网格布局
CSS网格布局擅长将一个页面划分为几个主要区域以及定义这些区域的大小、位置、层次等关系像表格一样,网格布局让我们能够按行或列来对齐元素。然后在布局上,网格比表格更可能做到或更简单。
| 类型 | 方式 | 实现方式 |
|---|---|---|
| 传统 | div+css布局 | 基于float + postition 来实现 |
| 弹性盒子 | flex | 主要是针对移动端布局(基于一维空间) |
| 网格布局 | grid | 理解为 table Plus+ 基于行与列的二维空间布局 |
grid 常用属性
| 类型 | 描述 |
|---|---|
| 网格容器 | 由若干个矩形网格单元构成 |
| 网格项目 | 网络容器的子元素,必须放在网络单元中 |
| 网格单元 | 有”单元格”和”网络区域”二种表现形式 |
| 网格轨道 | 由多个网络单元组成,根据排序方向有”行轨”和”列轨”之分 |
| 轨道间距 | 容器中轨道之间的间距 |
1.1 grid-template-columns
设置轨道的列宽
grid-template-columns属性为 auto是自适应列宽
/* 设置轨道的列宽 *//* 默认 grid-template-columns: auto; */grid-template-columns: 10rem 10rem 10rem;grid-template-columns: auto auto auto;

| 属性 | 排序方式 |
|---|---|
| grid-template-columns | 设置轨道的列宽 |
| grid-template-rows | 设置轨道的行高 |
1.2 gap
设置轨道的间距
/* 设置轨道的间距 *//* gap: 水平 垂直; */gap: 0.5rem 1rem;

1.3 fr 网格新单位
fr和auto同等都是响应式
如何让第2个元素是其他元素的2倍呢?
grid-template-columns: 1fr 2fr 1fr;

fr 与auto之间的区别
grid-template-columns: 1fr auto 1fr;/* 此时 auto 完全失灵 */
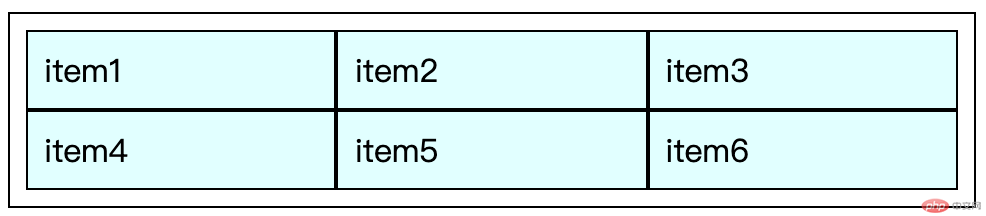
fr 与 % 的区别
grid-template-columns: 1fr 3fr 1fr;/* 因为百分比不支持gap轨道间距,所有会超出网格容器 */grid-template-columns: 20% 60% 20%;
fr 与其他单位混合,如 em,px
/* px是固定的,em也是固定;计算时要减去这些固定值,将剩下的空间在fr之间分配 *//* 总宽度 - 8em - 200px,将剩下的空间分配fr */grid-template-columns: 8em 1fr 2fr 200px;/* 网格宽度会受限制 */
fr 尽可能不要与auto同时使用
/* auto 与 px , em , 会自动计算 */grid-template-columns: 30% auto 10em;/* auto网格单位会被压缩 */grid-template-columns: 1fr auto 10em;
1.4 函数
- repeat()
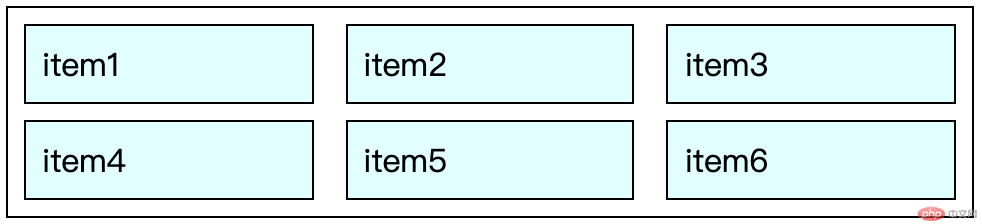
参数形式:repeat(重复片段,行或列形式)
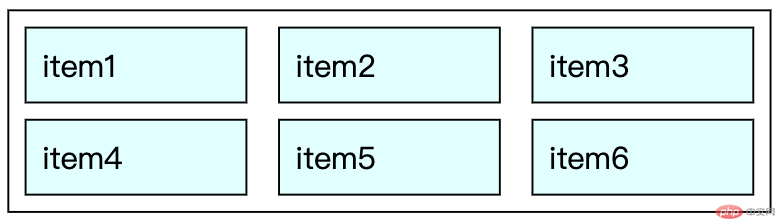
一行三列展示效果图grid-template-columns: repeat(3,1fr);

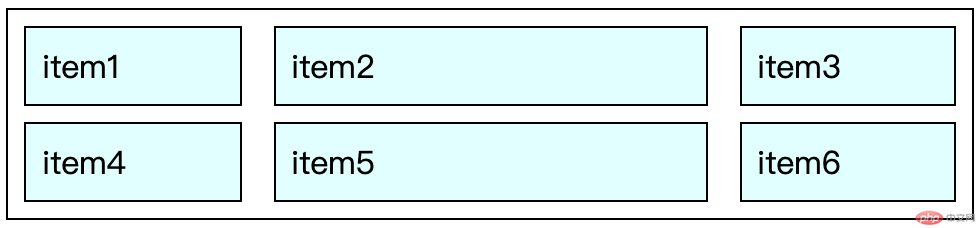
- minmax()
参数形式:minmax(最小宽度,最大宽度)
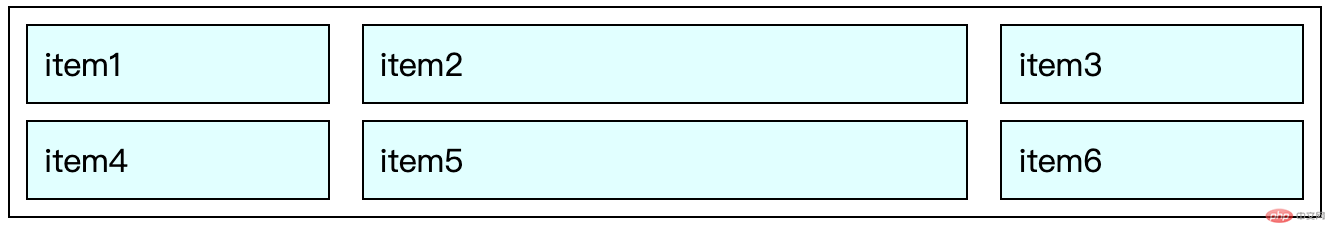
效果图如下/* 中间列,最小宽度是20em,最大宽高是左右的2倍 */grid-template-columns: 1fr minmax(10em,2fr) 1fr;

隐式轨道
2.1 grid-auto-flow
隐式轨道:原有网格单元设置轨道的行高后,当新进网格单元是不受网格轨道的,这个时候需要设置隐式轨道的行高
/* 默认项目在容器中按: 先行后列的顺序排列,“行优先” */grid-auto-flow: row;/* 自动生成的隐式轨道的高度是自动的 *//* 行优先时要设置隐式轨道的行高 */grid-auto-rows: 5rem;
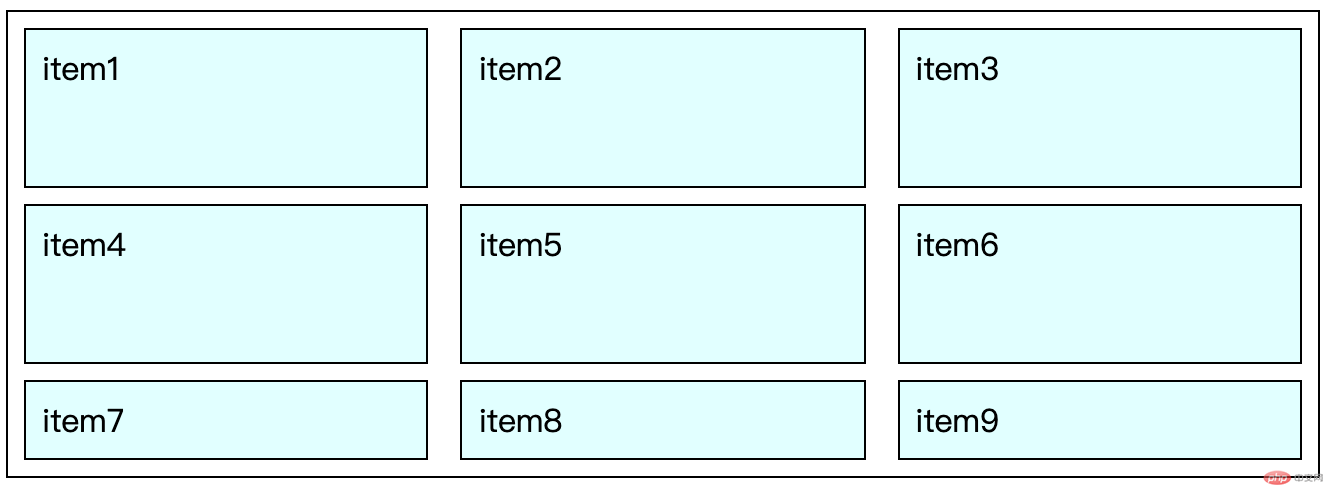
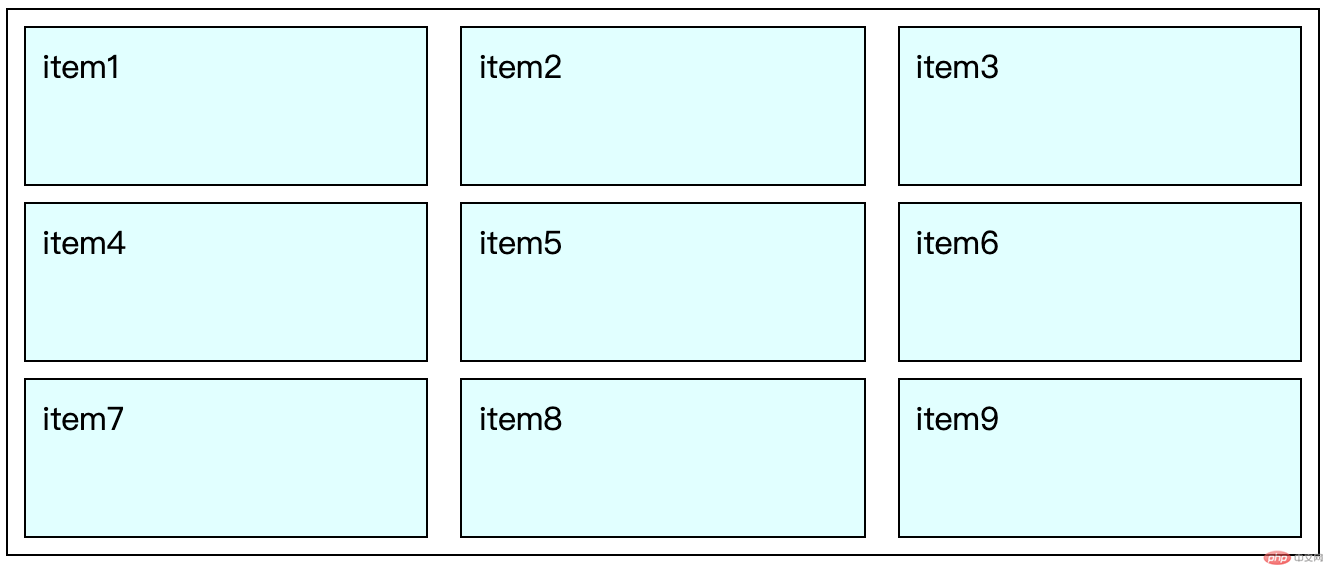
效果如下
排序方式
/* 默认项目在容器中按: 先行后列的顺序排列,“行优先” */grid-auto-flow: row;/* 自动生成的隐式轨道的高度是自动的 *//* 行优先时要设置隐式轨道的行高 */grid-auto-rows: 5rem;/* 列优先 */grid-auto-flow: column;/* 列优先要设置的隐式轨道的列宽 */grid-auto-columns: 1fr;
列方式比较不是经常用
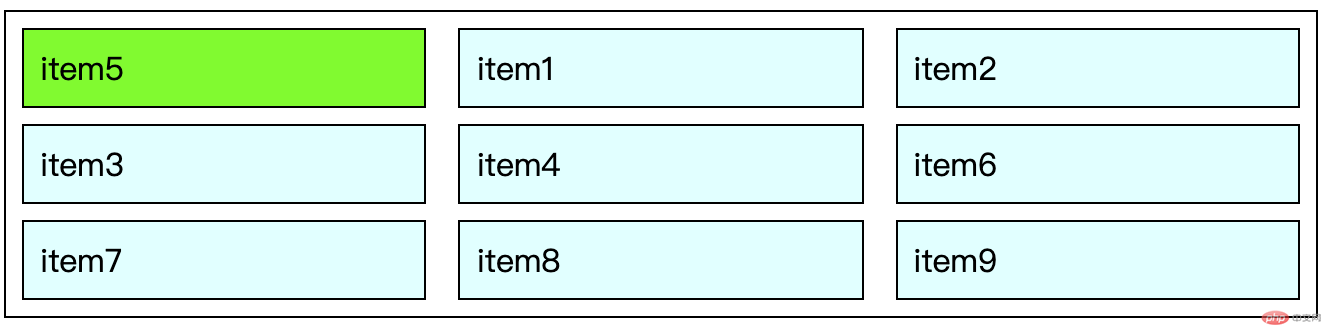
grid-area
grid-area属性在网格布局中指定网格项的大小和位置
.container .item:nth-last-of-type(5){background-color: lawngreen;/* grid-area: 设置任何一个项目所在的网格单元的区域 *//* grid-area: 行始编号 / 列始编号 / 行结束编号 / 列结束编号 */grid-area: 1 / 1 / 2 / 2;}