响应式
通过不同的媒介类型和条件定义规则;响应不同设备屏幕合适地展现网页效果的方式或者手段。
1.em
1.1em原理
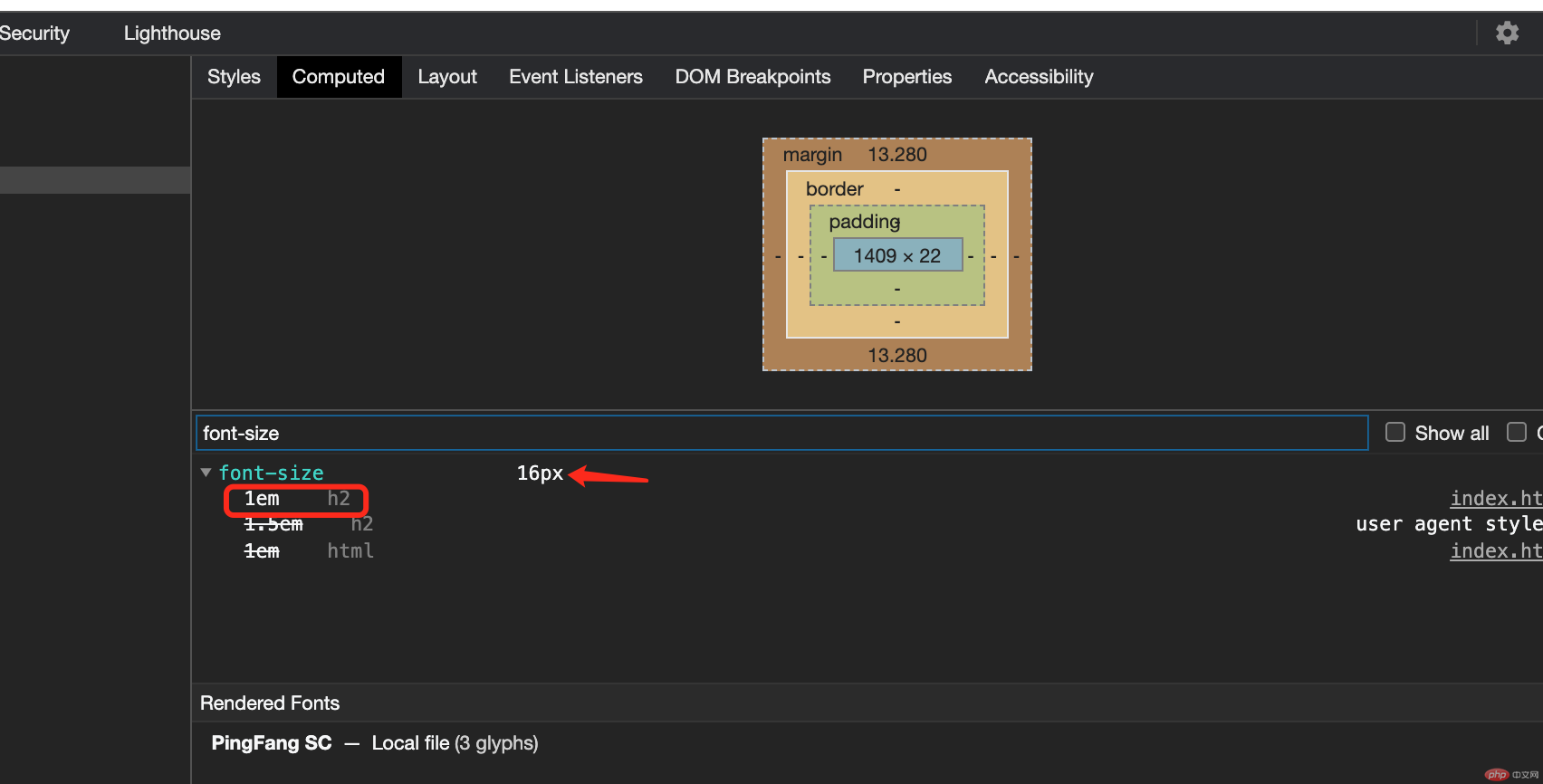
浏览器文本的默认字号的相对关键字(1em=16px)
1.2em特点
| 特点 | 作用 |
|---|---|
| 继承 | em是动态性和继承性 |
| 字体大小 | em的值是不固定的 |
1.3em应用
| 场景 | 作用 |
|---|---|
| 字体大小 | 设置响应式的文本字号 |
| 盒模型 | 设置盒模型的属性响应式 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* html叫根元素,一个页面中它是唯一的且是最大的包含块 */html{/* font-siz允许被继承 */font-size: 20px;}h2{/* em的值是不固定的em会继承父级元素的字体大小 */font-size: 1em;}/* 盒模型的属性响应式 */div{/* 10 * 20 = 200 */width: 10em;/* 8 * 20 - 160 */height: 8em;background: lightgreen;}div{/* 字号大小为: 2 * 20 = 40这个时候字号是40px,宽为 10 * 40 = 400;高为:8 * 40 = 320 */font-size: 2em;/*注意:因为盒子的大小使用em,所以只需要设置font-size就可以动态的设置大小 */}</style></head><body><h2>PHP</h2><div></div></body></html>
2.rem
2.1rem原理
将每一个不同的屏幕划分成相同的份数,让同一个元素在不同的屏幕上占据相同比例的空间;rem是相对于HTML根元素的字体大小(font-size)来计算的长度单位
优点:只需要设置根元素的大小就可以把整个页面的整比例调好
2.2rem应用
rem作用于根元素字体大小时,相对于初始字体大小
注意:响应式字号,强烈推荐使用rem设置
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>rem实现响应式布局</title><style>/*所以,在html中定义的em大小,可看成一个常量(固定的值)html的后代元素,如果想引用html中的字号,就不能再用em了因为em具有继承性,此时需要运用rem来引用根元素的字号大小font-size的值*/html{font-size: 0.75em;}.panel{font-size: 1rem;/* 此时,当前元素.panel中的属性,如果用到em就是1rem(12px) */padding: 1em;/* 0.5em = 6px */border-radius: 0.5em;/* 边框不要用em/rem,一定要用px */border: 1px solid #999;background-color: #eee;margin: 2em;}.panel h2{/* 响应式字号,强烈推荐使用rem设置 */font-size: 1.2rem;margin: 1em 0;}.panel p{font-size: 1.1rem;text-indent: 2em;line-height: 2;}</style></head><body><div class="panel"><h2>新年新气象,深圳世界之窗迎来元旦开门红</h2><p>自世界之窗北欧圣诞季活动开展半月以来,联合SPACE PLUS相继举办了平安夜、跨年夜两场大型电音活动,打造了电音烟花动感浪漫之夜。元旦当天,更是准备了新年狂欢大巡游,精彩的演艺与互动项目遍布园区,吸引无数游客前来加入狂欢,收获快乐。主环道上安排了欢乐神秘的圣诞小巡游和圣诞奇妙遇,有机会偶遇可爱大白熊与带着礼物的圣诞老人,获得满满的新年好运。铁塔下的异域风情秀、世界风情舞蹈专场与靓丽旗操轮番上演,精彩节目带你穿越五大洲,领略异域风情。荔枝林雕塑园全新打造梦幻泡泡乐园,童话世界触手可及。佛罗伦萨市政广场的浪漫飘雪带你感受真实冬季体验。</p></div></body></html>
2.3em和rem的区别
| 单位 | 区别 |
|---|---|
| em | em是动态性和继承性,相对于父类元素的字号大小 |
| rem | rem是相对于根元素(html)的字号大小 |
视口单位
视口单位vw/vh主要用于移动端布局
| 单位 | 作用 | 比例 |
|---|---|---|
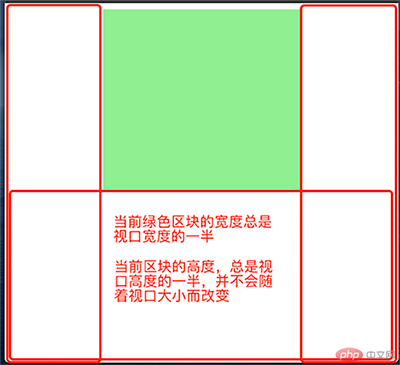
| vw | 视窗宽度,相对视口的宽度而定 | 视口宽度1/100 |
| vh | 视窗高度,相对视口的高度而定 | 视口高度1/100 |
| vmin | 相对于视口的宽度或高度中较小的那个 | 视口较小区块 |
| vmax | 相对于视口的宽度或高度中较大的那个 | 视口较大区块 |