flex容器的4个属性
1.容器
- 定义
只要有display:flex属性的就是flex容器
- 作用和功能
转换为flex容器后可以使用flex布局
2.项目
- 定义
flex容器的子元素。
- 作用和功能
项目都是行内块,并且是和容器等高的
3.主轴与交叉轴
- 定义
项目排列的轴线,默认值是水平单行排列
- 功能和作用
设定项目的排列方向与是否换行,还有对齐方式
参数
flew-direction:row 水平方向
flew-wrap:nowrap 禁止换行
flew-flow:主轴方向 是否换行 (这是简化写法)
wrap 允许换行 nowarp禁止换行 row水平排列 column垂直排列主轴对齐方式
将所有项目看成一个整体来处理
justify-content: flex-start 靠左对齐
justify-content: flex-end 靠右对齐
justify-content: center 居中对齐将所有项目看成一个个独立的个体来处理
justify-content: space-between 两端对齐
justify-content: space-around 分散对齐
justify-content: space-evenly 平均对齐交叉轴对齐方式
align-items: stretch 元素拉伸
align-items: flex-start 靠顶对齐
align-items: flex-end 靠底对齐
align-items: center 居中对齐实例演示
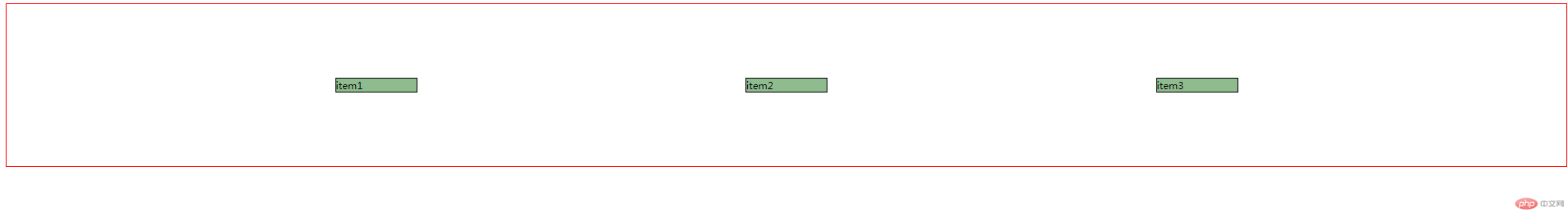
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;}*{font-size: 10px;}body {font-size: 1.6rem;}.container {/*转为flex布局,这个元素就叫flex容器,弹性容器*/display : flex;height: 20rem;border: 1px solid red;}/*项目样式:必须是flex容器的子容器*//*flex容器中的子元素自动生成flex容器的项目,并且是行内块显示*/.container>.item {width: 10rem;background-color: darkseagreen;border: 1px solid black;}/*主轴对齐方式*/.container {/*将所有项目看成一个整体来处理*//*靠左*/justify-content: flex-start;/*靠右*/justify-content: flex-end;/*居中*/justify-content: center;/*将所有项目看成一个个独立的个体来处理*//*两端对齐*/justify-content: space-between;/*分散对齐*/justify-content: space-around;/*平均对齐*/justify-content: space-evenly;}/*交叉轴对齐方式*/.container {/*元素拉伸*/align-items: stretch;/*靠顶对齐*/align-items: flex-start;/*靠底对齐*/align-items: flex-end;/*居中对齐*/align-items: center;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div></div></body></html>