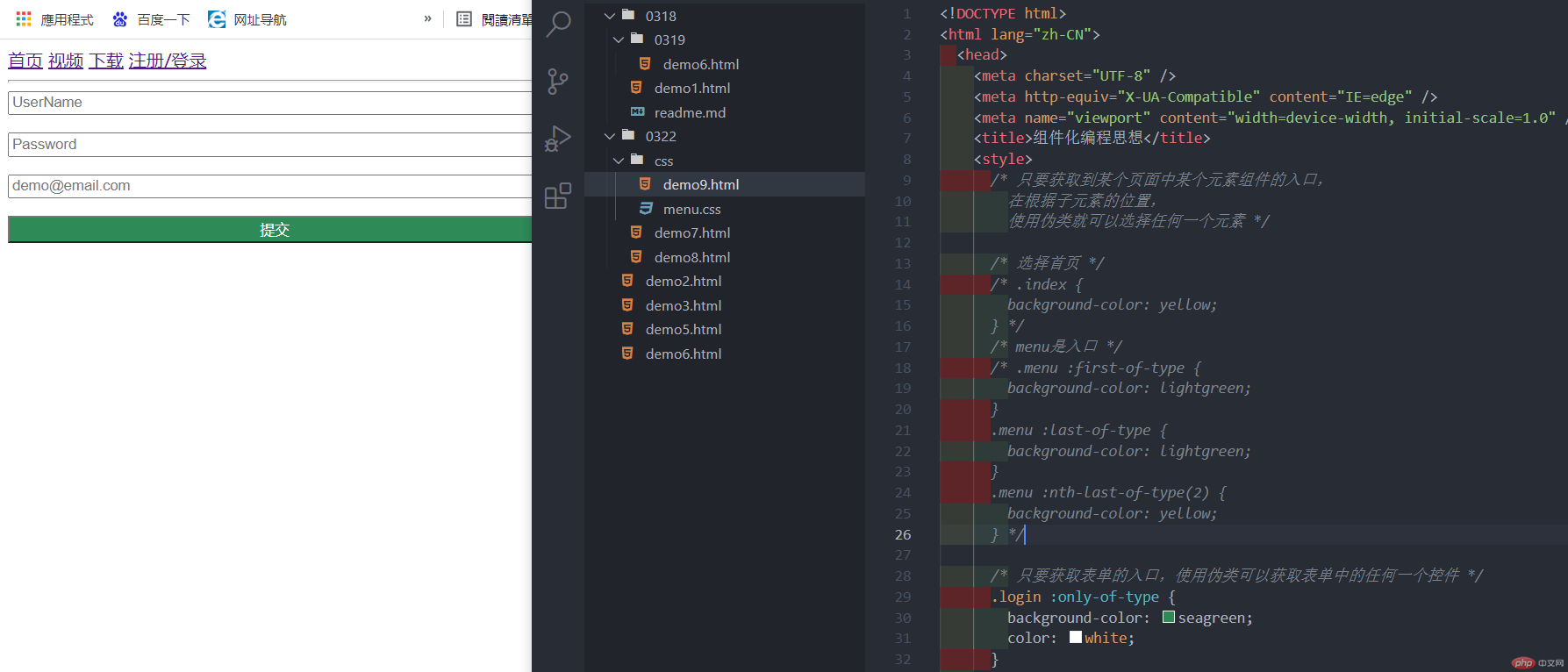
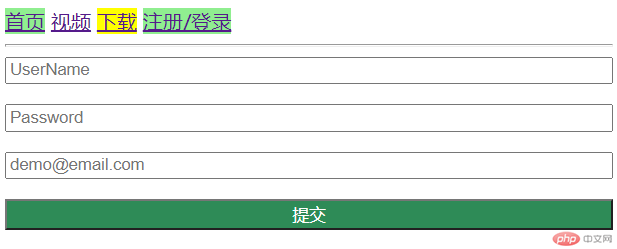
实例2 组件化编程思想
效果图
代码块
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>组件化编程思想</title><style>/* 只要获取到某个页面中某个元素组件的入口,在根据子元素的位置,使用伪类就可以选择任何一个元素 *//* 选择首页 *//* .index {background-color: yellow;} *//* menu是入口 */.menu :first-of-type {background-color: lightgreen;}.menu :last-of-type {background-color: lightgreen;}.menu :nth-last-of-type(2) {background-color: yellow;}/* 只要获取表单的入口,使用伪类可以获取表单中的任何一个控件 */.login :only-of-type {background-color: seagreen;color: white;}</style></head><body><nav class="menu"><a href="">首页</a><a href="">视频</a><a href="">下载</a><a href="">注册/登录</a></nav><hr /><form action="" style="display: grid; gap: 1rem" class="login"><input type="text" placeholder="UserName" /><input type="password" placeholder="Password" /><input type="email" placeholder="demo@email.com" /><button>提交</button></form></body></html>
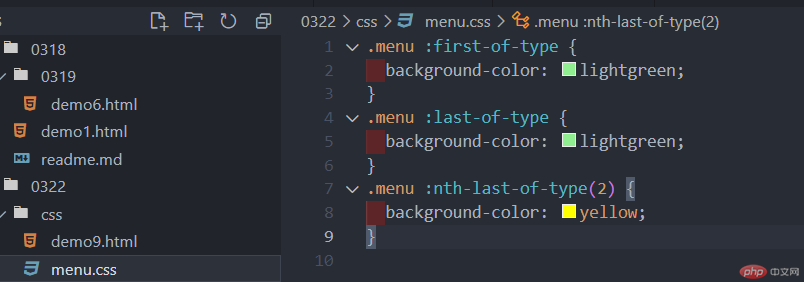
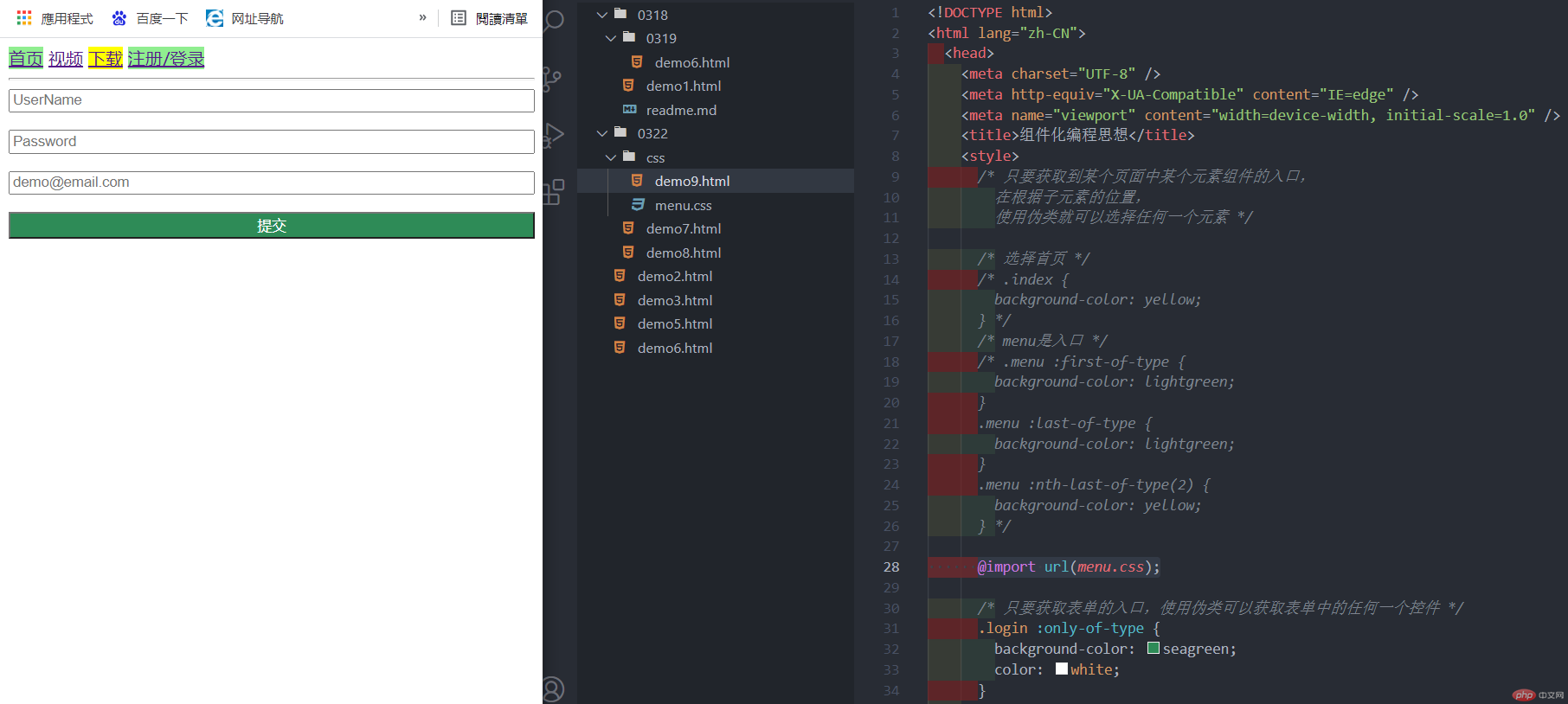
导入组件
复制一段代码,在css文档中新建一个menu组件,粘贴保存。在代码中导入这个组件,效果和复制的代码一样。
演示图