1.数组对象
- 代码块
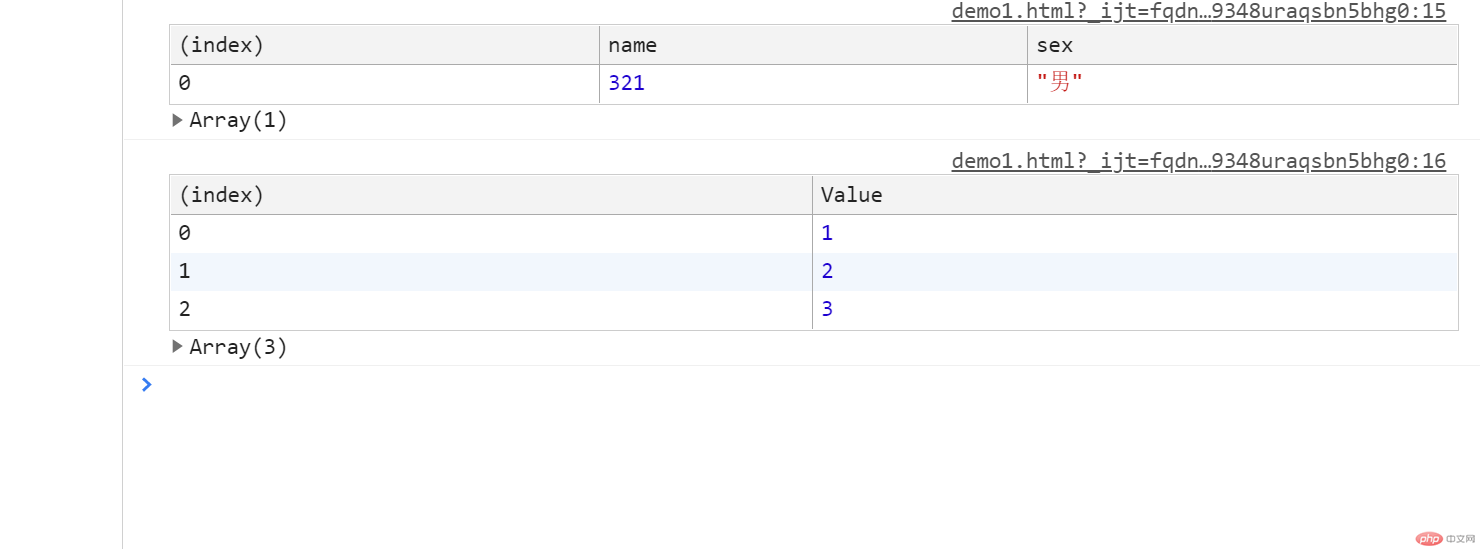
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><script>let object = {name : '123',sex : '男'}let arr = [1,2,3];object.name = 321;console.table([object]);console.table(arr);</script></body></html>- 效果图
2.传参解构
数组解构
代码块
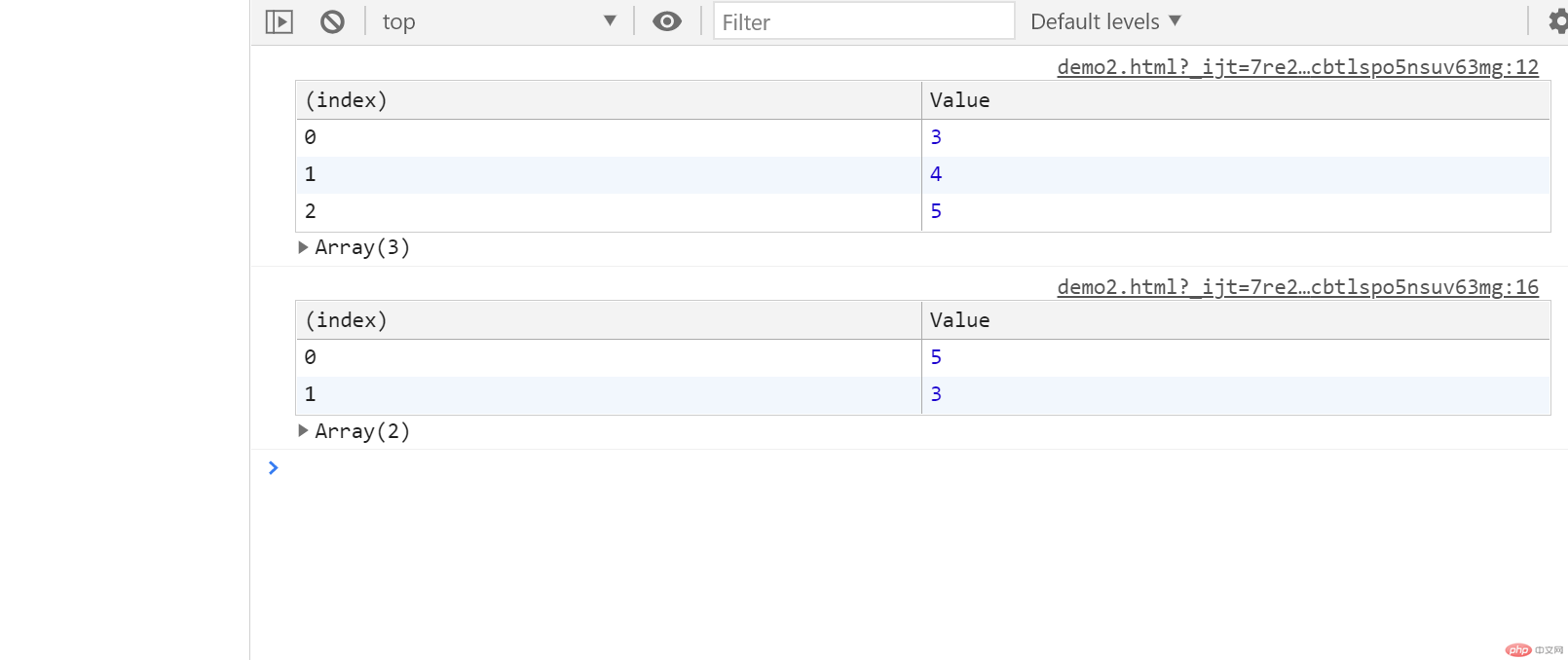
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><script>let arr = [1,2,3,4,5];let [,,a,b,c,,] = arr;let fun = (a,b,c) => {console.table([a,b,c]);}fun(a,b,c);[a,c] = [c,a];console.table([a,c]);</script></body></html>
效果图

对象解构
代码块
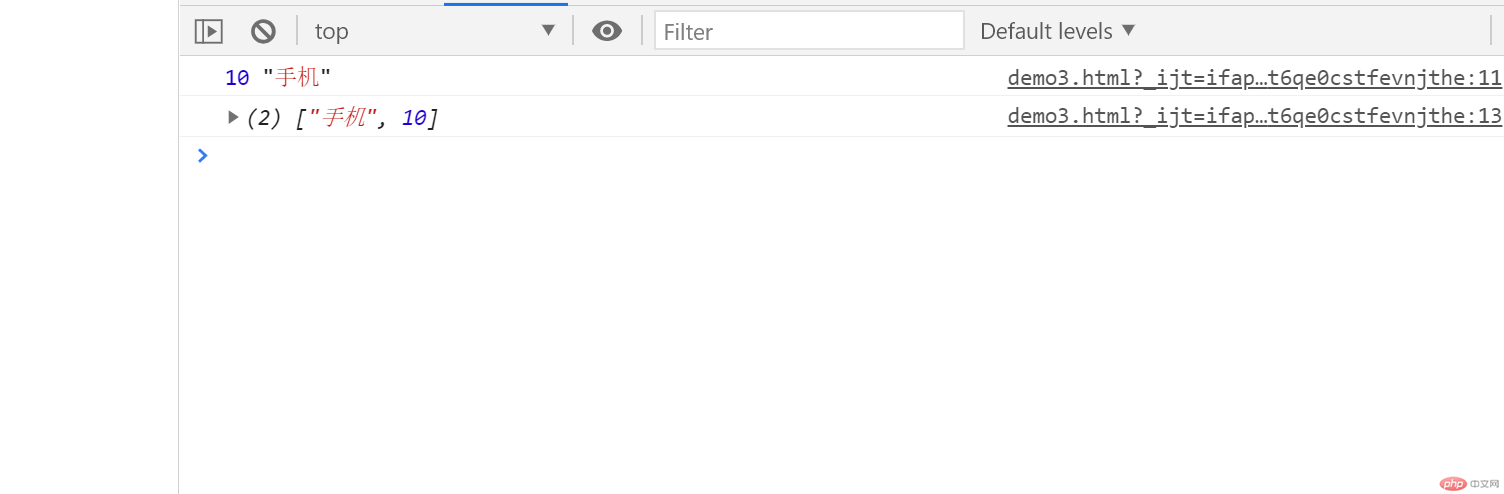
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>对象解构</title></head><body><script>let obj = {id : 10, name : '手机'};({id,name} = obj);console.log(id,name);let getUser = ({id,name}) => [name,id];console.log(getUser({id,name}));</script></body></html>
效果图
3.访问器属性的set和get
代码块
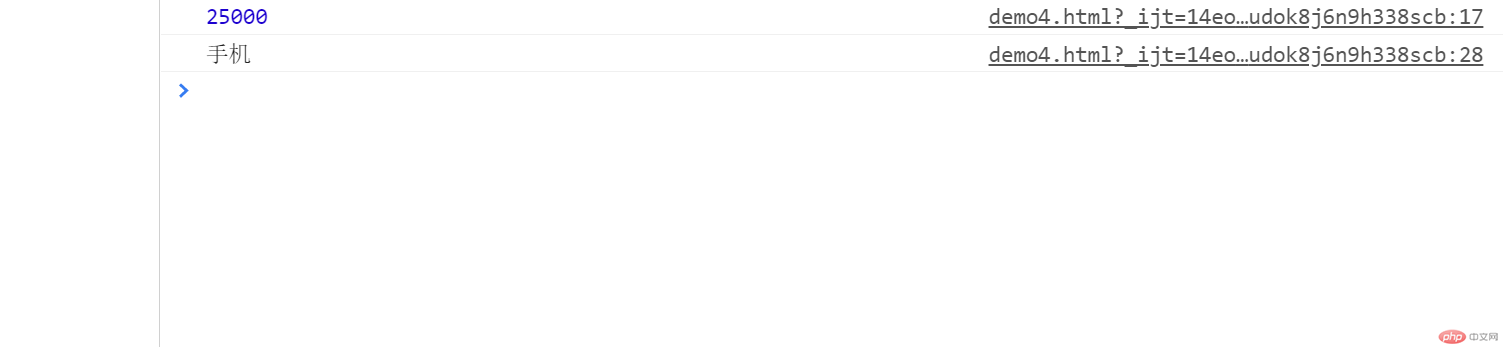
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>访问器属性</title></head><body><script>const product = {data:[{id:1,name:'电脑',price:5000,num:5}],get total(){return this.data.reduce((t,c) => (t += c.price * c.num),0);}}console.log(product.total);let user = {data : {name},// 读get name() {return this.data.name;},// 写set name(v) {this.data.name = v;},}user.name = '手机';console.log(user.name)</script></body></html>效果图