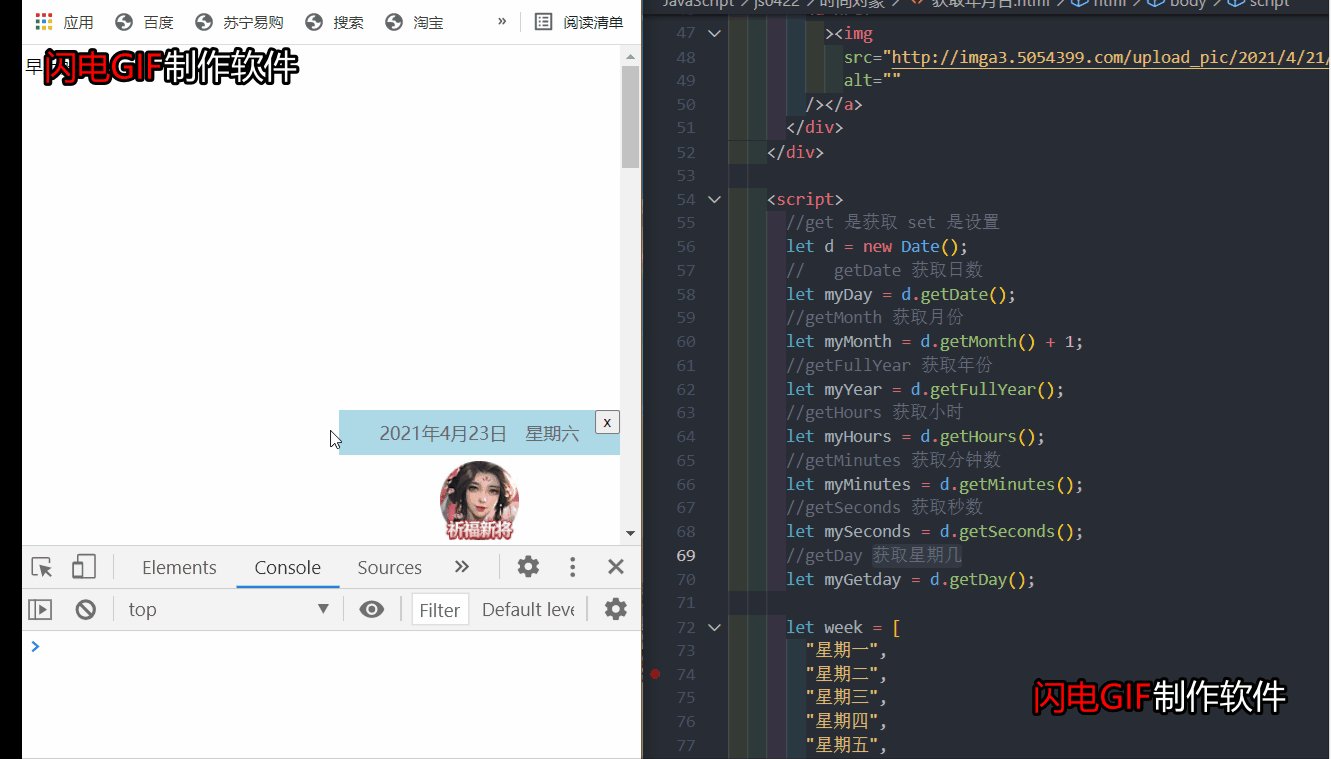
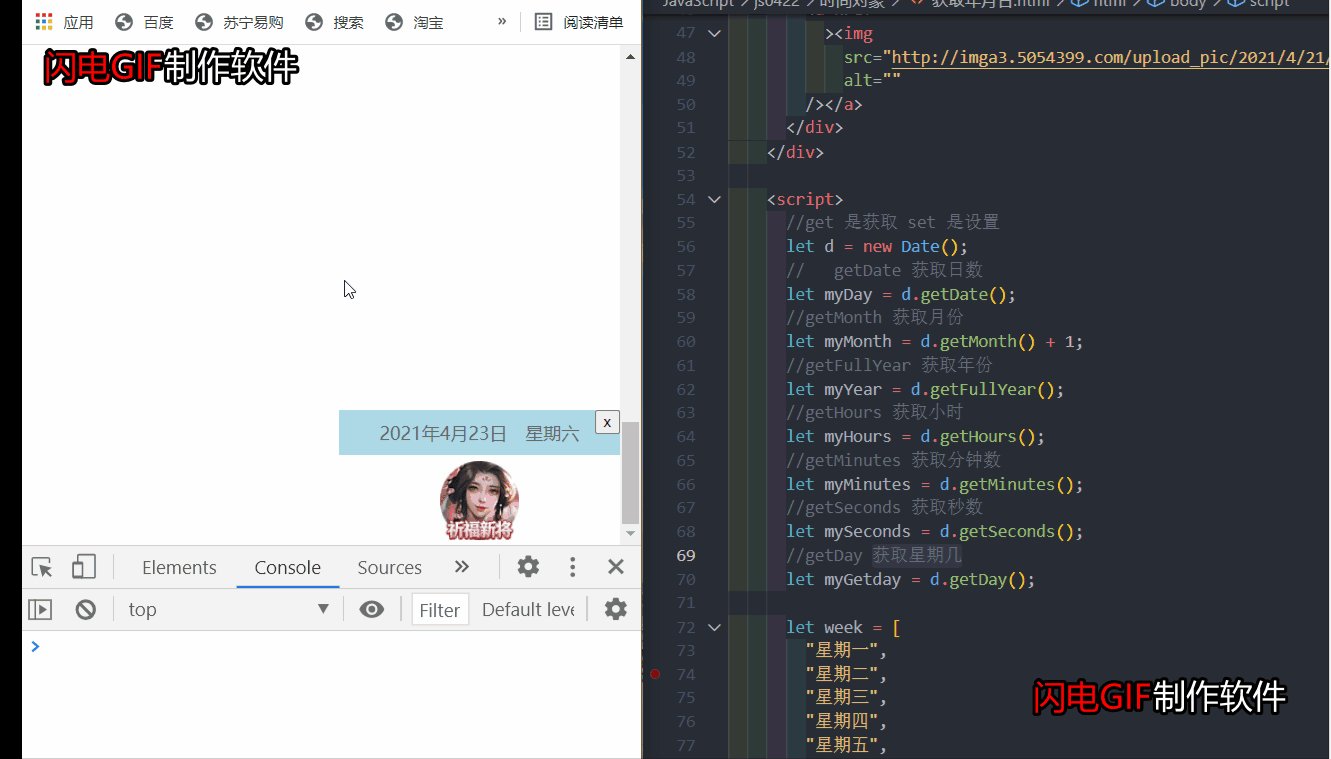
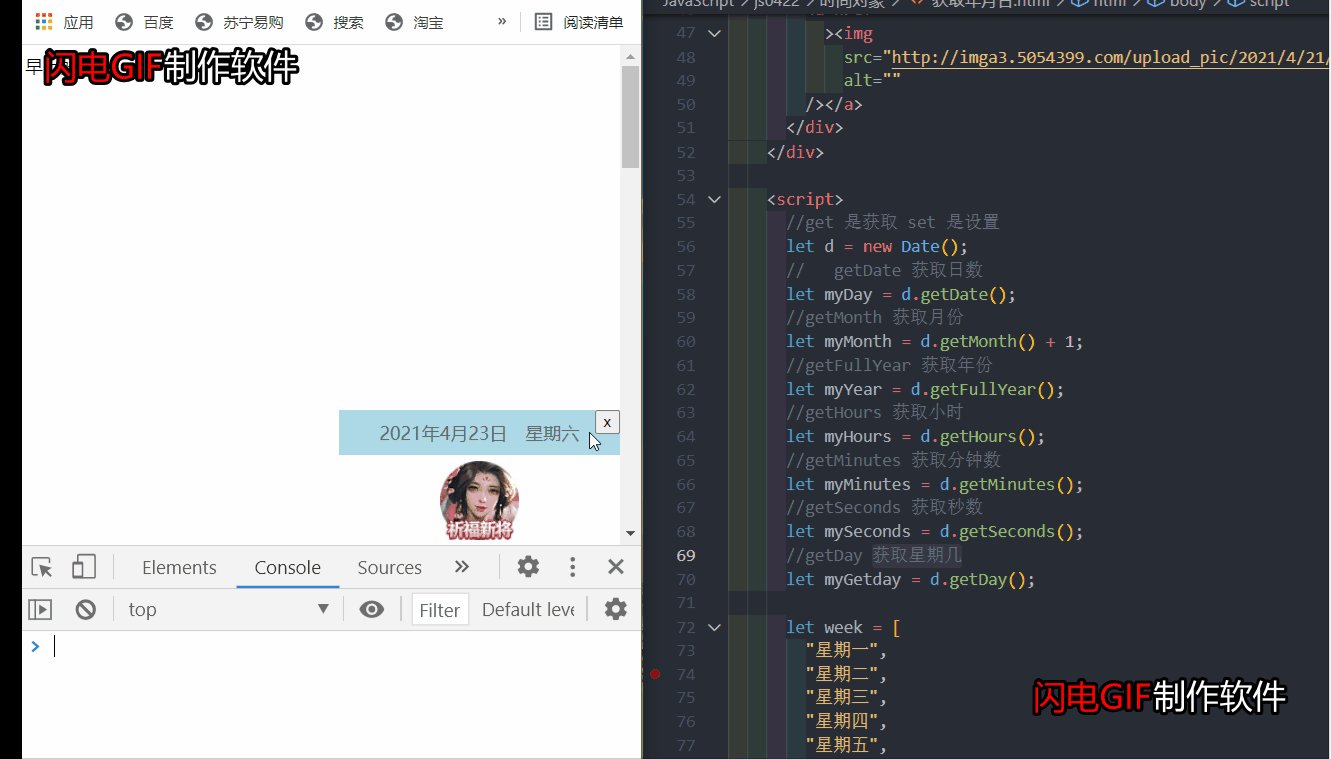
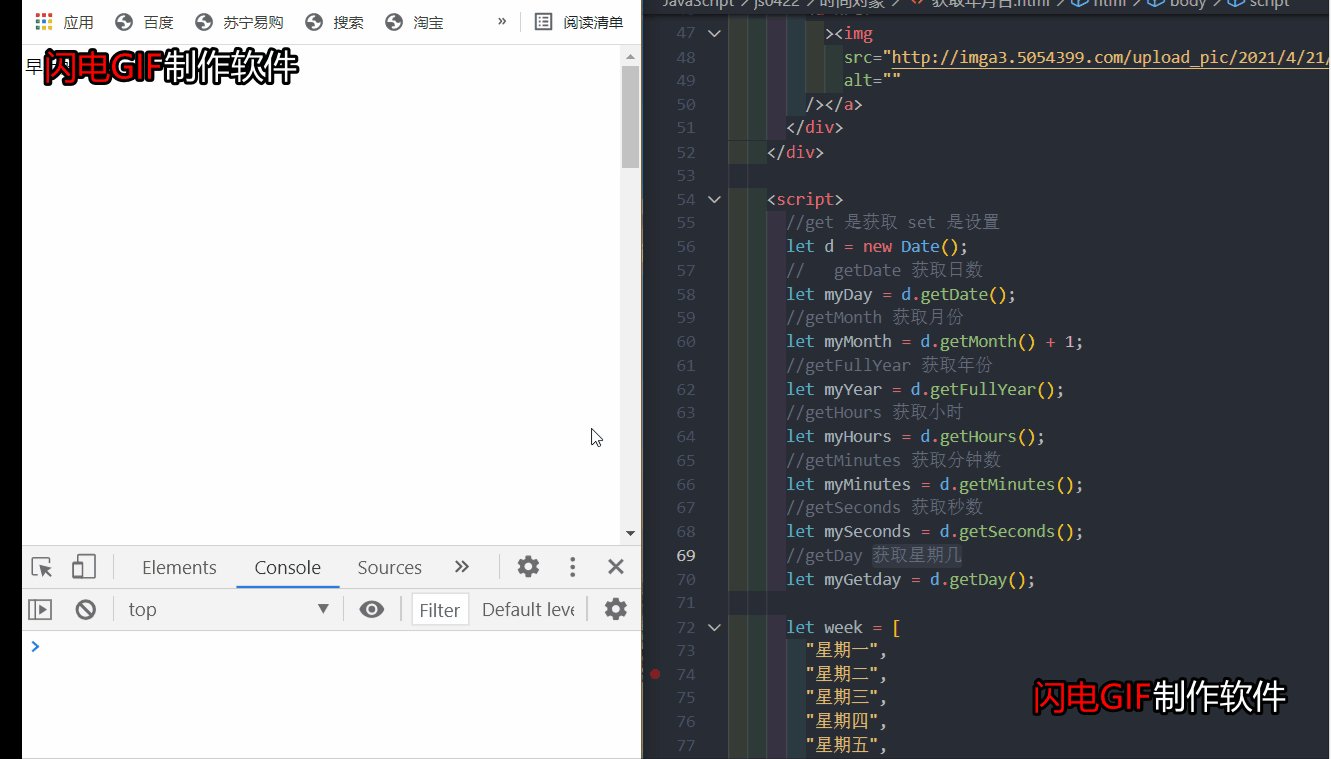
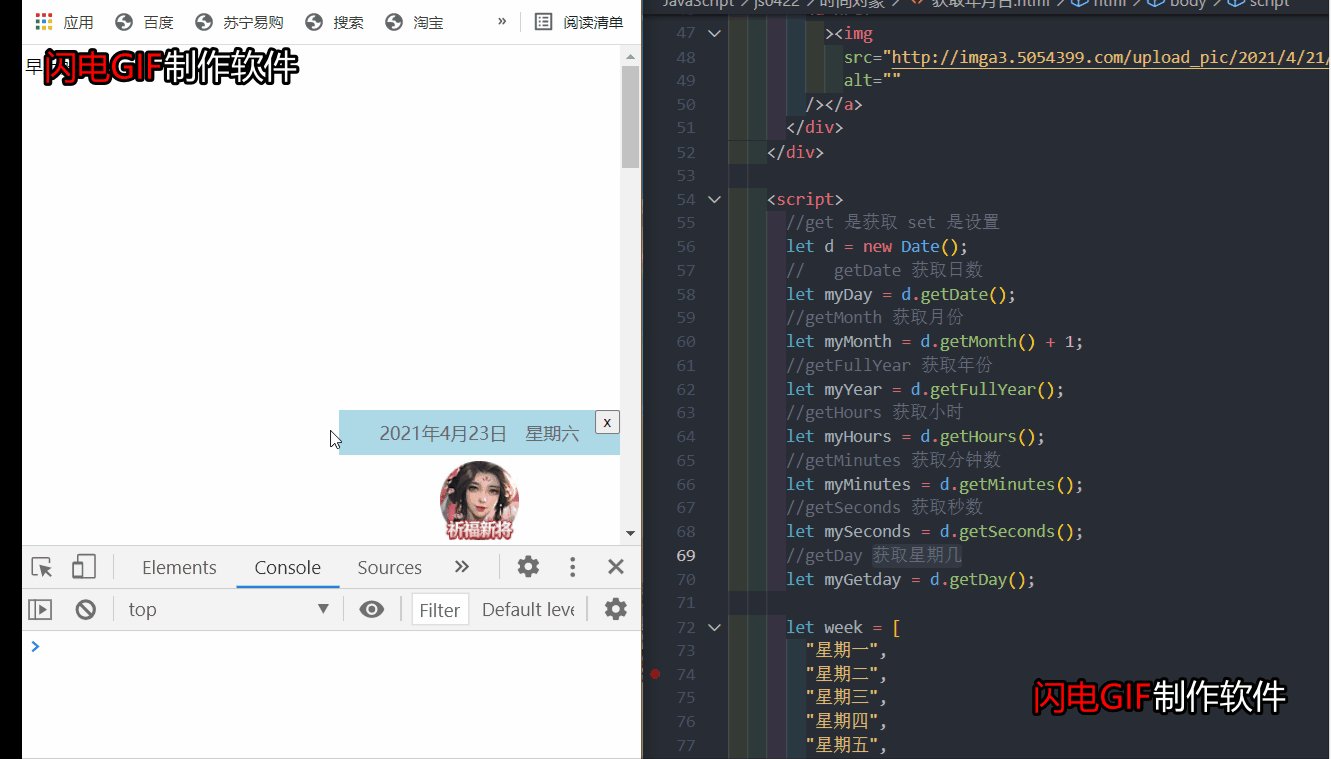
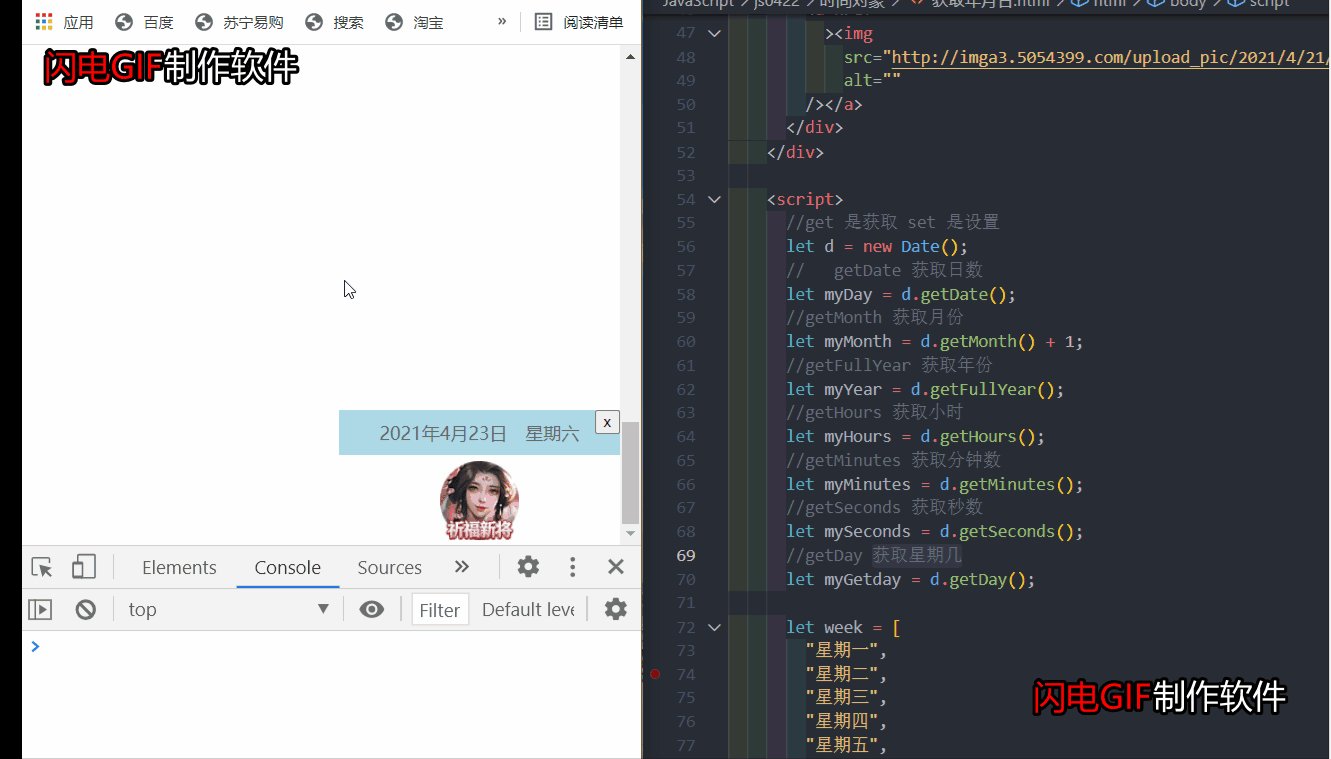
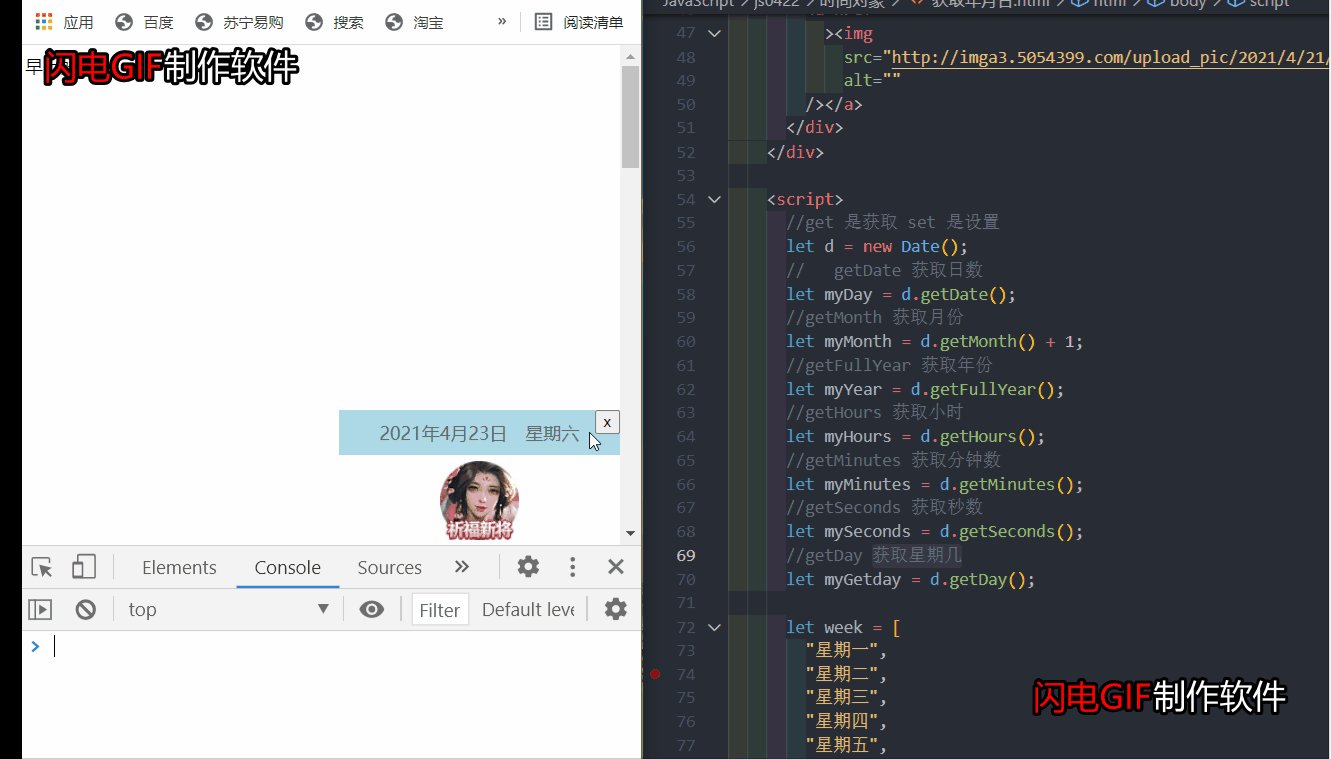
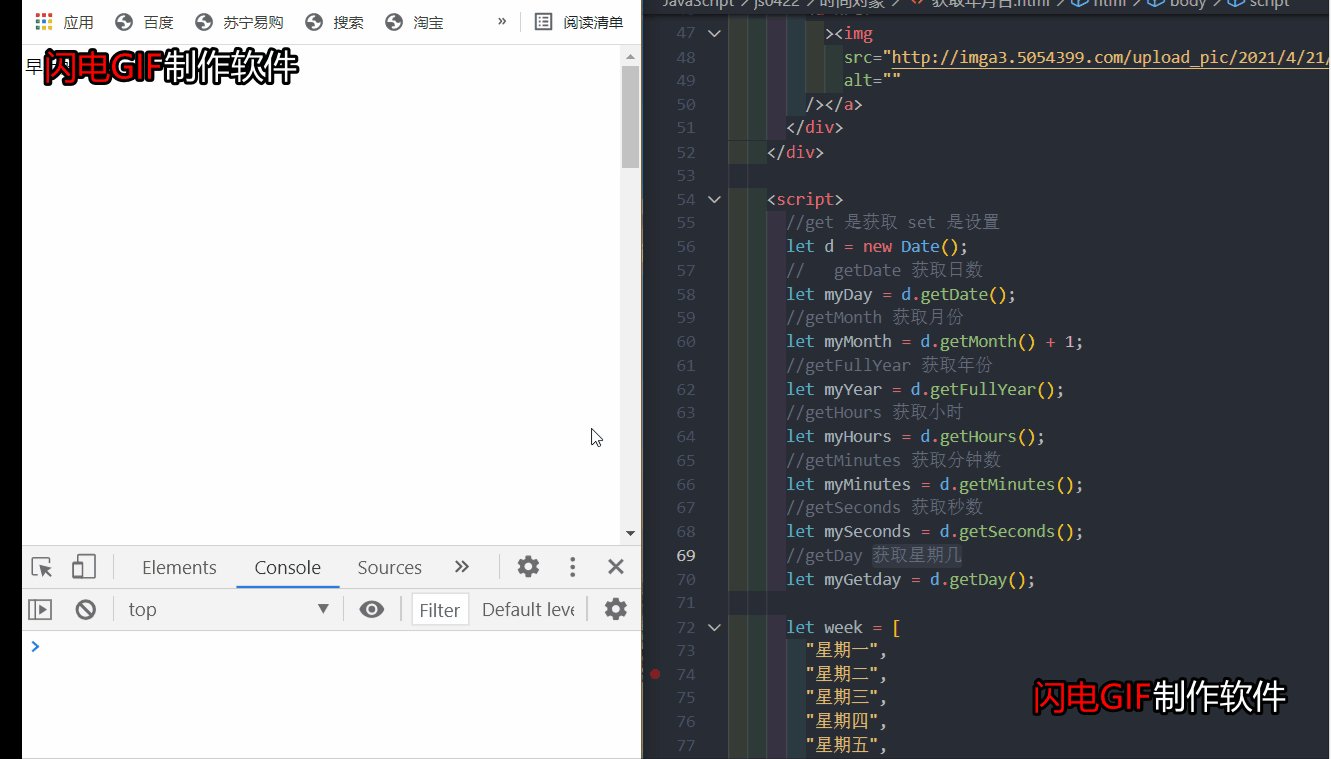
JavaScript:时间对象,实例演示右下角广告图
一.时间对象实例
| 方法 |
含义 |
| new Date() |
获取时间 |
| getDate() |
获取日数 |
| getMonth() |
获取月份 |
| getFullYear() |
获取年份 |
| getHours() |
获取小时 |
| getMinutes() |
获取分钟数 |
| getSeconds() |
获取秒数 |
| getDay() |
获取星期几 |

代码块
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>获取年月日</title> <style> :root { height: 2000px; } .box { background-color: lightblue; height: 40px; width: 250px; display: flex; justify-content: center; align-items: center; color: #666; position: fixed; right: 0; bottom: 80px; } .box > nav { margin-right: 1em; } .box > button { position: absolute; right: 0; top: 0; } .box > div { position: fixed; top: auto; bottom: 0; } </style> </head> <body> <div class="box"> <nav></nav> <span></span> <button>x</button> <div> <a href="" ><img src="http://imga3.5054399.com/upload_pic/2021/4/21/4399_09142332383.jpg" alt="" /></a> </div> </div> <script> //get 是获取 set 是设置 let d = new Date(); // getDate 获取日数 let myDay = d.getDate(); //getMonth 获取月份 let myMonth = d.getMonth() + 1; //getFullYear 获取年份 let myYear = d.getFullYear(); //getHours 获取小时 let myHours = d.getHours(); //getMinutes 获取分钟数 let myMinutes = d.getMinutes(); //getSeconds 获取秒数 let mySeconds = d.getSeconds(); //getDay 获取星期几 let myGetday = d.getDay(); let week = [ "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日", ]; // 获取.box 内的nav 元素 document .querySelector(".box > nav") .append(myYear + "年" + myMonth + "月" + myDay + "日"); // 获取.box 内的span 元素 document.querySelector(".box > span").append(week[myGetday]); //按钮添加功能 remove 移除掉 box盒子 等于关闭掉这个提示 let box = document.querySelector(".box"); let btn = document.querySelector(".box > button"); btn.addEventListener("click", (ev) => { ev.target = box.remove(); }); //判断当前时间点,输出 早上好 晚上好 下午好 if (myHours < 12) { document.body.append("早上好"); } else if (myHours >= 12 && myHours < 18) { document.body.append("下午好"); } else { document.body.append("晚上好"); } </script> </body></html>