PHP本地搭建
PHP既”超文本预处理器”,是在服务器端执行的脚本语言;而正因为服务器执行的脚本语言,使得浏览器无法直接访问后缀名为php的文件,这个时候我们就需要本地搭建一个服务端。
一键式搭建PHP运行环境工具
首推phpstudy和wampServer
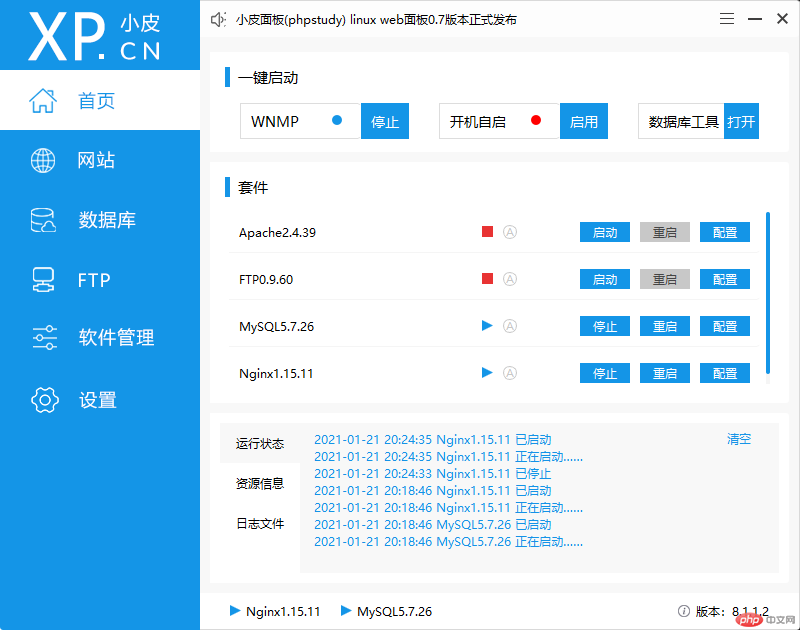
1.1 phpstudy
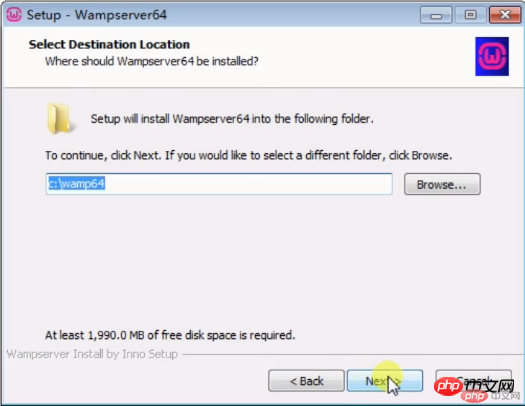
1.2 wampServer
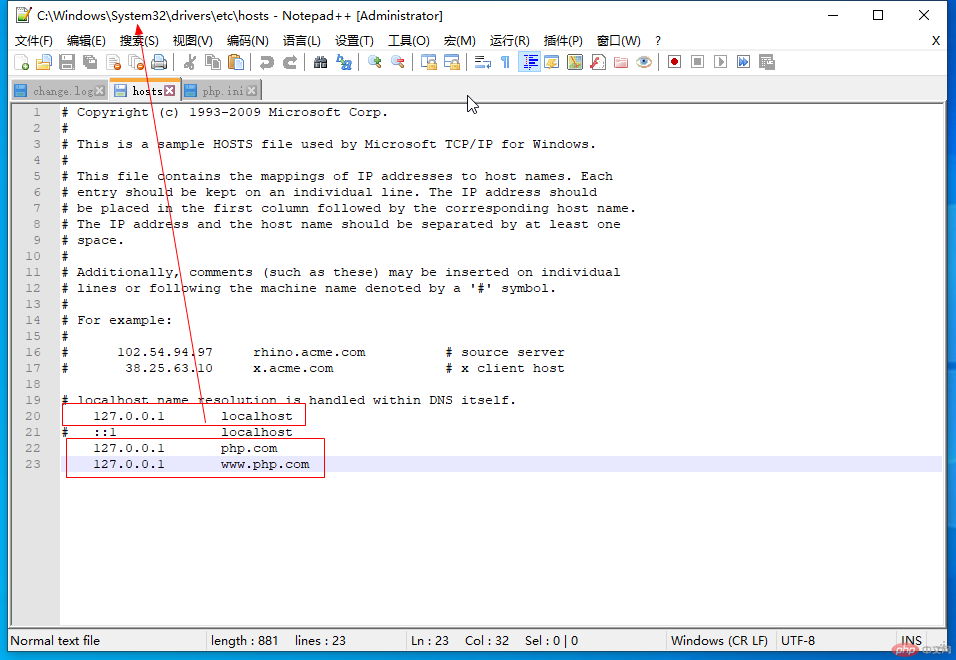
搭建环境后,需要修改一下配置文件,把localhost改成自定义域名
静态转变动态的发展历史
2.1 动态的诞生背景
最初的网站只是单纯的静态网页,浏览器的最初也只是主要展现静态的文本和图片信息,然而人们不仅仅是满足于Web服务器上的静态文件;随着新技术的衍生,CGI定义了Web服务器与外部应用程序之间的通信接口标准,因此Web服务器可以通过CGI执行外部程序,让外部程序根据Web请求内容生成动态的内容。
2.2特点
- 交互性
- 动态访问
- 服务端发送请求
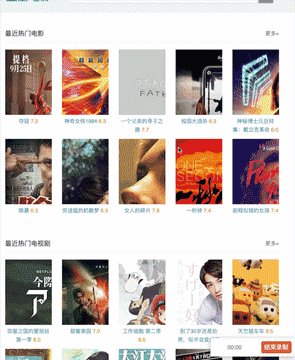
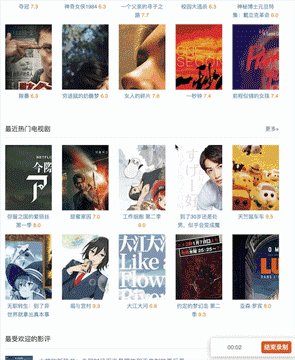
PHP动态仿豆瓣电影小实例
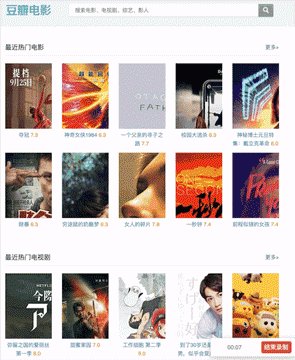
3.1 header.php头部页
<div id="db-nav-movie" class="nav"><div class="nav-wrap"><div class="nav-primary"><div class="nav-logo"><a href="https://movie.douban.com">豆瓣电影</a></div><div class="nav-search"><form action="https://search.douban.com/movie/subject_search" method="get"><fieldset><legend>搜索:</legend><label for="inp-query"></label><div class="inp"><input id="inp-query" name="search_text" size="22" maxlength="60" placeholder="搜索电影、电视剧、综艺、影人" value=""></div><div class="inp-btn"><input type="submit" value="搜索"></div></fieldset></form></div></div></div></div>
3.2 index.php首页
<?php include('common.php')?><!DOCTYPE html><html lang="zh-CN" class="ua-windows ua-webkit"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="renderer" content="webkit"><meta name="referrer" content="always"><title><?=$title?></title><meta name="keywords" content="<?=$keywords?>" /><meta name="description" content="<?=$description?>" /><link href="static/css/douban.css" rel="stylesheet" type="text/css"><link href="static/css/_all.css" rel="stylesheet" type="text/css"><link href="static/css/init.css" rel="stylesheet"><link rel="stylesheet" href="static/css/home.css" /><link rel="stylesheet" href="static/css/11d137da675bd116.css"><link href="static/css/bundle.css" rel="stylesheet" type="text/css"><link href="static/css/bundle_1.css" rel="stylesheet" type="text/css"></head><body><?php include('header.php') ?><div id="wrapper"><div id="content"><div class="grid-16-8 clearfix"><div id="dale_movie_homepage_top_large"></div><div class="article"><?php foreach($movies as $movie):?><div class="gaia gaia-lite gaia-movie"><div class="detail-pop"></div><input type="hidden" name="islogin" value="false"><div class="fliter-wp"><h2><div data-type="movie"><?=$movie['movie_title']?></div><div class="fliter-placeholder"></div><a href="#" class="more-link">更多»</a></h2></div><div class="list-wp"><div class="slider"><div class="slide-container" style="height: 426px;"><?php for($i=0;$i<count($movie);$i++):?><div class="slide-page" style="width: 700px;" data-index="0"><a class="item" target="_blank" href="#"><div class="cover-wp" data-isnew="false"><img src="<?=$movie[$i]['images']?>" alt="<?=$movie[$i]['name']?>"></div><p><?=$movie[$i]['name']?><strong><?=$movie[$i]['score']?></strong></p></a></div><?php endfor?></div></div></div></div><?php endforeach?><div id="reviews" class="s" data-dstat-areaid="77" data-dstat-mode="click,expose"><div class="reviews-hd"><h2>最受欢迎的影评</h2></div><div class="reviews-bd"><?php foreach($reviews as $review):?><?php for($i=0;$i<count($review);$i++):?><div class="review "><div class="review-hd"><a href="#"><img class="lazy" src="<?=$review[$i]['icon']?>" alt="<?=$review[$i]['title']?>" /></a></div><div class="review-bd"><h3><a href="#" class=""><?=$review[$i]['title']?></a></h3><div class="review-meta"><a href="#"><?=$review[$i]['comment']?></a> 评论<a href="#"><?=$review[$i]['movie']?></a><span class="allstar40"></span></div><div class="review-content"><?=$review[$i]['description']?><a href="#">(全文)</a></div></div></div><?php endfor?><?php endforeach?></div></div></div></div></div><?php include('footer.php') ?></div></html>
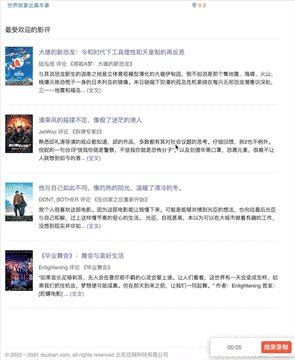
3.3 footer.php底部
<div id="footer"><div class="footer-extra"></div><span id="icp" class="fleft gray-link">© 2005-2021 douban.com, all rights reserved 北京豆网科技有限公司</span><a href="https://www.douban.com/hnypt/variformcyst.py" style="display: none;"></a><span class="fright"><a href="https://www.douban.com/about">关于豆瓣</a>· <a href="https://www.douban.com/jobs">在豆瓣工作</a>· <a href="https://www.douban.com/about?topic=contactus">联系我们</a>· <a href="https://www.douban.com/about/legal">法律声明</a>· <a href="https://help.douban.com/?app=movie" target="_blank">帮助中心</a>· <a href="https://www.douban.com/doubanapp/">移动应用</a>· <a href="https://www.douban.com/partner/">豆瓣广告</a></span></div></div>
3.4 common.php公共数据
<?php$title = '仿豆瓣电影小案例';$keywords = '电影、经典电影、热映、电视剧、美剧、影评、电影院、电影票、排行、推荐';$description = '豆瓣电影提供最新的电影介绍及评论包括上映影片的影讯查询及购票服务。你可以记录想看、在看和看过的电影电视剧,顺便打分、写影评。根据你的口味,豆瓣电影会推荐好电影给你。';$movies = [['movie_title' => '最近热门电影',['name' => '夺冠','images' => 'static/picture/p2620083313.jpg','score' => '7.3','state' => '0'],['name' => '神奇女侠1984','images' => 'static/picture/p2626959989.jpg','score' => '6.3','state' => '0'],['name' => '一个父亲的寻子之路','images' => 'static/picture/p2587004515.jpg','score' => '7.7','state' => '1'],['name' => '校园大逃杀','images' => 'static/picture/p2630759444.webp','score' => '6.3','state' => '1'],['name' => '神秘博士元旦特集:戴立克革命','images' => 'static/picture/p2627360144.jpg','score' => '6.0','state' => '1'],['name' => '除暴','images' => 'static/picture/p2625777429.jpg','score' => '6.3','state' => '0'],['name' => '穷途鼠的奶酪梦','images' => 'static/picture/p2586418907.jpg','score' => '6.3','state' => '0'],['name' => '女人的碎片','images' => 'static/picture/p2625877469.jpg','score' => '7.8','state' => '0'],['name' => '一秒钟','images' => 'static/picture/p2628373757.jpg','score' => '7.4','state' => '0'],['name' => '前程似锦的女孩','images' => 'static/picture/p2622450735.jpg','score' => '7.4','state' => '0']],['movie_title' => '最近热门电视剧',['name' => '弥留之国的爱丽丝 第一季','images' => 'static/picture/p2624050592.jpg','score' => '8.0','state' => '0'],['name' => '甜蜜家园','images' => 'static/picture/p2628425414.jpg','score' => '7.0','state' => '7.8'],['name' => '工作细胞 第二季','images' => 'static/picture/p2591979945.jpg','score' => '9.0','state' => '0'],['name' => '到了30岁还是处男,似乎会变成魔法师','images' => 'static/picture/p2622449274.jpg','score' => '8.9','state' => '0'],['name' => '天竺鼠车车','images' => 'static/picture/p2629954180.jpg','score' => '9.5','state' => '1'],['name' => '无职转生:到了异世界就拿出真本事','images' => 'static/picture/p2627757433.jpg','score' => '7.0','state' => '0'],['name' => '堀与宫村','images' => 'static/picture/p2620695919.jpg','score' => '9.3','state' => '0'],['name' => '大江大河','images' => 'static/picture/p2541093820.jpg','score' => '6.8','state' => '0'],['name' => '约定的梦幻岛 第二季','images' => 'static/picture/p2627528391.webp','score' => '9.3','state' => '0'],['name' => '亚森·罗宾','images' => 'static/picture/p2627475199.jpg','score' => '8.0','state' => '0']]];$reviews = [['view' => '最受欢迎的影评',['title' => '大雄的新恐龙:令和时代下工具理性和天皇制的再反思','icon' => 'static/picture/p2624375776.webp','comment' => '陆泓旭','movie' => '《哆啦A梦:大雄的新恐龙》','description' => '与其说恐龙新生的迦南之地是立体景观模型演化的大雄伊甸园,倒不如说是那个集地震、海啸、火山、核爆灭绝恐慌于一身的日本列岛的镜像。末日硝烟下弥漫的孤岛危机萦绕在每只无邪恐龙潜意识深处,三一一地震和福岛...'],['title' => '潘乘风的摇摆不定,像极了迷茫的港人','icon' => 'static/picture/p2621379901.jpg','comment' => 'JetWoo','movie' => '《拆弹专家2》','description' => '熟悉邱礼涛导演的观众都知道,邱的作品,多数都有其对社会议题的思考。仔细回想,拆2也不例外。倪妮的一句台词“信我你就是警察,不信我你就是恐怖分子”,以及刘德华黑口罩,恐袭元素,很难不让人联想到如今的香...'],['title' => '他与自己如此不同,像灼热的阳光,温暖了清冷的冬。','icon' => 'static/picture/p2607822901.jpg','comment' => 'DONT_BOTHER','movie' => '《在回家之后重新开始》','description' => '我个人很喜欢这部电影。因为这部电影能让我慢下来。可能是能够共情到光臣的想法,也向往最后光臣与自己和解,过上这样慢节奏的安心的生活。 光臣,自视甚高,本以为可以在大城市做着有趣的工作,没想到现实并非如...'],['title' => '《毕业舞会》:舞会与美好生活','icon' => 'static/picture/p2627517148.webp','comment' => 'Enlightening','movie' => '《毕业舞会》','description' => '“如果音乐足够刺耳,无人会在意你那不羁的心灵会爱上谁。让人们看看,这世界有一天会变成怎样,如果我们抓住机会,梦想便可能成真。但在那天到来之前,让我们一同起舞。” 作者:Enlightening 首发:[陀螺电影] ...'],]];?>
效果如下