flex 项目的三个属性
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex | 项目的缩放比例与基准宽度 |
| 2 | align-self | 单个项目在交叉轴上的对齐方式 |
| 3 | order | 项目在主轴上排列顺序 |
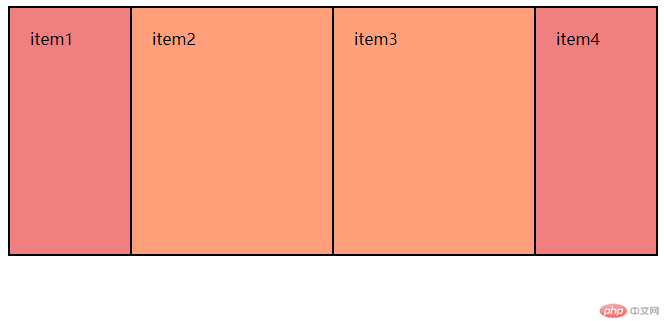
flex 项目的缩放比例与基准宽度
<!DOCTYPE html><html lang="zh_CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex 项目的缩放比例与基准宽度</title><style>* {box-sizing: border-box;}:root {/* 为了布局,方便后面使用rem计算 */font-size: 10px;}body {font-size: 1.6rem;}/* flex容器 */.container {display: flex;height: 25rem;border: 1px solid;}/* flex项目样式 */.container > .item {width: 10rem;/* max-width: 10rem; */padding: 2rem;background-color: cornflowerblue;border: 1px solid;/* 设置项目是否允许放大 *//* flex-grow: 1; *//* 设置项目是否允许收缩 *//* flex-shrink: 1; *//* 设置项目在主轴上空间的大小 *//* flex-basis: 15rem; *//* max-width > flex-basis > width *//* flex:放大因子 收缩因子 计算大小 *//* flex:1 0 15rem; */}/* flex属性 */.container > .item {/* flex: 默认值,禁止放大,允许收缩,宽度自动*//* flex: 0 1 auto; *//* flex: initial; *//* 允许放大与收缩 *//* flex: 1 1 auto;flex: auto; *//* 完全失去弹性,禁止放大与收缩 *//* flex: 0 0 auto;flex: none; *//* 单值,仅表示是否允许放大 *//* flex: 1;flex: auto; *//* flex: 2;flex: 5;flex: 10; */}/* 选的是第一个和第四个 */.container > .item:first-of-type,.container > .item:last-of-type {background-color: lightcoral;/* flex: 1 1 auto; */flex: 1;}.container > .item:nth-of-type(2),.container > .item:nth-of-type(2) + * {background-color: lightsalmon;/* flex: 2 1 auto; */flex: 2;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></div></body></html>
效果图:
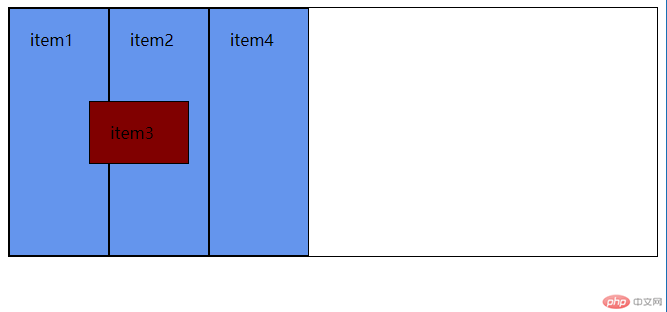
align-self 单个项目在交叉轴上的对齐方式
<!DOCTYPE html><html lang="zh_CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>align-self 单个项目在交叉轴上的对齐方式</title><style>* {box-sizing: border-box;}:root {/* 为了布局,方便后面使用rem计算 */font-size: 10px;}body {font-size: 1.6rem;}/* flex容器 */.container {display: flex;height: 25rem;border: 1px solid;/* 设置所有的项目在交叉轴上的对齐方式 *//* align-self: ; */}/* flex项目样式 */.container > .item {width: 10rem;padding: 2rem;background-color: cornflowerblue;border: 1px solid;}.container > .item:nth-of-type(3) {background-color: maroon;align-self: stretch;align-self: flex-start;align-self: flex-end;align-self: center;}/* flex项目支持定位,不支持浮动 */.container {position: relative;}.container > .item:nth-last-of-type(2) {position: absolute;left: 8rem;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></div></body></html>
效果图:
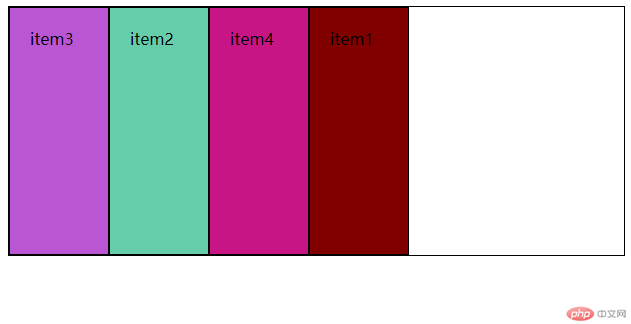
order 项目在主轴上排列顺序
<!DOCTYPE html><html lang="zh_CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>order 项目在主轴上排列顺序</title><style>* {box-sizing: border-box;}:root {/* 为了布局,方便后面使用rem计算 */font-size: 10px;}body {font-size: 1.6rem;}/* flex容器 */.container {display: flex;height: 25rem;border: 1px solid;}/* flex项目样式 */.container > .item {width: 10rem;/* max-width: 10rem; */padding: 2rem;background-color: cornflowerblue;border: 1px solid;order: 0;}.item.div1 {background-color: maroon;order: 99;}.item.div2 {background-color: mediumaquamarine;}.item.div3 {background-color: mediumorchid;order: -5;}.item.div4 {background-color: mediumvioletred;}/* order的值越小越靠前,越大越靠后 */</style></head><body><div class="container"><div class="item div1">item1</div><div class="item div2">item2</div><div class="item div3">item3</div><div class="item div4">item4</div></div></body></html>
效果图: