今天所学心得、笔记
1、$()函数的四个参数
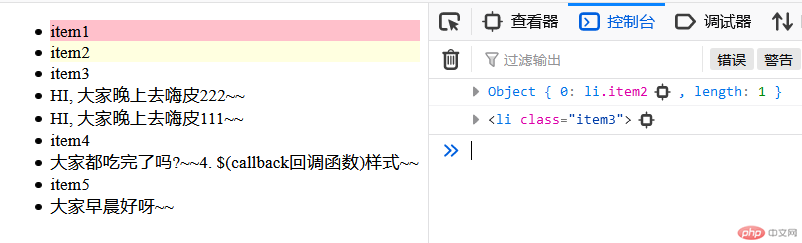
// 1. 选择器 $(".item1").css("background", "pink"); // 2. 原生js对象,(包装器功能) // 2.1 将原生js对象,变成jQuiery对象 console.log($(document.querySelector(".item2"))); $(document.querySelector(".item2")).css("background", "lightyellow"); // 2.2 将jQuiery对象,变成原生js对象 console.log($(".item3").get(0)); $(".item3").get(0).insertAdjacentHTML("afterend","<li>HI, 大家晚上去嗨皮111~~</li>"); $(".item3")[0].insertAdjacentHTML("afterend","<li>HI, 大家晚上去嗨皮222~~</li>"); // 3. html字符串, 创建dom元素 $("<li>大家早晨好呀~~</li>").appendTo($(".item5")); // 4. $(callback回调函数):传一个回调当参数,当页面加载完成后会自动调用它 $(() => { $("<li>大家都吃完了吗?~~4. $(callback回调函数)样式~~</li>").appendTo($(".item4")); });
示例代码截图
2、课堂上提及的所有getter/setter方法
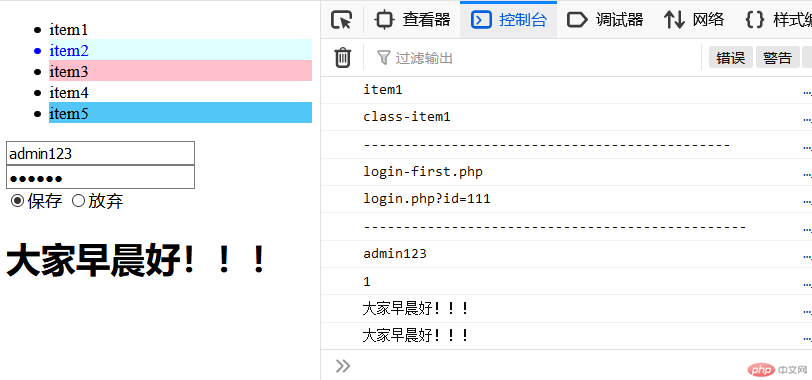
// 1. attr():获取/设置元素属性 // attr(name):getter // attr(name,value): setter // 获取,修改class属性 console.log($("li.item1").attr("class")); $("li.item1").attr("class", "class-item1"); console.log($("li:first-of-type").attr("class")); console.log("----------------------------------------------"); // 通过判断method属性,动态设置请求地址 console.log($("form").attr("action")); // console.log($("form").attr("method")); $("form").attr("action", function() { let method = $(this).attr("method").toUpperCase(); return method === "GET" ? "login.php?id=111" : "login.php"; }) console.log($("form").attr("action")); console.log("------------------------------------------------"); // 设置CSS样式,和以对象方式一次设置多样CSS样式 $("li.item2").css("color", "red"); $("li.item2").css({ "color": "blue", "background-color": "lightcyan", }); // 通过回调,获取判断表单method的值,动态设置CSS样式 $("li.item3").css("background-color", () => { let method = $("form").attr("method").toUpperCase(); return method === "GET" ? "pink" : "lightblue"; }); // 通过回调,动态随机设置CSS样式 $("li.item5").css("background-color", () => { const r = Math.floor(Math.random()*256).toString(16); const g = Math.floor(Math.random()*256).toString(16); const b = Math.floor(Math.random()*256).toString(16); // console.log("#"+r+g+b); return "#"+r+g+b; }); // 获取input框文本 console.log($('input[name=username]').val()); // 获取单选框的值 console.log($('input:radio:checked').val()); // 获取元素text文本 console.log($("h1").text()); // 获取元素html内容 console.log($("h1").html());
示例代码截图