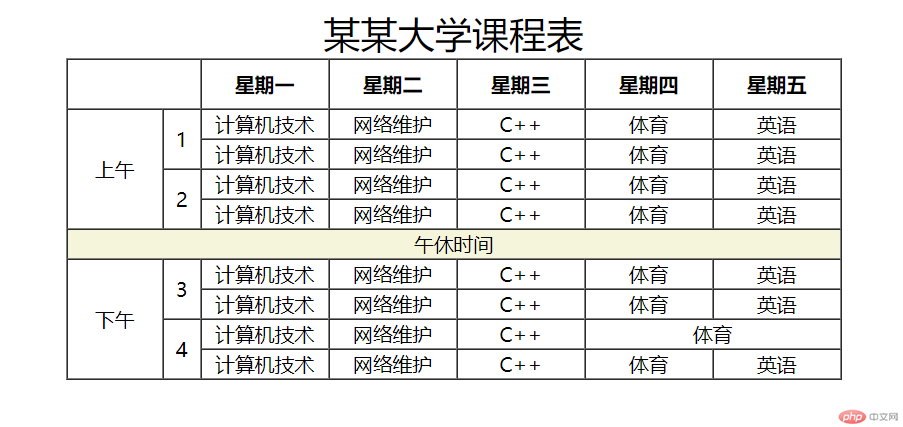
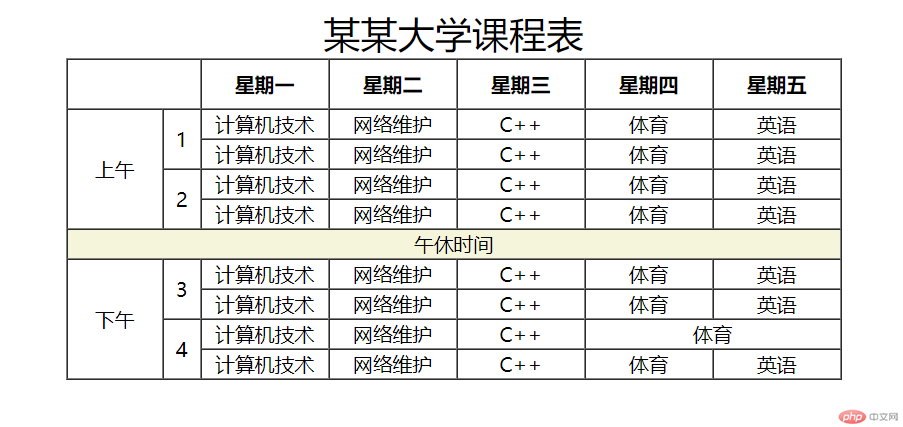
课程表
<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>某某大学课程表</title></head><style>.biao{ margin: 0 auto;}caption{font-size: 30px;}th{width: 100px;height: 40px;}td{text-align: center;}</style><body> <table border="1" cellspacing="0" class="biao"> <caption>某某大学课程表</caption> <thead> <tr> <th colspan="2"></th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> <tr> <td rowspan="4">上午</td> <td rowspan="2">1</td> <td>计算机技术</td> <td>网络维护</td> <td>C++</td> <td>体育</td> <td>英语</td> </tr> <tr> <td>计算机技术</td> <td>网络维护</td> <td>C++</td> <td>体育</td> <td>英语</td> </tr> <tr> <td rowspan="2">2</td> <td>计算机技术</td> <td>网络维护</td> <td>C++</td> <td>体育</td> <td>英语</td> </tr> <tr> <td>计算机技术</td> <td>网络维护</td> <td>C++</td> <td>体育</td> <td>英语</td> </tr> <tr> <td colspan="7" style="background-color: beige;">午休时间</td> </tr> <tr> <td rowspan="4">下午</td> <td rowspan="2">3</td> <td>计算机技术</td> <td>网络维护</td> <td>C++</td> <td>体育</td> <td>英语</td> </tr> <tr> <td>计算机技术</td> <td>网络维护</td> <td>C++</td> <td>体育</td> <td>英语</td> </tr> <tr> <td rowspan="2">4</td> <td>计算机技术</td> <td>网络维护</td> <td>C++</td> <td colspan="2">体育</td> </tr> <tr> <td>计算机技术</td> <td>网络维护</td> <td>C++</td> <td>体育</td> <td>英语</td> </tr> </thead> </table></body></html>

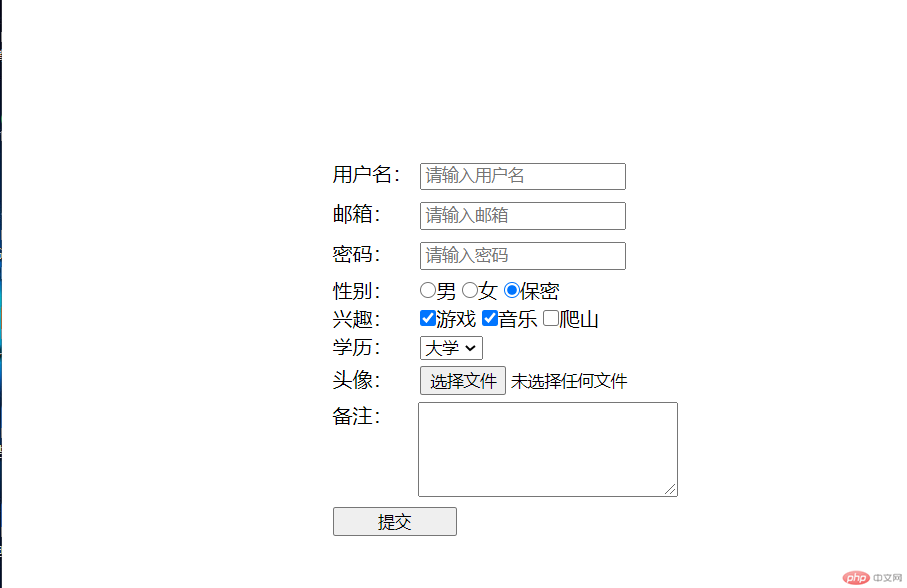
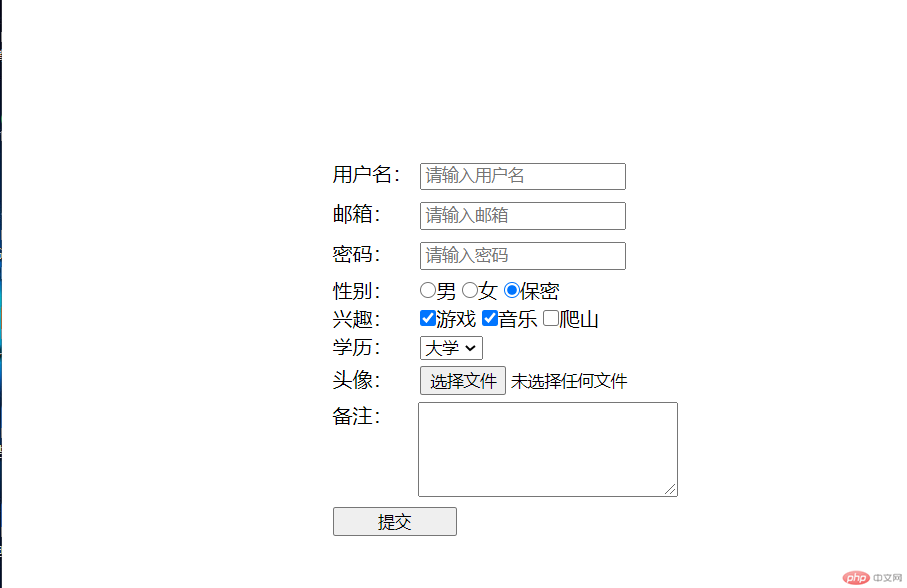
表单
<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>用户注册</title></head><style> form{ position:absolute; width:300px; height:200px; left:50%; top:40%; margin:-150px 0 0 -100px; } input{margin: 5px auto;} label{width: 66px;display: inline-block;}</style><body> <form action="" method="POST" enctype="multipart/form-data"> <input type="hidden" name="url" id=""><!--隐藏域--> <div class="text"> <label for="name" >用户名:</label> <input type="text" name="" id="name" placeholder="请输入用户名" required> </div> <div class="text"> <label for="email" >邮箱:</label> <input type="text" name="" id="email" placeholder="请输入邮箱"> </div> <div class="text"> <label for="mm">密码:</label> <input type="password" name="" id="mm" placeholder="请输入密码"> </div> <div class="text"> <label for="">性别:</label> <input type="radio" name="sex" value="nan">男 <input type="radio" name="sex" value="nv">女 <input type="radio" name="sex" value="bm" checked>保密 </div> <div class="text"> <label for="">兴趣:</label> <input type="checkbox" name="xingqu[]" value="youxi" checked>游戏 <input type="checkbox" name="xingqu[]" value="yinyue" checked>音乐 <input type="checkbox" name="xingqu[]" value="pashan">爬山 </div> <div class="text"> <label for="">学历:</label> <select name="" id=""> <option value="1">初中</option> <option value="2">高中</option> <option value="3" selected>大学</option> </select> </div> <div class="text"> <label for="">头像:</label> <input type="file" style="width: 70%;"> </div> <div class="text" style="position: relative;"> <label for="" style="position: absolute;top: 0px;">备注:</label> <textarea name="" id="" cols="30" rows="5" style="width: 70%;position: absolute;left: 69px;"></textarea> </div> <div class="text2" style="position: relative;"> <input type="submit" style="width:100px;position: absolute;top: 80px;" name="" value="提交"> </div> </form></body></html>