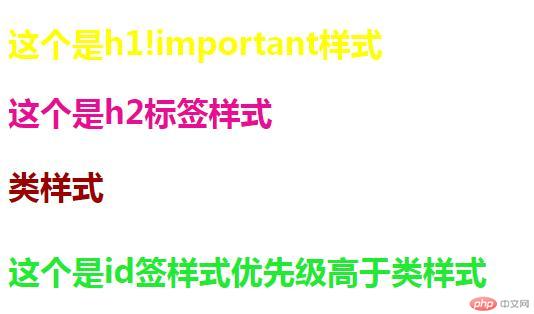
一、css选择器的优先级解释
排序规则:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 内部样式,仅作用于当前的html文档 --><style>h1,h2,h3,h4,{font-size: 2em;}/* 语法 : 选择器 {声明,有二部分属性: 值,多个声明之间用分号隔开} *//* 选择器 + 声明块 = 样式规则 */h1 {color: #990091;/* !important 级别最高的,不建议用,适用于调试 */color: #ff0 !important;}html body h3.active {color: #900;}html body h4#first {color: #22e932;}</style></head><body><!-- 行内样式,仅适用于当前元素,优先级要高于style标签设置的内部样式 --><h1 style="color: #3c6">这个是h1!important样式</h1><h2 style="color: #e90d94">这个是h2标签样式</h2><h3 class="active">类样式</h3><h4 class="active" id="first">这个是id签样式</h4></body></html>
引用样式方法
1、引用样式方法一@import url(style.css);2、引用样式方法二<link rel="stylesheet" href="style.css" />3、属性选择器- li[class="on"] = li.on- li[id="foo"] = li#foo4、-后代选择器 ul li-只选中子元素,忽略孙元素body > ul > li-同级相邻 .start + li-同级所有兄弟 .start ~ li
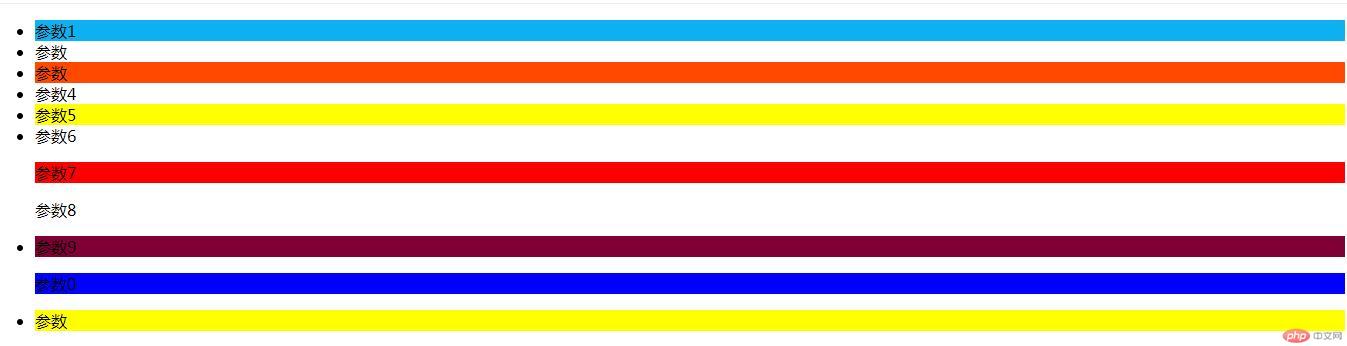
结构伪类

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>伪类</title><style>/* 结构伪类: 选择子元素, 要有一个父元素做为查询起点 *//* .list > :nth-child(3) {background-color: violet;} *//* 匹配任何位置的元素n = (0,1,2,3,4....) *//* .list > li:nth-child(0n + 3) {background-color: violet;} *//* 分组伪类结构选择器,推荐使用 */.list > li:nth-of-type(3) {background-color: #ff4800;}/* 选择中第一个p */.list > p:nth-of-type(1) {background-color: #0dec0d;}.list > li:nth-of-type(1) {background-color: #0db1f1;}/* 最后一个li */.list > li:nth-of-type(7) {background-color: #800035;}/* 最后一个p */.list > p:nth-of-type(3) {background-color: #630cee;}.list p:last-of-type {background-color: blue;}.list p:first-of-type {background-color: red;}/* 选择倒数第三个li */.list > li:nth-last-of-type(3) {background-color: yellow;}ul li:only-of-type {background-color: yellow;}/* 选择任何一个: :nth-of-type(n)选择第一个: :first-of-type选择最后一个: :last-of-type选择倒数某一个: :nth-last-of-type()唯一子元素的元素: :only-of-type */</style></head><body><ul class="list"><li>参数1</li><li>参数</li><li>参数</li><li>参数4</li><li>参数5</li><li>参数6</li><p>参数7</p><p>参数8</p><li>参数9</li><p>参数0</p></ul><ul><li>参数</li></ul></body></html>

