PHP:使用定界符输出九格宫表格,颜色各异,每个小格子宽高50px 用php实现具有简单功能的计算器
一.使用定界符输出九格宫表格,颜色各异,每个小格子宽高50px

代码块
<?php//输出颜色不一样的九宫格//随机颜色for ($i=0; $i <3 ; $i++){ $td=""; for ($a=0; $a < 3; $a++){ $r = mt_rand(0,255); $g = mt_rand(0,255); $b = mt_rand(0,255); $td .= <<<td <td style='background-color:rgb($r,$g,$b);'></td>td; } $tr .= <<<tr <tr> $td </tr>tr;}echo <<<table<table border="1" cellspacing="0" width="150" height="150">$tr</table>table;
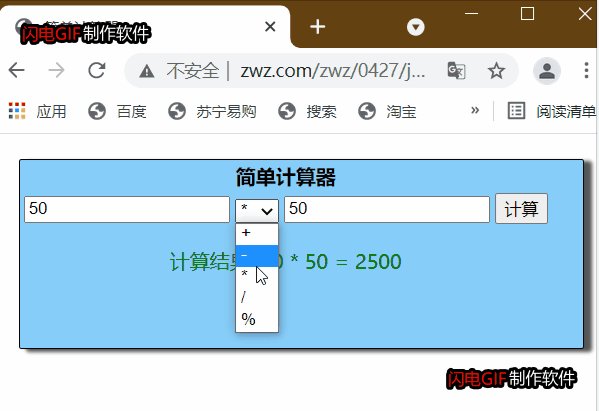
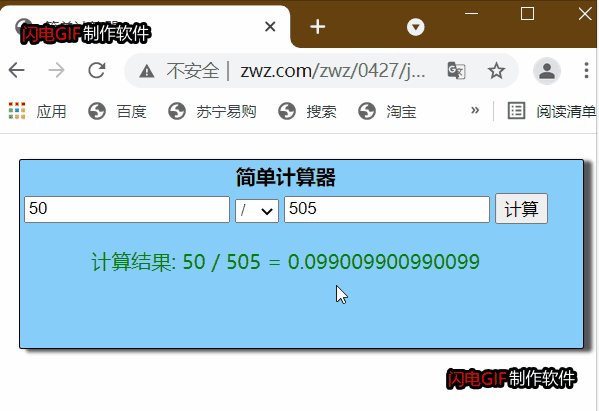
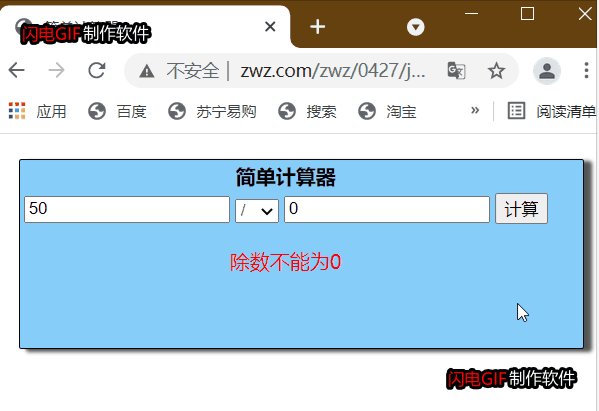
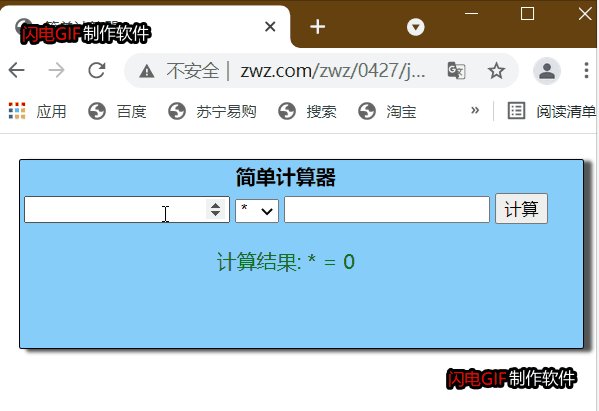
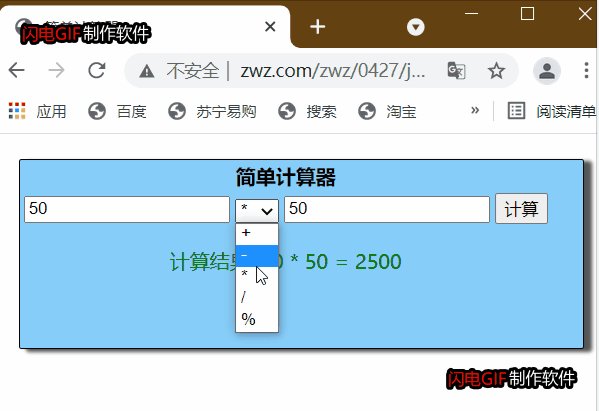
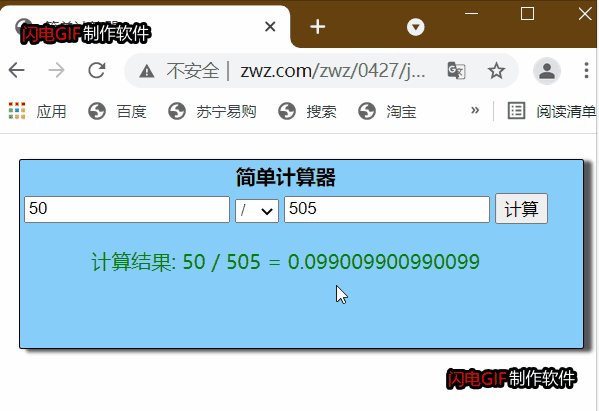
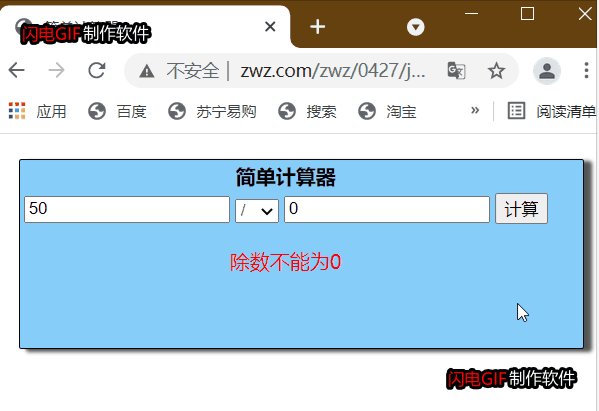
二.用php实现具有简单功能的计算器

代码块
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>简单计算器</title> <style> .box{ border: 1px solid; border-radius: 2px; background-color: lightskyblue; box-shadow: 6px 2px 3px 0px #555; width: 450px; margin: 20px auto; height: 150px; } td { text-align: center; } </style></head><body> <?php //判断用户是否点击了计算按钮 if (isset($_POST['submit'])) { //判断用户除数不能为0 if ($_POST['option'] == '/' && $_POST['number2'] == 0 || $_POST['option'] == '%' && $_POST['number2'] == 0) { //设置一个变量来储存输出的字符 $tips = '<p style = "color:red;">除数不能为0</p>'; } } ?> <div class="box"> <table> <th colspan="4">简单计算器</th> <form action="" method="POST"> <tr> <td> <input type="number" name="number1" value="<?= $_POST["number1"]?>" > </td> <td> <select name="option" > <!-- 设置用户选择哪个符号默认值就是哪个符号 --> <option value="+"<?= $_POST["option"] == "+" ? "selected" : "" ?>>+</option> <option value="-"<?= $_POST["option"] == "-" ? "selected" : "" ?> >-</option> <option value="*"<?= $_POST["option"] == "*" ? "selected" : "" ?> >*</option> <option value="/"<?= $_POST["option"] == "/" ? "selected" : "" ?> >/</option> <option value="%"<?= $_POST["option"] == "%" ? "selected" : "" ?> >%</option> </select> </td> <td> <input type="number" name="number2"value="<?= $_POST["number2"]?>" > </td> <td> <input type="submit" name="submit" value="计算" > </td> </tr> <tr> <td colspan="4"> <?php //判断 $tips 是否为0 是则输出语句 否则执行计算功能 if (!$tips) { switch ($_POST['option']) { case "+": //int 临时转换为数值类型 $sum = (int)$_POST['number1'] + (int)$_POST['number2']; break; case "-": $sum = (int)$_POST["number1"] - (int)$_POST['number2']; break; case "*": $sum = (int)$_POST["number1"] * (int)$_POST['number2']; break; case "/": $sum = (int)$_POST["number1"] / (int)$_POST['number2']; break; case "%": $sum = (int)$_POST["number1"] % (int)$_POST['number2']; break; } //计算结果通知到用户 $tipss = "计算结果: {$_POST['number1']} {$_POST['option']} {$_POST['number2']} = {$sum} "; echo "<p style = 'color:green;'>$tipss</p>"; }else { echo $tips; } ?> </td> </tr> </form> </table> </div></body></html>
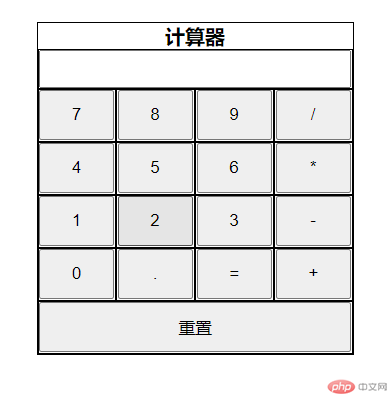
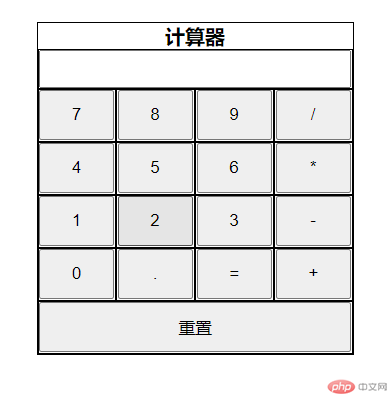
三.用javaScript实现具有简单功能的计算器

代码块
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>计算器</title> <link rel="stylesheet" href="jsq.css" /> </head> <body> <div class="jsq"> <table cellspacing="0" ;> <thead> <th colspan="4">计算器</th> <tr> <td colspan="4"> <label for=""><input type="text" value="" /></label> </td> </tr> </thead> <tbody> <tr> <td> <label for=""><button value="7">7</button></label> </td> <td> <label for=""><button value="8">8</button></label> </td> <td> <label for=""><button value="9">9</button></label> </td> <td> <label for=""><button value="/" class="devide">/</button></label> </td> </tr> <tr> <td> <label for=""><button value="4">4</button></label> </td> <td> <label for=""><button value="5">5</button></label> </td> <td> <label for=""><button value="6">6</button></label> </td> <td> <label for=""><button value="*" class="take">*</button></label> </td> </tr> <tr> <td> <label for=""><button value="1">1</button></label> </td> <td> <label for=""><button value="2">2</button></label> </td> <td> <label for=""><button value="3">3</button></label> </td> <td> <label for=""><button value="-" class="minus">-</button></label> </td> </tr> </tbody> <tfoot> <tr> <td> <label for=""><button value="0">0</button></label> </td> <td> <label for=""><button value=".">.</button></label> </td> <td> <label for=""><button value="" class="sum">=</button></label> </td> <td> <label for=""><button value="+" class="add">+</button></label> </td> </tr> <tr> <td colspan="4"> <label for="" ><button style="width: 250px" type="reset" class="reset"> 重置 </button></label > </td> </tr> </tfoot> </table> </div> <script> //拿到input框 let input = document.querySelector("input"); //拿到所有的按钮 let btnS = document.querySelectorAll("button"); //拿到等于号求和 let Sum = document.querySelector(".sum"); //拿到重置按钮 let Reset = document.querySelector(".reset"); //给重置按钮添加点击事件,重置input值 Reset.addEventListener("click", (ev) => { input.value = ""; }); //遍历所有的按钮,把value值添加到input上 btnS.forEach(function (item) { item.addEventListener("click", function (ev) { input.value += item.value; }); }); //'=' 添加事件求和input里面的值 Sum.addEventListener("click", function (ev) { let val = input.value; if (val.includes("*")) { let setX = val.split("*"); let take = 1; setX.forEach((item) => { let items = item * 1; take *= items; }); input.value = ""; input.value = take; } else if (val.includes("+")) { let setX = val.split("+"); let add = 0; setX.forEach((item) => { let items = item * 1; add += items; }); input.value = ""; input.value = add; } else if (val.includes("/")) { //更新方式采用key值进行传输 let setX = val.split("/"); let setX1 = setX[0]; let setX2 = setX[1]; let devide = setX1 / setX2; input.value = ""; input.value = devide; } else if (val.includes("-")) { //更新方式采用key值进行传输 let setX = val.split("-"); let setX1 = setX[0]; let setX2 = setX[1]; let minus = setX1 - setX2; input.value = ""; input.value = minus; } }); </script> </body></html>
http://www.zwzgjl.com/error/jsq/jsq.html