今天所学心得、笔记
1、jQuery实战,购物车,全选,全不选,计算总价
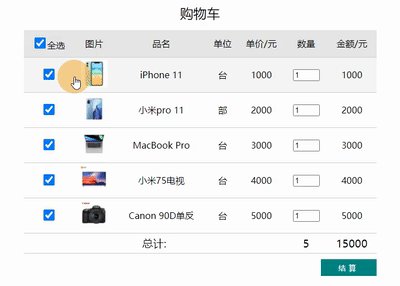
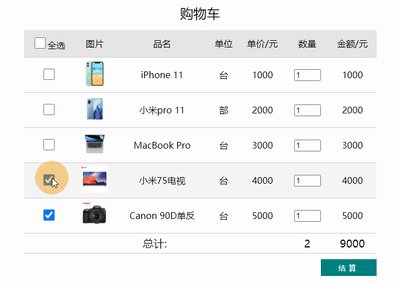
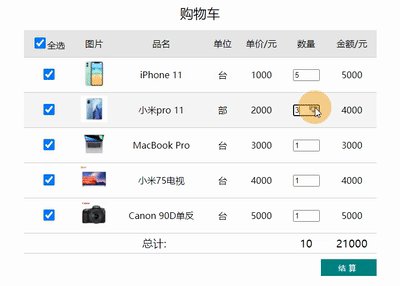
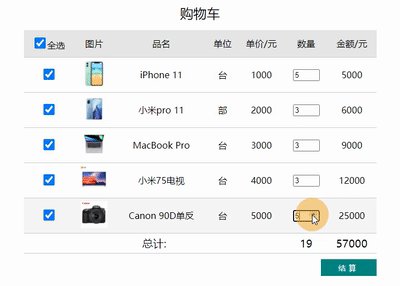
示例截图

示例代码(只展示了script部分)
<script>// 1. 获取全选复选框,所有独立商品的复选框const checkAll = $("#check-all");const checkItems = $("[name=item]");// 1.1 点击全选,全不选, 改变商品复选框checkAll.change(function () {checkItems.prop("checked", $(this).prop("checked"));// 调用,自动计算函数autoCalculate();});// 1.2 点击商品复选框,改变全选,全不选checkItems.change(function () {// 方法1,比较checked数量与商品数量checkAll.prop("checked", $("[name=item]:checked").length == $("[name=item]").length);// 方法2,使用原生数组方法,Array.every()(逻辑‘或’,有一个真就为true),Array.some()(逻辑‘与’,全为真就为true)// 先使用$(checkItems)将JQ对象变原生,再使用[...原生对象]变数组,再使用every()方法// checkAll.prop("checked", [...$(checkItems)].every(item=>item.checked));// console.log([...$(checkItems)].every(item=>item.checked));// 调用,自动计算函数autoCalculate();});// 2. 计算商品总数量,金额合计、总计// 2.1 获取所有的数量控件const numInput = $('tbody input[type=number]');numInput.change(function () {autoCalculate();});// 3. 页面加载完成,调用,自动计算函数window.load = autoCalculate();// 2.2 封装自动计算函数function autoCalculate() {// 获取商品数量的, 数组;const numbers = $("tbody input[type=number]");const numArr = [...numbers].map(item => item.value * 1);// console.log(numArr);// 获取(被选中)商品数量的, 数组; 计算商品总数let numChecked = 0;const numbersChecked = $("[name=item]:checked").parent().siblings().children("input");// console.log(numbersChecked);numbersChecked.each((index, item)=> numChecked += item.value * 1);// console.log(numChecked);// 获取单价的, 数组const prices = $("tbody .price");const priceArr = [...prices].map(item => item.innerText * 1);// console.log(priceArr);// 计算每件商品合计金额, 单价 * 数量const amountArr = [priceArr, numArr].reduce((totalPrice, currNum) => totalPrice.map((item, index) => item * currNum[index]));// console.log(amountArr);// 将选中商品总数量,每个商品的合计金额,渲染到页面中// 选中商品总数量$("#sum").text(numChecked);// 每个商品的合计金额-------------注意:这句一定要放到,计算商品总金额之前$(".amount").each((index, item) => item.textContent = amountArr[index]);// 计算每件(被选中)商品合计累加的, 总金额let amountPriceChecked = 0;const amountPriceArrChecked = $("[name=item]:checked").parent().siblings(".amount");// console.log(amountPriceArrChecked);amountPriceArrChecked.each((index, item)=> amountPriceChecked += item.innerText * 1);// console.log(amountPriceChecked);// (被选中)商品合计累加的, 总金额,渲染到页面中$("#total-amount").text(amountPriceChecked);}</script>

