实例演示条件渲染
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h2 style="visibility:hidden;">数据测试</h2><div id="app"><!-- v-if 会移除元素 --><p v-if="flag" v-text="msg"></p><button @click="flag=!flag;tips=flag?'隐藏':'显示'" >{{tips}}</button><!-- 多分枝 --><p v-if="point > 1000 && point < 2000">{{grade[0]}}</p><p v-else-if="point > 2001 && point < 3000">{{grade[1]}}</p><p v-else-if="point > 3001 && point < 4000">{{grade[3]}}</p><p v-else="point > 4001">{{grade[4]}}</p><!-- v-show 是否显示出来 只是隐藏元素 --><p v-show="show">v-show只是隐藏元素</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script><script>// v-if:元素是否添加到页面中// v-show:元素是否显示出来(在DOM树中的元素);const vm=new Vue({el:document.querySelector('#app'),data(){return{show:true,msg:'明天吃鸡,不来的是狗',flag:true,tips:"隐藏",point:3500,grade:['普通会员','中级会员','高级会员','贵族会员'],};},});</script></body></html>
效果:
计算属性
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="app"><!-- <p><input type="number" style='width:5em;' @change="calc" v-model="num" min="0"></p> --><!-- 使用计算属性实现 ,计算属性本质上就是原生的访问器属性--><p><input type="number" style='width:5em;' v-model="num" min="0"></p><p>单价:{{price}}元</p><!-- <p>总价:{{total}}元</p> --><!-- 使用计算属性实现 --><p>总价:{{amount}}元</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script><script>const vm=new Vue({el:document.querySelector('#app'),data(){return {num:0,price:60,total:0,};},//计算属性最终要和data合并,所以不要和data的属性重名computed:{// 访问器属性有两个getter setter// 计算器默认是getter属性amount:{get(){return this.price*this.num;},set(value){console.log(value);if(value>1000) this.price=40;}}}// methods: {// calc(){// this.total=this.price*this.num;// }// },});vm.amount=1600;</script></body></html>

侦听器:
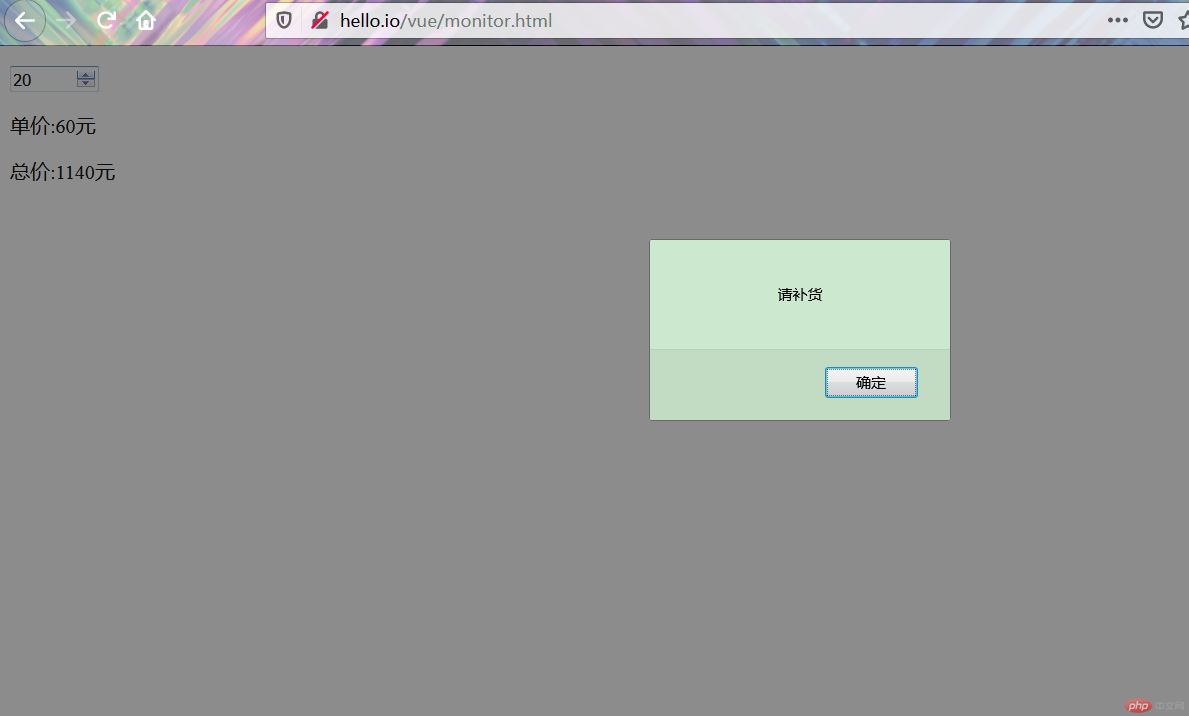
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>监听器属性</title></head><body><div id="app"><p><input type="number" style='width:5em;' v-model="num" min="0" :max="max"></p><p>单价:{{price}}元</p><p>总价:{{total}}元</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script><script>const vm=new Vue({el:document.querySelector('#app'),data(){return {num:0,price:60,total:0,max:100,};},//使用监听器属性watch:{//监听某一个属性的变化,它的属性名必须和data中的属性同名num(newvaule,oldvalue){console.log(newvaule,oldvalue);this.total=this.price*newvaule;if(newvaule>=20){alert('请补货');this.num=newvaule;}},},});//:key 保证在新添项或者删除已有列表的情况下不影响原来的列表的状态</script></body></html>
效果:
计算属性与侦听器之间的区别:
计算属性最终要和data合并,所以不要和data的属性重名,适用于数据之间存在依赖计算的场景。
侦听某一个属性的变化,它的属性名必须和data中的属性同名,适用于根据监听数据变化来处理的场景。

