flex弹性盒模型
flex弹性布局为容器,容器的”子元素”为项目;容器拥有主轴和交叉轴,采用flex布局后,内部盒子的宽高可以自动适应。
一、flex模块化
| 模块 | 描述 |
|---|---|
| 容器 | 具有display:flex属性元素 |
| 项目 | flex容器的”子元素” |
| 主轴 | 项目排列的轴线 |
| 交叉轴 | 与主轴垂直的轴线 |
二、flex属性
| 属性 | 值 |
|---|---|
| flex-flow | 主轴方向与换行方式 |
| justify-content | 项目在主轴上的对齐方式 |
| align-items | 项目在交叉轴上的对齐方式 |
| align-content | 项目在对行容器中的对齐方式 |
三、容器
3.1 flex-flow
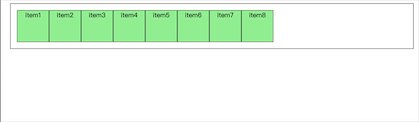
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性项目在主轴的排列方式</title><style>*{box-sizing: border-box;}.container{/* 转为flex弹性布局元素 */display: flex;border: 1px solid #333;margin: 1em;padding: 1em;}.container .item{background-color: lightgreen;height: 5em;width: 5em;border: 1px solid #333;text-align: center;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>
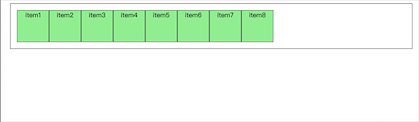
当flex为单行容器
/* 单行容器 */.container{flex-flow: row nowrap;}

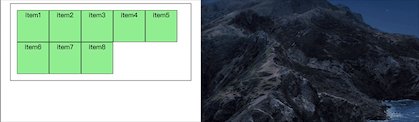
当flex为多行容器
/* 多行容器;一行显示不下,即可换行显示 */.container{flex-flow: row wrap;}

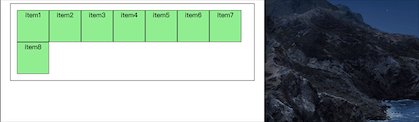
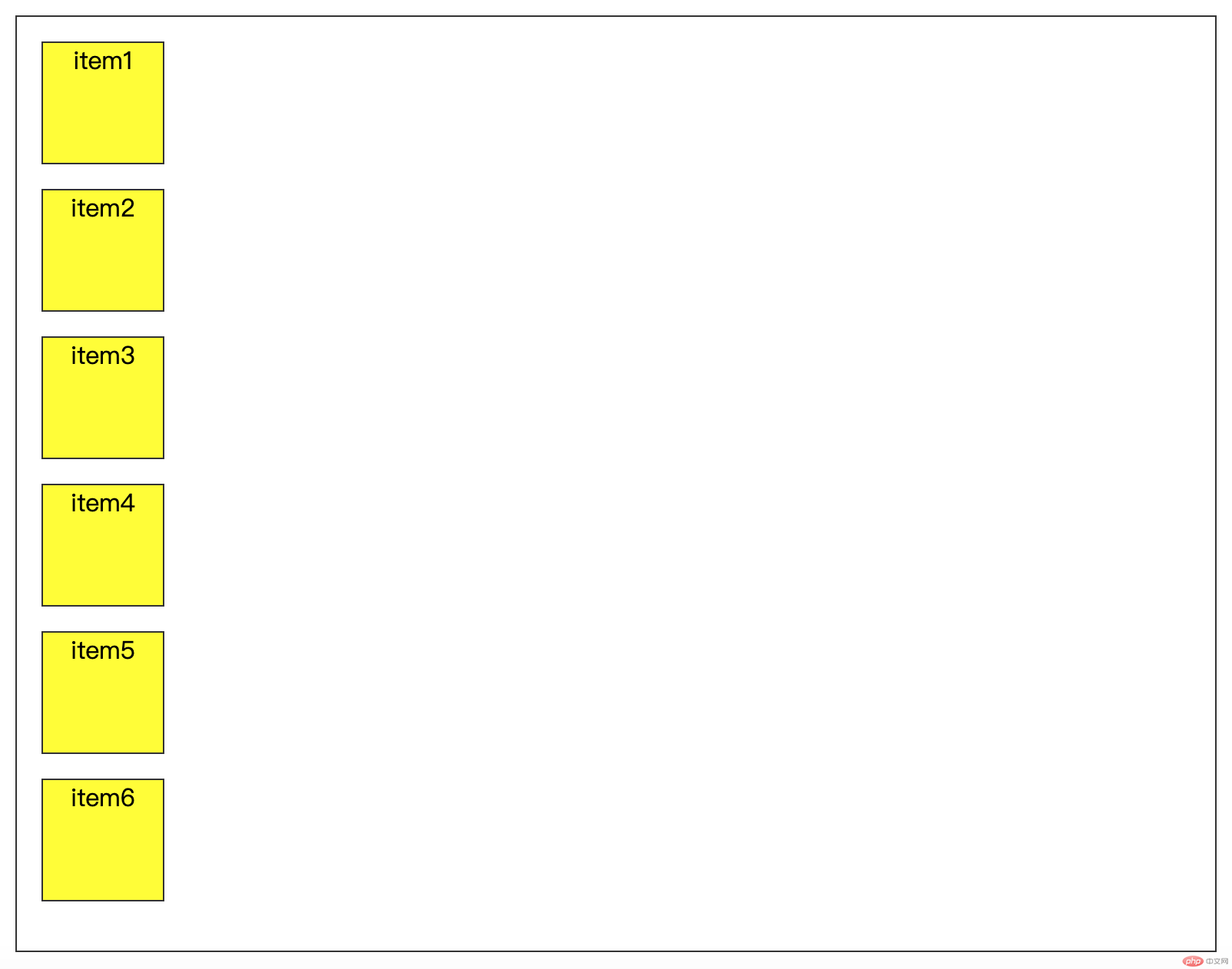
当flex容器为垂直,并且不换行
.container{flex-flow: column nowrap;}

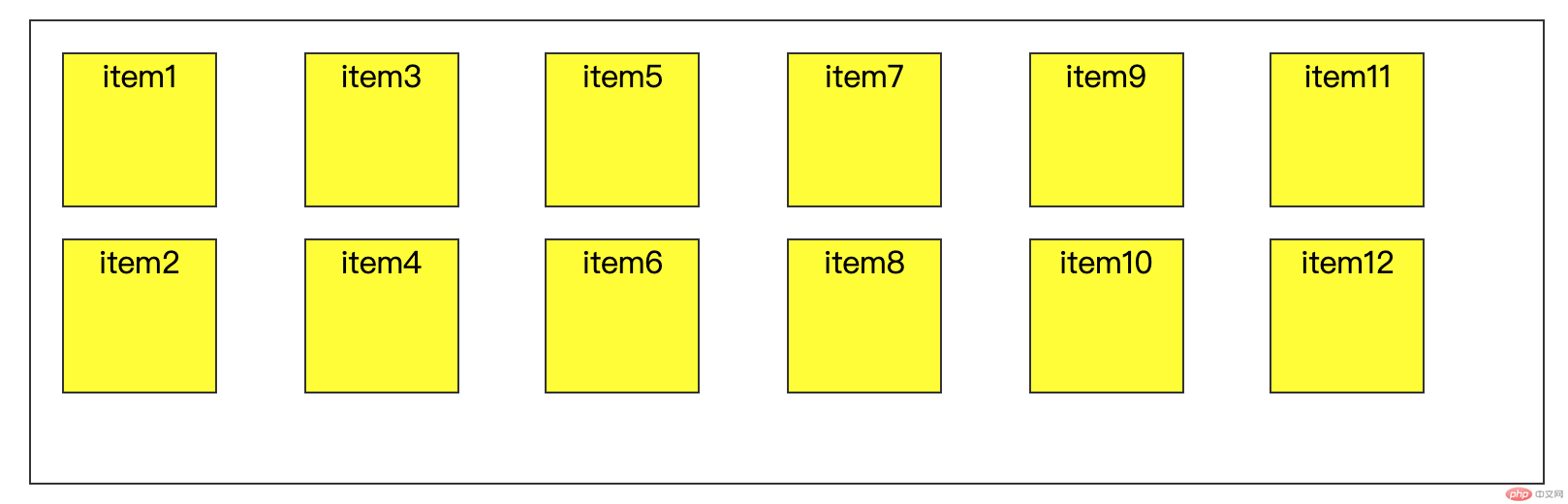
当flex容器为垂直,并且换行
.container{height: 15em;flex-flow: column wrap;}

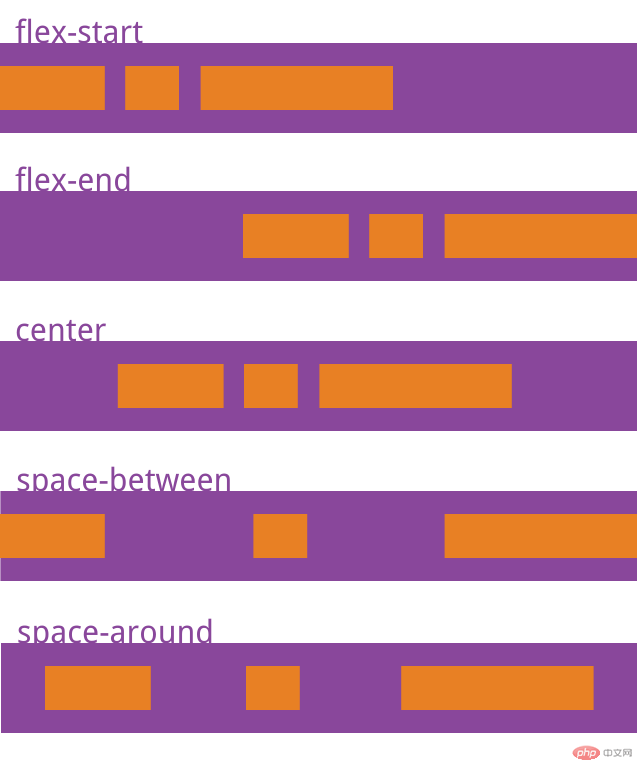
3.2 弹性项目对齐方式
注意:设置项目在单行容器上轴的对齐前提:主轴必须存在剩余空间
- 主轴单行容器的对齐方式
| 属性 | 值 | 描述 |
|---|---|---|
| justify-content | flex-start | 左对齐(默认值) |
| justify-content | flex-end | 右对齐 |
| justify-content | center | 居中 |
| justify-content | space-between | 两端对齐 |
| justify-content | space-around | 分散对齐 |
| justify-content | space-evenly | 平均对齐 |

- 交叉轴上的对齐方式
| 属性 | 值 | 描述 |
|---|---|---|
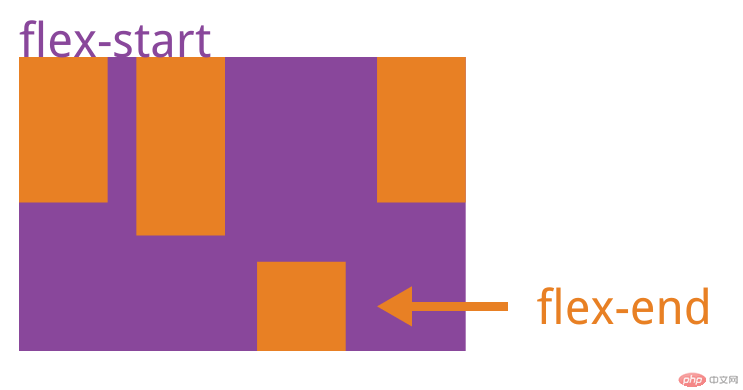
| align-items | flex-start | 交叉轴的起点对齐 |
| align-items | flex-end | 交叉轴的终点对齐 |
| align-items | center | 交叉轴的中点对齐 |
| align-items | stretch | 如果项目未设置高度或设为auto,将占满整个容器的高度(默认值) |
四、项目
| 属性 | 描述 |
|---|---|
| flex | 项目的缩放比例与基准宽度 |
| align-self | 单个项目在交叉轴上的对齐方式 |
| order | 项目在主轴上排序顺序 |
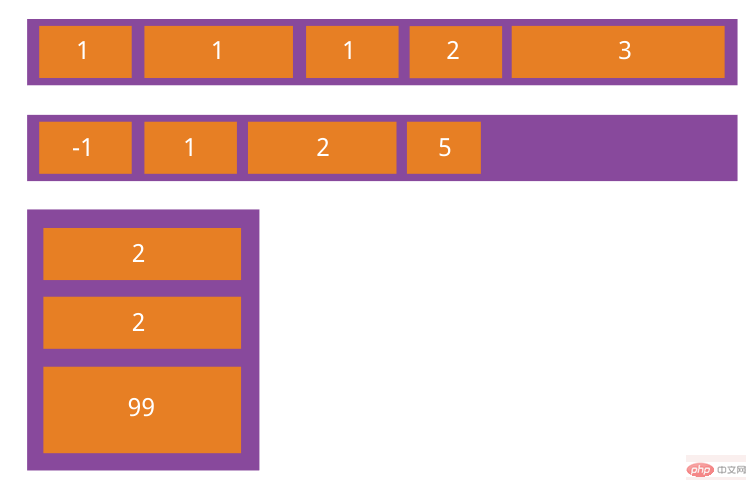
4.1 flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto;
| 属性 | 值 | 描述 |
|---|---|---|
| flex | flex-grow | 放大因子 |
| flex | flex-shrink | 收缩因子 |
| flex | flex-basis | 项目在主轴上的基准宽度 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性项目在主轴的排列方式</title><style>*{box-sizing: border-box;}.container{/* 转为flex弹性布局元素 */display: flex;border: 1px solid #333;height: 15em;margin: 1em;padding: 1em;}.container .item{background-color: yellow;width: 5em;margin-bottom: 1em;border: 1px solid #333;text-align: center;}/* 交叉轴的对齐方案 */.container{align-items: stretch;align-items: center;align-items: flex-end;align-items: flex-start;}/* 项目属性 flex */.container .item{flex: 0 1 auto;flex: inherit;/* 允许放大和收缩 */flex: 1 1 auto;flex: auto;/* 禁止放大和收缩 */flex: 0 0 auto;flex: none;/* 如果只有一个数值,省掉后面两个参数,表示放大基因 */flex: 1;flex: 2;flex: 3;/* flex通常不会用来设置所有项目的默认选项,通常用来设置某一个项目的特征 */}/* 写一个案例,要求第2个和第3个项目的宽度是第1个和第四个2倍 */.container .item:nth-child(2),.container .item:nth-child(3){flex: 2;}.container .item:nth-child(1),.container .item:nth-child(4){flex: 1;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></body></html>
4.2 align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性;

4.2 order
order属性定义项目的排列顺序,数值越小,排列越靠前,默认为0;