1、id,class,tag选择器的优先级实例:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>选择器优先级</title> </head> <style> #box { font-size: large; } /* 增加一级选择器,优先级高于没有的后面的覆盖前面的样式 ,将忽略书写顺序*/ #box .box1 .box2 { color: crimson; } #box .box1 { color: chartreuse; } .box1 { color: blue; } /* 同一级的class选择器后面的覆盖前面的样式 */ .box1 { color: blueviolet; } </style> <body> <dic id="box"> <!-- 行内样式 --> <div style="color: aqua">选择器的优先级</div> <!-- class选择器 --> <div class="box1"> 选择器的优先级 <div class="box2">选择器的优先级</div> </div> </dic> </body></html>
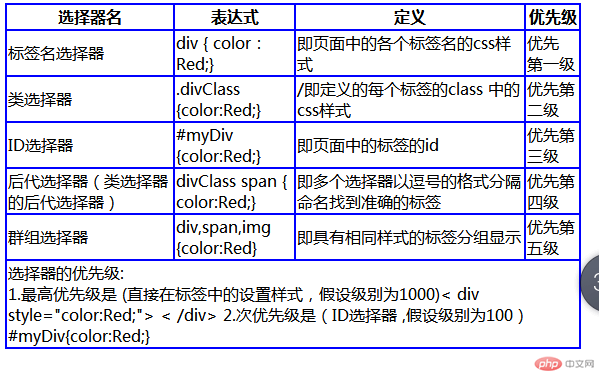
选择器的归纳:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>选择器优先级</title> </head> <style> #box { font-size: large; } /* 增加一级选择器,优先级高于没有的后面的覆盖前面的样式 ,将忽略书写顺序*/ #box .box1 .box2 { color: crimson; } #box .box1 { color: chartreuse; } .box1 { color: blue; } /* 同一级的class选择器后面的覆盖前面的样式 */ .box1 { color: blueviolet; } table{ border-collapse: collapse; widtH:60vw; } th,td{ border: 2px solid blue; } </style> <body> <dic id="box"> <!-- 行内样式 --> <div style="color: aqua">选择器的优先级</div> <!-- class选择器 --> <div class="box1"> 选择器的优先级 <div class="box2">选择器的优先级</div> </div> </dic> <table style="border:1px solid blue ;"> <tr > <th>选择器名</th> <th>表达式</th> <th>定义</th> <th>优先级</th> </tr> <tr> <td>标签名选择器</td> <td>div { color:Red;}</td> <td>即页面中的各个标签名的css样式</td> <td>优先 第一级</td> </tr> <tr> <td>类选择器</td> <td>.divClass {color:Red;}</td> <td>/即定义的每个标签的class 中的css样式</td> <td>优先第二级</td> </tr> <tr> <td>ID选择器 </td> <td> #myDiv {color:Red;} </td> <td>即页面中的标签的id</td> <td>优先第三级</td> </tr> <tr> <td>后代选择器(类选择器的后代选择器)</td> <td>divClass span { color:Red;} </td> <td>即多个选择器以逗号的格式分隔 命名找到准确的标签</td> <td>优先第四级</td> </tr> <tr> <td>群组选择器</td> <td>div,span,img {color:Red}</td> <td>即具有相同样式的标签分组显示</td> <td>优先第五级</td> </tr> <tr> <td colspan="4">选择器的优先级: </br> 1.最高优先级是 (直接在标签中的设置样式,假设级别为1000)< div style="color:Red;"> < /div> 2.次优先级是(ID选择器 ,假设级别为100) #myDiv{color:Red;}</td> <!-- <td></td> <td></td> <td>优先第五级</td> --> </tr> </table> </body></html>```|选择器名|表达式|定义|优先级||---|---|---|---||权重 !important|div { color:Red; color:lime !important;}|一般调试用|级别最高级||标签名选择器|div { color:Red;}|即页面中的各个标签名的css样式|优先 第一级||类选择器|divClass {color:Red;}|即定义的每个标签的class 中的css样式|优先第二级||ID选择器|#myDiv {color:Red;}|即页面中的标签的id|优先第三级||后代选择器(类选择器的后代选择器)|divClass span { color:Red;}|即多个选择器以逗号的格式分隔 命名找到准确的标签|优先第四级||群组选择器|div,span,img {color:Red}|即具有相同样式的标签分组显示|优先第五级|###选择器的优先级:1.最高优先级是 (直接在标签中的设置样式,假设级别为1000)<div style="color:Red;"> </div>;2.次优先级是(ID选择器 ,假设级别为100) #myDiv{color:Red;}</td>;
2. 实例演示前端组件样式模块化的原理与实现;
html页面
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>模块化组件开发</title> <link rel="stylesheet" href="css/public.css" /> </head> <body> <header class="head">页眉</header> <main class="subject">主体</main> <footer class="foot">页脚</footer> </body></html>
css组件
1、public(公共)组件
@import url(header.css);@import url(main.css);@import url(footer.css);* { margin: 0; padding: 0; box-sizing: border-box;}a { text-decoration: none; color: #000;}
head { height: 4rem; background-color: #eee;}
3、 main(主体)组件
.subject { height: 15rem; background-color: antiquewhite;}
.foot { height: 5rem; background-color: #888;}
3. 实例演示常用伪类选择器的使用方式,并用伪类来模块化元素组件(例如列表)
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>伪类选择器</title> <!-- <link rel="stylesheet" href="/css/public.css" /> --> <style> * { margin: 0; padding: 0; box-sizing: border-box; } a { text-decoration: none; color: rgb(74, 240, 124); } a:hover { color: #c81623; } ul, li { list-style: none; } /* 根据元素的位置或坐标选择 */ ul li { background-color: beige; } /* 下面的LI全部选种 */ /* ul > li { background-color: beige; } */ /* 只选种子元素,不选种孙子元素 */ /* body > ul > li { background-color: blue; } */ /* 同级相邻选择器 + */ /* .last + li { background-color: blueviolet; } */ /* 同级相邻所有以下元素用 ~ */ /* .last ~ li { background-color: blueviolet; } */ /* 伪类选择器 */ /* 结构伪类选择子元素的 */ /* (0n + 3) 0为1时为单数,2为偶籹;当前面为0时3就是所要选择的指定位置*/ /* .list > :nth-of-type(0n + 3) { background-color: crimson; } */ /* 选择第1个方法 */ .list > :nth-of-type(1) { background-color: crimson; } .list>:first-of-type: { background-color: darkblue; } /* 最后一个 */ .lisr > :nth-of-type(5) { background-color: darkcyan; } .lisr > :last-of-type { background-color: darkgoldenrod; } /* 倒数每几个 */ .list > li:nth-last-of-type(3) { background-color: antiquewhite; } /* 最后一个 */ .lisr > p:nth-of-type(4) { background-color: darkcyan; } .lisr > p:last-of-type { background-color: darkgoldenrod; } /* 倒数第几个 */ .list > p:nth-last-of-type(3) { background-color: darkseagreen; } /* 只有一个子元素的 */ ul li:only-of-type { background-color: rgb(231, 231, 13); } </style> </head> <body> <ul class="list"> <li>导航1<a href=""> 页眉</a></li> <li>导航2<a href=""> 左侧边栏</a></li> <li class="last">导航3<a href=""> 主体</a></li> <li> <!-- <ul> <li>           页面1</li> <li>           页面2</li> <li>           页面3</li> <li>           页面4</li> <li>           页面5</li> </ul> --> 导航4<a href=""> 右侧边栏</a> </li> <p>内容1</p> <p>内容2</p> <p>内容3</p> <p>内容4</p> <li>导航5<a href=""> 页脚</a></li> </ul> <ul> <li>只有一个的</li> </ul> </body></html>

