1.编辑器的安装与配置
- vscode 的下载与安装
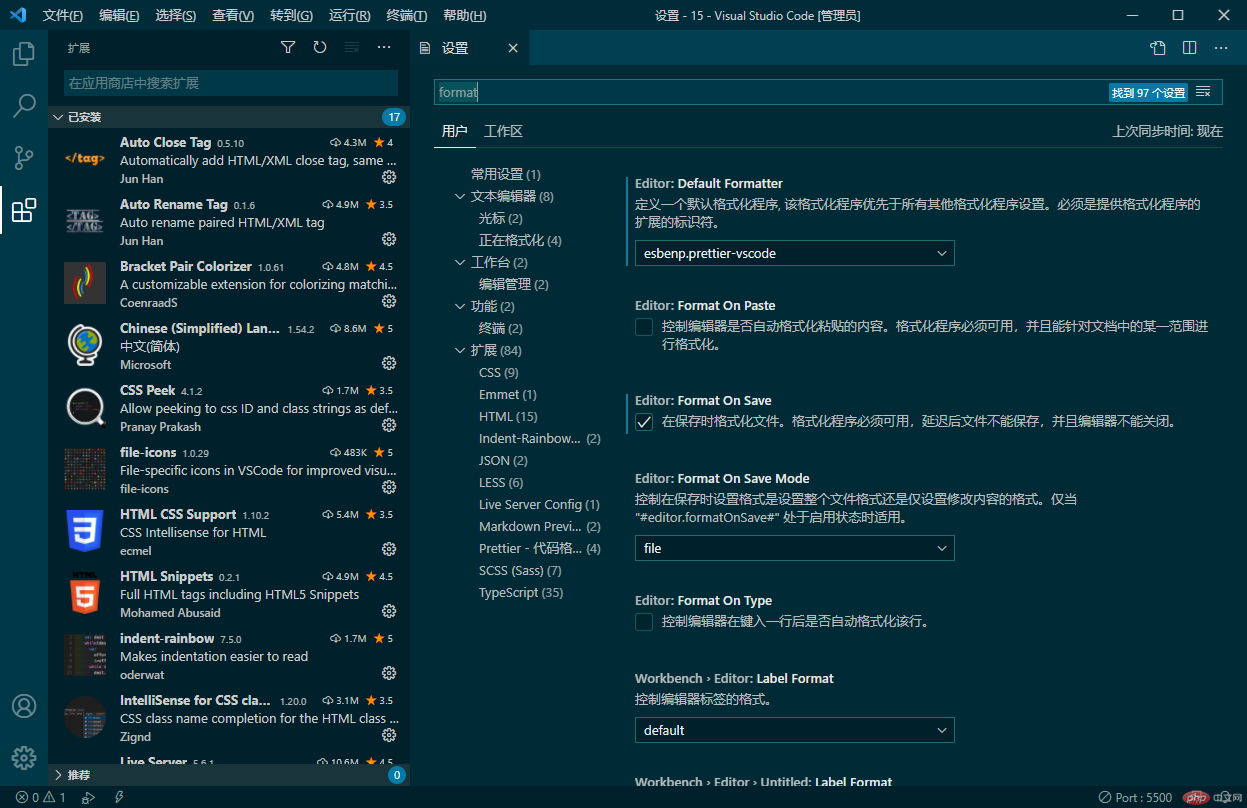
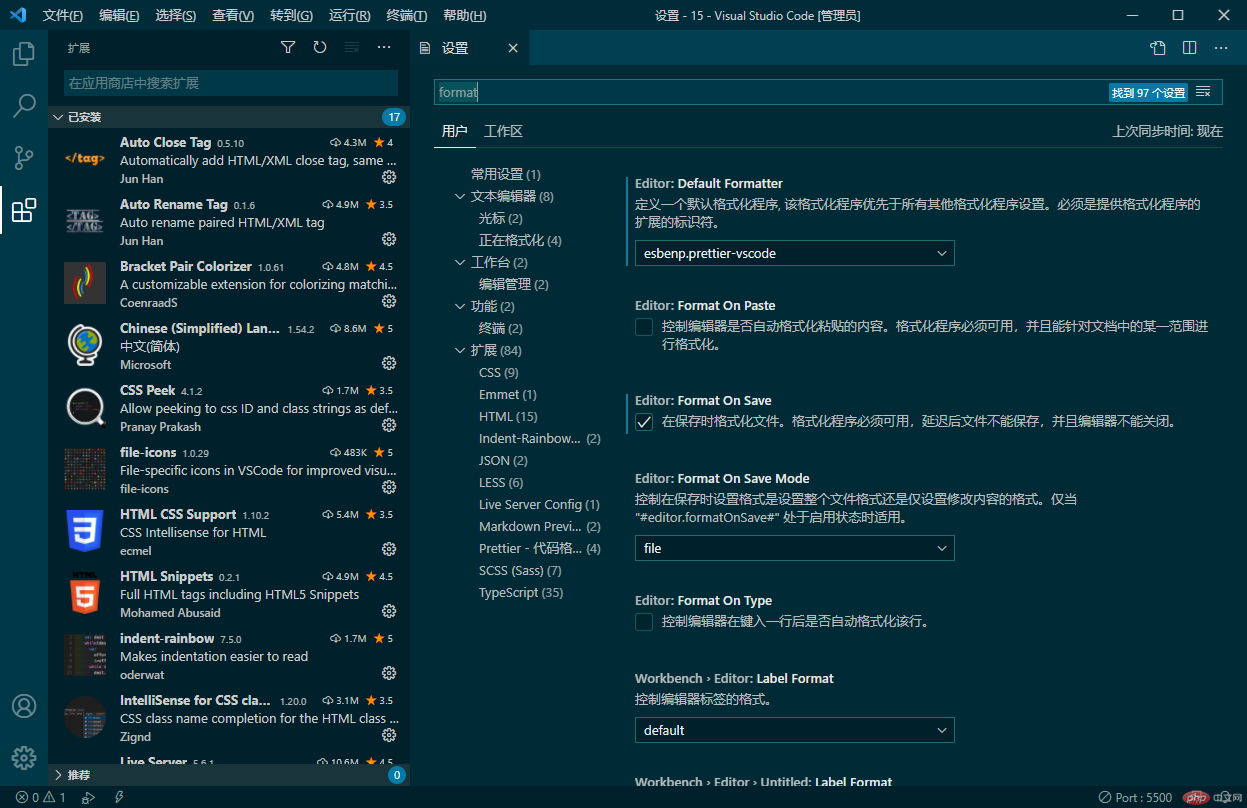
- vscode 的常用插件安装与配置

代码段
- 单行:
let name = 'jack';
<ul><li><a href="">php.cn</a></li></ul>
const li = document.querySelector(".item");
<?php$arr = [1,2,3,4];?>
表格
| 序号 | 名称 | 述 |
|---|---|---|
| 1 | html | 超文本标记语言 |
| 2 | css | 层叠样式表 |
| 3 | javascript | 通用前端脚本语言 |
博客列表 >markdown语法和Emmet插件的使用

let name = 'jack';
<ul><li><a href="">php.cn</a></li></ul>
const li = document.querySelector(".item");
<?php$arr = [1,2,3,4];?>
| 序号 | 名称 | 述 |
|---|---|---|
| 1 | html | 超文本标记语言 |
| 2 | css | 层叠样式表 |
| 3 | javascript | 通用前端脚本语言 |