1.栅格布局
- html 代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>12列栅格布局</title><link rel="stylesheet" href="grid.css" /></head><body><div class="container"><!-- 先写一行,在行中再定义列 --><!-- 1等份 --><div class="row"><span class="item col-12">12列</span></div><!-- 2等份 --><div class="row"><span class="item col-6">6列</span><span class="item col-6">6列</span></div><!-- 3等份 --><div class="row"><span class="item col-4">4列</span><span class="item col-4">4列</span><span class="item col-4">4列</span></div><div class="row"><span class="item col-3">3列</span><span class="item col-9">9列</span></div></div></body></html>
- css 代码
* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vw;height: 100vh;display: grid;place-content: center;}.container {min-width: 80vw;display: grid;gap: 0.5em;}.container .row {display: grid;grid-template-columns: repeat(12, 1fr);min-height: 3em;gap: 0.5em;}.container .row .item {padding: 1em;border: 1px solid;background-color: cyan;}.col-12 {grid-area: auto / span 12;}.col-11 {grid-area: auto / span 11;}.col-10 {grid-area: auto / span 10;}.col-9 {grid-area: auto / span 9;}.col-8 {grid-area: auto / span 8;}.col-7 {grid-area: auto / span 7;}.col-6 {grid-area: auto / span 6;}.col-5 {grid-area: auto / span 5;}.col-4 {grid-area: auto / span 4;}.col-3 {grid-area: auto / span 3;}.col-2 {grid-area: auto / span 2;}.col-1 {grid-area: auto / span 1;}
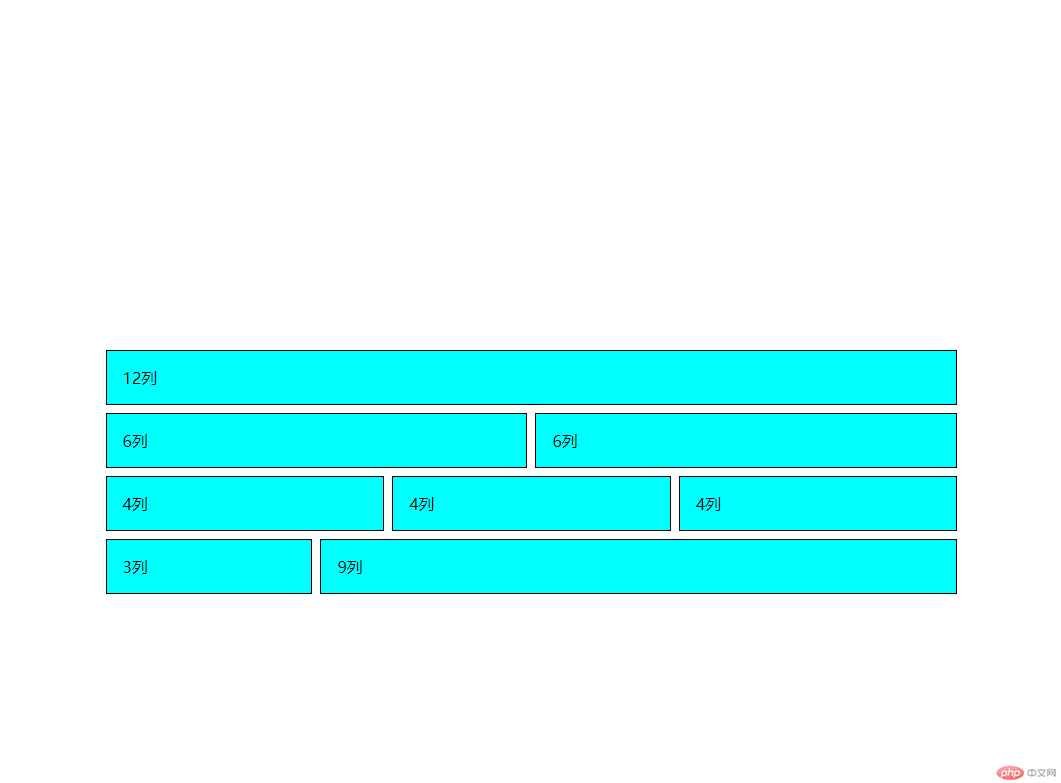
- 效果图

2.仿写 php 中文网手机版首页
- html 代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>12列栅格布局仿写页面</title><link rel="stylesheet" href="css/grid.css" /><link rel="stylesheet" href="css/index.css" /><style></style></head><body><!-- 页眉 --><header><div class="container"><div class="row"><div class="item col-2"><a href="" class="user"><img src="img/login.png" alt="" class="user-img"/></a></div><div class="item col-8"><a href="" class="logo"><img src="img/logo.png" alt="" class="img-logo"/></a></div><div class="item col-2"><img src="img/menu.png" alt="" class="menu-img" /></div></div></div></header><!-- 主体 --><main><div class="silder"><ul><li><img src="img/3.jpg" alt="" /></li></ul></div><div class="container menus"><ul class="row"><li class="col-3"><a href=""><img src="img/html.png" alt="" />HTML/CSS</a></li><li class="col-3"><a href=""><img src="img/JavaScript.png" alt="" />JavaScript</a></li><li class="col-3"><a href=""><img src="img/code.png" alt="" />服务器</a></li><li class="col-3"><a href=""><img src="img/sql.png" alt="" />数据库</a></li><li class="col-3"><a href=""><img src="img/app.png" alt="" />移动端</a></li><li class="col-3"><a href=""><img src="img/manual.png" alt="" />手册</a></li><li class="col-3"><a href=""><img src="img/tool2.png" alt="" />工具</a></li><li class="col-3"><a href=""><img src="img/live.png" alt="" />直播</a></li></ul></div><!-- 推荐课程 --><div class="container tj"><div class="title">推荐课程</div><div class="row kcgg"><a class="col-6" href=""><img src="img/5e0d82773b4fe808.png" alt=""/></a><a class="col-6" href=""><img src="img/5f606a9a7fe99960.jpg" alt=""/></a></div><ul class="row kclist"><li class="col-12"><a href=""><img src="img/6049da2b3898c385.jpg" alt="" /></a><div class="tj-1-intro"><p><a href="">php8,我来也</a></p><p><span class="level">初级</span><span>10000次播放</span></p></div></li><li class="col-12"><a href=""><img src="img/6049da2b3898c385.jpg" alt="" /></a><div class="tj-1-intro"><p><a href="">php8,我来也</a></p><p><span class="level">初级</span><span>10000次播放</span></p></div></li></ul></div><!-- 最新更新 --><div class="container zx"><div class="title">最新更新</div><ul class="row kclist"><li class="col-12"><a href=""><img src="img/6077f6ddce966562.png" alt="" /></a><div class="zx-1-intro"><p><a href="">Web开发进阶—jQuery</a></p><p class="zx-info">jQuery是一个 快速简洁的JavaScript框架,它封装JavaScript常用的功能代码提供一种简便的JavaScript设计模式。本套课程将带领大家进入jQuery的学习……</p><p><span class="level">初级</span><span>888次播放</span></p></div></li><li class="col-12"><a href=""><img src="img/6077f6ddce966562.png" alt="" /></a><div class="zx-1-intro"><p><a href="">Web开发进阶—jQuery</a></p><p class="zx-info">jQuery是一个 快速简洁的JavaScript框架,它封装JavaScript常用的功能代码提供一种简便的JavaScript设计模式。本套课程将带领大家进入jQuery的学习……</p><p><span class="level">初级</span><span>888次播放</span></p></div></li><li class="col-12"><a href=""><img src="img/6077f6ddce966562.png" alt="" /></a><div class="zx-1-intro"><p><a href="">Web开发进阶—jQuery</a></p><p class="zx-info">jQuery是一个 快速简洁的JavaScript框架,它封装JavaScript常用的功能代码提供一种简便的JavaScript设计模式。本套课程将带领大家进入jQuery的学习……</p><p><span class="level">初级</span><span>888次播放</span></p></div></li><li class="col-12"><a href=""><img src="img/6077f6ddce966562.png" alt="" /></a><div class="zx-1-intro"><p><a href="">Web开发进阶—jQuery</a></p><p class="zx-info">jQuery是一个 快速简洁的JavaScript框架,它封装JavaScript常用的功能代码提供一种简便的JavaScript设计模式。本套课程将带领大家进入jQuery的学习……</p><p><span class="level">初级</span><span>888次播放</span></p></div></li><li class="col-12"><a href=""><img src="img/6077f6ddce966562.png" alt="" /></a><div class="zx-1-intro"><p><a href="">Web开发进阶—jQuery</a></p><p class="zx-info">jQuery是一个 快速简洁的JavaScript框架,它封装JavaScript常用的功能代码提供一种简便的JavaScript设计模式。本套课程将带领大家进入jQuery的学习……</p><p><span class="level">初级</span><span>888次播放</span></p></div></li><li class="col-12"><a href=""><img src="img/6077f6ddce966562.png" alt="" /></a><div class="zx-1-intro"><p><a href="">Web开发进阶—jQuery</a></p><p class="zx-info">jQuery是一个 快速简洁的JavaScript框架,它封装JavaScript常用的功能代码提供一种简便的JavaScript设计模式。本套课程将带领大家进入jQuery的学习……</p><p><span class="level">初级</span><span>888次播放</span></p></div></li></ul></div></main><!-- 页脚 --><footer><nav class="footer-navs"><a href=""><img src="img/home.png" alt="" />首页</a><a href=""><img src="img/video.png" alt="" />视频</a><a href=""><img src="img/live2.png" alt="" />直播</a><a href=""><img src="img/community.png" alt="" />社区</a><a href=""><img src="img/my.png" alt="" />我的</a></nav></footer></body></html>
- css 代码
grid.css
* {margin: 0;padding: 0;box-sizing: border-box;}.container {min-width: 80vw;display: grid;gap: 0.5em;}.container .row {display: grid;/* 任何一行都是由12列组成 */grid-template-columns: repeat(12, 1fr);min-height: 3em;gap: 0.5em;}.container .row .item {padding: 1em;border: 1px solid;background-color: cyan;}.col-12 {grid-area: auto / span 12;}.col-11 {grid-area: auto / span 11;}.col-10 {grid-area: auto / span 10;}.col-9 {grid-area: auto / span 9;}.col-8 {grid-area: auto / span 8;}.col-7 {grid-area: auto / span 7;}.col-6 {grid-area: auto / span 6;}.col-5 {grid-area: auto / span 5;}.col-4 {grid-area: auto / span 4;}.col-3 {grid-area: auto / span 3;}.col-2 {grid-area: auto / span 2;}.col-1 {grid-area: auto / span 1;}
index.css
body {background-color: #edeff0;}a {text-decoration: none;color: #888;}li {list-style: none;}/* 页眉 */header {background-color: #2d353c;position: fixed;width: 100%;top: 0;height: 3em;}header .item {height: 3em;text-align: center;}header .user .user-img {width: 2em;margin: 0.5em 0 0 0;border: 1px solid #8f9498;border-radius: 50%;}header .logo .img-logo {height: 100%;}header .menu-img {margin: 1em 0 0 0;}/* 主体 */main {margin-top: 3em;}main .silder {height: 10em;}main .silder ul li img {width: 100%;height: 10em;}main .menus {text-align: center;font-size: 14px;font-weight: bolder;background-color: #fff;padding-bottom: 1em;}main .menus ul li {margin-top: 1em;}main .menus ul li a img {width: 3em;height: 3em;display: block;margin: 0 auto;}/* 推荐课程 */main .tj {padding: 2em 0.5em 0;}main .tj .title {font-size: 18px;font-weight: bolder;color: #888;}main .tj .kcgg a img {width: 100%;height: auto;}main .tj .kclist li {background-color: #fff;padding: 0.5em;display: grid;grid-template-columns: 40% 1fr;margin-bottom: 1em;}main .tj .kclist a img {width: 100%;height: auto;}main .tj .kclist .tj-1-intro {margin: 0 0.5em;}main .tj .kclist .tj-1-intro p {margin-bottom: 0.5em;}main .tj .kclist .tj-1-intro p span {font-size: 12px;color: #888;}main .tj .kclist .tj-1-intro p span.level {background-color: #595757;color: #fff;padding: 3px;border-radius: 8px;}/* 最新更新 */main .zx {padding: 2em 0.5em 0;margin-bottom: 3.5em;}main .zx .title {font-size: 18px;font-weight: bolder;color: #888;}main .zx .kclist li {background-color: #fff;padding: 0.5em;display: grid;grid-template-columns: 40% 60%;margin-bottom: 1em;}main .zx .kclist a img {width: 100%;height: auto;}main .zx .kclist .zx-1-intro {margin: 0 0.5em;}main .zx .kclist .zx-1-intro p {margin-bottom: 0.5em;display: block;}main .zx .kclist .zx-1-intro p.zx-info {font-size: 12px;color: #888;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}main .zx .kclist .zx-1-intro p span {font-size: 12px;color: #888;}main .zx .kclist .zx-1-intro p span.level {background-color: #595757;color: #fff;padding: 3px;border-radius: 8px;}main .zx .kclist .zx-info + p {display: flex;justify-content: space-between;}/* 页脚 */footer {width: 100%;height: 3.5em;bottom: 0;position: fixed;display: flex;justify-content: space-around;align-items: center;background-color: #edeff0;border-top: 1px solid #ccc;}footer nav {display: flex;flex-flow: row wrap;justify-content: space-between;width: 100%;}footer nav a {display: flex;flex-flow: column nowrap;align-items: center;width: 20%;font-size: 14px;}
- 效果图


