1. 将本地的php开发环境搭建好(不限制集成工具);
答:本地搭建php环境开始:
windows(集成): phpstudy, wampserver, xampp,upupw…
window(原生版本):iis + php +mysql 或者 apache + php +mysql 或者 nginx+ php +mysql
macos: xampp, mamp pro / free…
linux:(lamp,lnmp)两种形式:一个是rpm格式是个测试学习,另一个是源码包安装的,适合在服务端。
本环境以phpstudy为例:

2. 理解网站从静态到动态的发展历史,并写出你的理解
答:网站从静态到动态的发展:先后经历了从text到html的阶段和从静态html到动态php的阶段。text时代,网页是纯文本的,只能满足基本的阅读,风格单一,用户体验差,随着技术进步,人们开始了html构建网页的时代,网页内容有了一定的层次和鲜明性,网页的用户体验有了改进,但是内容更新慢,这时候动态开发语言应用而生,其中具有代表性的是动态开发语言php,有了动态开发语言,网页的内容更新速度得到很大的提升,可以做到及时更新,用户体验也更好。
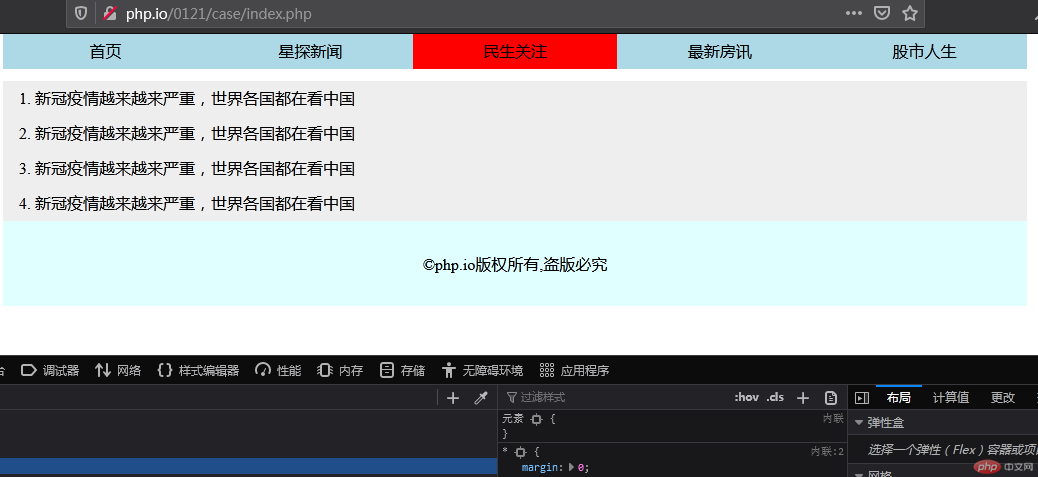
3. 模仿老师的案例,自己写一个类似的页面出来:
采用头尾部分离的思想处理:
inc/config.php文件:
<?php$config['title']="我的网站";$config['keyword']="娱乐新闻,民生趣闻,城市情缘,明星大杂烩";$config['description']="关注你我他";$nav=['星探新闻','民生关注','最新房讯','股市人生'];
inc/header.php:
<div class="nav"><ul><li><a hre="">首页</a></li><?php foreach($nav as $value):?><li><a hre=""><?=$value?></a></li><?phpendforeach?></ul></div>
inc/footer.php:
<div class="footer"><p>©php.io版权所有,盗版必究</p></div>
./index.php
<?php//引入配置文件require __DIR__.'/inc/config.php';?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title><?=$config['title']?></title>//php短标签<meta name="keywords" content="<?=$config['keyword']?>" /><meta name="description" content="<?=$config['description']?>"><meta><style type="text/css">*{margin:0;padding:0;box-sizing: border-box;}.nav,.content{margin:0 auto;width:1024px;font-size:16px;line-height:35px;background-color:lightblue;overflow: hidden;}.nav ul li{list-style: none;float:left;width:20%;text-align:center;}.nav ul li:hover{background-color:red;}.content{background-color:#eee;margin-top:12px;padding-left:32px;}.content ul li{list-style: none;}.content a{text-decoration:none;color:#000;}.footer{background-color:#eee;width:1024px;margin:0 auto;padding:32px;background-color:lightcyan;text-align:center;}</style></head><body><!-- 头部分离 --><?phprequire __DIR__.'/inc/header.php';//引入头部//一般从数据库得到,这里自定义模拟处理$data=['新冠疫情越来越来严重,世界各国都在看中国','新冠疫情越来越来严重,世界各国都在看中国','新冠疫情越来越来严重,世界各国都在看中国','新冠疫情越来越来严重,世界各国都在看中国'];?><div class="content"><ol><?php//使用模版语法代替{},短标签代替echoforeach($data as $v):?><li><a href=""><?=$v?></a></li><?phpendforeach?></ol></div><!-- 尾部分离 --><?phpecho require __DIR__.'/inc/footer.php';//包含尾部?></body></html>
效果: