盒模型
所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
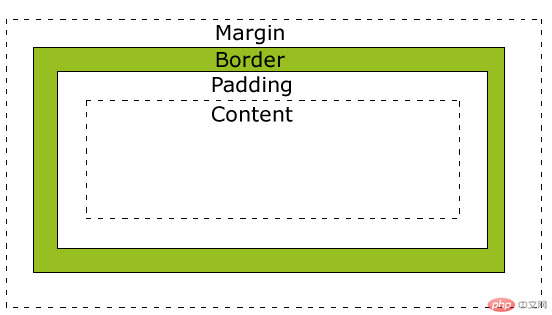
下面的图片说明了盒子模型(Box Model):
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
实例
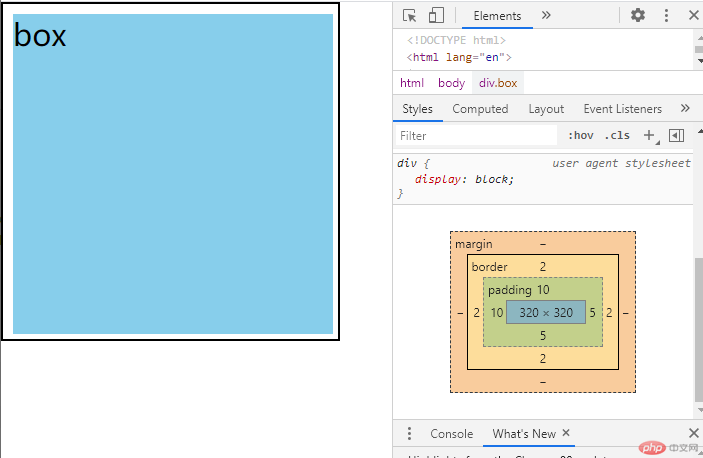
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型</title><style>/* 初始化 */* {margin: 0;padding: 0:;box-sizing: border-box;}root{font-size: 10px;}.box {font-size: 30px;/* width: 12.5em;height: 12.5em; */width: 20rem;height: 20rem;border: 2px solid;background: skyblue;/* padding: 上 右 下 左;顺时针顺序 */padding: 10px 5px 5px 10px;box-sizing: content-box;background-clip: content-box;}</style></head><body><div class="box">box</div></body></html>

em:根据元素的上下文来确定他的值
rem:根据根元素的字号来设置
配合root{font-size: 10px;}标准让盒子大小易于计算
相对定位与绝对定位
- 默认:静态定位,就是没有定位
position: static; - 相对定位:相对于它在文档流中的原始位置进行定位
position: relative;实例
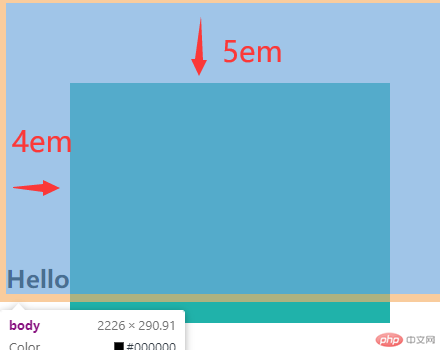
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定位</title><style>.box {width: 20em;height: 15em;background-color: lightseagreen;/* 相对定位 */position: relative;top: 5em;left: 4em;}</style></head><body><div class="box"></div><h2>Hellow World</h2></body></html>

绝对定位:脱离了文档流,相对于html来进行定位;当有定位父级时,相对于定位父级来定位
position: absolute;实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定位</title><style>.box {width: 20em;height: 15em;background-color: lightseagreen;/* 绝对定位 */position: absolute;top: 5em;left: 4em;}.parent {border: 1px solid #000;position: relative;top:4em;left: 4em;min-height: 30em;}</style></head><body><div class="parent"><!-- 父级定位元素 --><div class="box"></div></div></body></html>