代码块
<?php/*** 使用定界符heredoc实现九宫格*/echo <<<EOF<table border="1" width="150px" height="150px">EOF;for ($i = 0; $i< 9; $i++) {if ($i%3==0) {$color = '#'.substr(md5(rand()),0,6);echo <<<EOF<tr><td bgcolor="$color">$i</td>EOF;} else {$color = '#'.substr(md5(rand()),0,6);echo <<<EOF<td bgcolor="$color">$i</td>EOF;}}echo <<<EOF</table>EOF;?><!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>计算器</title></head><body><form action="" method="post"><p></p><input type="number" name="num1" id="" width="20px"><br><input type="radio" value="+" name="operator">+<input type="radio" name="operator" value="-">-<input type="radio" name="operator" value="*">*<input type="radio" name="operator" value="/">/ <button type="submit">=</button><br><input type="number" name="num2"></form></body></html><?phpif (!empty($_POST)) {switch ($_POST['operator']) {case "+" :echo(bcadd($_POST['num1'],$_POST['num2']));break;case '-' :echo(bcsub($_POST['num1'],$_POST['num2']));break;case '*' :echo(bcmul($_POST['num1'],$_POST['num2']));break;case '/' :echo(bcdiv($_POST['num1'],$_POST['num2']));break;}}
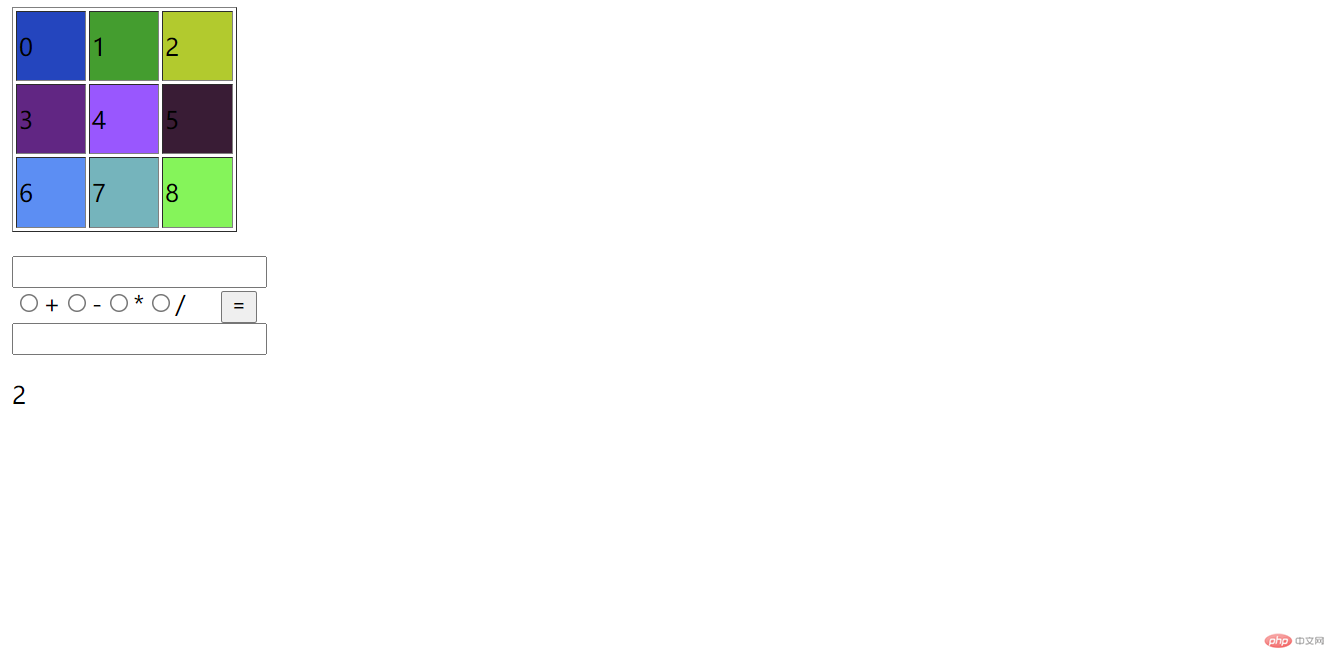
效果