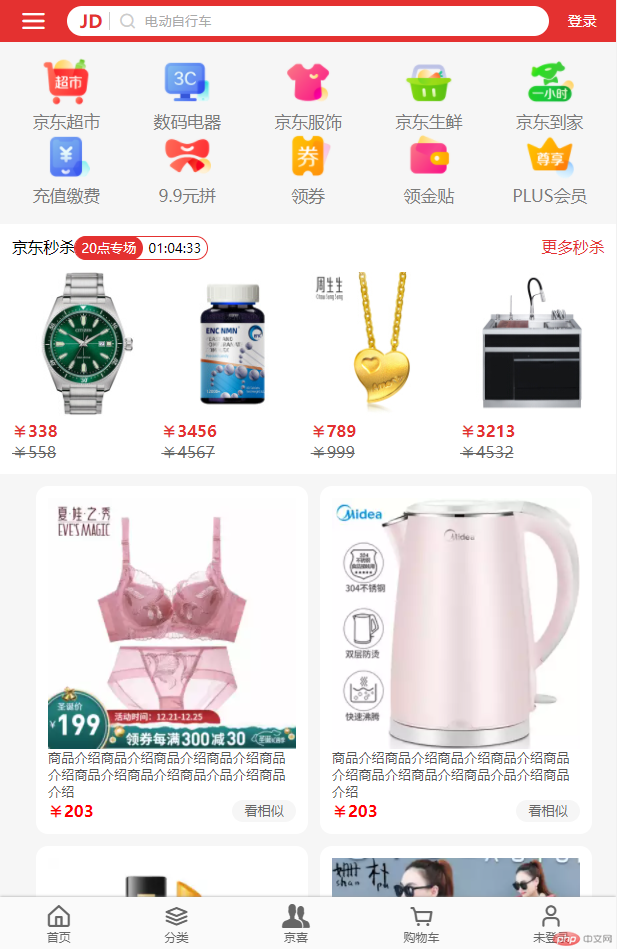
仿手机首页效果图:
html
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>仿手机首页</title><link rel="stylesheet" href="static/icon-font/iconfont.css" /><link rel="stylesheet" href="static/css/index.css" /><link rel="stylesheet" href="static/css/header.css" /><link rel="stylesheet" href="static/css/footer.css" /><link rel="stylesheet" href="static/css/nav.css" /><link rel="stylesheet" href="static/css/ms.css" /><link rel="stylesheet" href="static/css/tj.css" /></head><body><div class="header"><div class="menu iconfont icon-menu"></div><div class="search"><div class="logo">JD</div><div class="zoom iconfont icon-search"></div><input type="text" class="words" value="电动自行车" /></div><a href="" class="login">登录</a></div><div class="main"><!-- 主导航区 --><ul class="nav"><li><a href=""><img src="static/images/dh/nav-1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-2.png" alt="" /></a><a href="">数码电器</a></li><li><a href=""><img src="static/images/dh/nav-3.png" alt="" /></a><a href="">京东服饰</a></li><li><a href=""><img src="static/images/dh/nav-4.png" alt="" /></a><a href="">京东生鲜</a></li><li><a href=""><img src="static/images/dh/nav-5.png" alt="" /></a><a href="">京东到家</a></li><li><a href=""><img src="static/images/dh/nav-6.png" alt="" /></a><a href="">充值缴费</a></li><li><a href=""><img src="static/images/dh/nav-7.png" alt="" /></a><a href="">9.9元拼</a></li><li><a href=""><img src="static/images/dh/nav-8.png" alt="" /></a><a href="">领券</a></li><li><a href=""><img src="static/images/dh/nav-9.png" alt="" /></a><a href="">领金贴</a></li><li><a href=""><img src="static/images/dh/nav-10.png" alt="" /></a><a href="">PLUS会员</a></li></ul><div class="ms"><!-- 秒杀区 --><div class="ms-top"><div class="left"><div class="title">京东秒杀</div><div class="notice"><div class="tips">20点专场</div><div class="time">01:04:33</div></div></div><div class="right">更多秒杀</div></div><ul class="ms-body"><li class="item"><a href=""><img src="static/images/ms/ms-1.jpg" alt="" /></a><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li><li class="item"><a href=""><img src="static/images/ms/ms-2.jpg" alt="" /></a><div class="iconfont icon-rmb">3456</div><div class="iconfont icon-rmb">4567</div></li><li class="item"><a href=""><img src="static/images/ms/ms-3.jpg" alt="" /></a><div class="iconfont icon-rmb">789</div><div class="iconfont icon-rmb">999</div></li><li class="item"><a href=""><img src="static/images/ms/ms-4.jpg" alt="" /></a><div class="iconfont icon-rmb">3213</div><div class="iconfont icon-rmb">4532</div></li></ul></div><!-- 推荐区 --><ul class="tj"><li class="item"><a href=""><img src="static/images/sp/sp-1.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-2.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-3.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-4.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-5.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-6.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li></ul></div></div><div class="footer"><div><div class="iconfont icon-home"></div><span>首页</span></div><div><div class="iconfont icon-layers"></div><span>分类</span></div><div><div class="iconfont icon-kehuguanli"></div><span>京喜</span></div><div><div class="iconfont icon-shopping-cart"></div><span>购物车</span></div><div><div class="iconfont icon-user"></div><span>未登录</span></div></div></body></html>
index.css
/* 导入公共初始化样式表 */@import "reset.css";.header {background-color: #e43130;color: white;height: 3.6rem;position: fixed;top: 0;left: 0;right: 0;z-index: 100;font-size: 1.2rem;}.footer {color: #666;background-color: #fafafa;box-shadow: 0 0 3px #999;height: 4.4rem;position: fixed;bottom: 0;left: 0;right: 0;z-index: 100;font-size: 1.4rem;}.main {position: absolute;top: 4.4rem;bottom: 4.4rem;left: 0;right: 0;font-size: 1.4rem;}
reset.css
* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {color: #7b7b7b;text-decoration: none;}body {background-color: #F6F6F6;}html {font-size: 10px;}/* 媒体查询 */@media screen and (min-width: 480px) {html {font-size: 12px;}}@media screen and (min-width: 640px) {html {font-size: 14px;}}@media screen and (min-width: 720px) {html {font-size: 16px;}}
header.css
.header {display: flex;flex-flow: row nowrap;align-items: center;}.header .login {color: #fff;text-align: center;flex: 1;}.header .menu {text-align: center;flex: 1;font-size: 2rem;}.header .search {flex: 7;padding: 0.5rem;background-color: #fff;border-radius: 3rem;display: flex;}.header .search .logo {color: #e43130;flex: 0 1 3rem;font-size: 1.5rem;text-align: center;line-height: 1.5rem;font-weight: bold;}.header .search .zoom {color: #ccc;flex: 0 1 3rem;border-left: 1px solid;text-align: center;line-height: 1.5rem;}.header .search .words {flex: auto;border: none;outline: none;color: #aaa;}
footer.css
.footer {display: flex;justify-content: space-around;align-items: center;}.footer > div {display: flex;flex-flow: column nowrap;align-items: center;}.footer > div > .iconfont {font-size: 2rem;}.footer > div > span {font-size: 1rem;}.footer > div {cursor: pointer;}
nav.css
.main .nav {padding: 0.5rem;display: flex;flex-flow: row wrap;justify-content: space-between;}.main .nav img {height: 4rem;width: 4rem;}.main .nav li {flex: 1 1 20%;display: flex;flex-flow: column nowrap;align-items: center;}
ms.css
.main .ms .ms-body {display: flex;justify-content: space-between;}.main .ms .ms-body img {height: 12rem;width: 12rem;}.main .ms .ms-body .item div:first-of-type {color: #e43130;font-weight: bolder;}.main .ms .ms-body .item div:last-of-type {color: #666666;text-decoration: line-through;text-decoration-color: #666666;}
tj.css
.main .tj {font-size: 1.1rem;color: #555;display: flex;flex-flow: row wrap;justify-content: center;}.main .tj .item {flex-basis: calc(50% - 3rem);padding: 1rem;background-color: #fff;overflow: hidden;display: flex;flex-flow: column nowrap;margin-left: 1rem;margin-bottom: 1rem;border-radius: 1rem;}.main .tj .item img {width: 100%;height: 100%;}.main .tj .item {padding: 1rem;}.main .tj .item .price {display: flex;justify-content: space-between;}.main .tj .item .price div:first-of-type {color: red;font-weight: bolder;}.main .tj .item .price div:last-of-type {background-color: #f6f6f6;border-radius: 1rem;padding: 0.2rem 1rem;color: #666;}

