今天所学心得、笔记
1、简述定位的类型与应用场景和使用条件;
CSS中定位主要有5种:1、static:静态定位,标准文档流,系统默认使用;2、relative 相对定位,相对元素自己之前位置(默认位置),发生偏移量的定位,不脱离文档流,下方元素不会上移挤占位置;3、absolute 绝对定位,相对于定位元素(一般为父级元素)的位置,发生偏移量的定位,脱离了文档流,下方元素会上移挤占位置, 父元素不能是static定位,否则采用根元素html作为定位元素,所以absolute一般需要和relative配合使用, 父容器使用relative(相对定位),子容器使用absolute(绝对定位);4、fixed 固定定位,元素一直在视口中保持固定位置的定位,脱离了文档流不占位置,一般用于广告,客服,返回头部等元素;5、sticky 粘性定位,这里不作研究;
2、实现一个模态框;
2.1 html部分
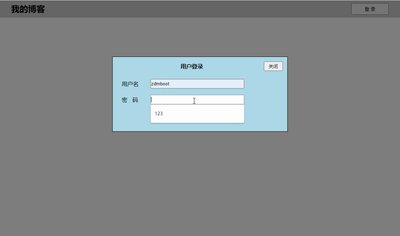
<body><!-- 页眉 --><header> <h2>我的博客</h2> <button>登 录</button></header><!-- 模态框 --><div class="modal"> <!-- 蒙板 --> <div class="modal-backboard"></div> <!-- 登录框 --> <div class="login-box"> <button class="close">关闭</button> <form action="" method="post"> <table> <caption>用户登录</caption> <tr> <td><label for="username">用户名 </label></td> <td><input type="text" id="username"></td> </tr> <tr> <td><label for="password">密 码 </label></td> <td><input type="text" id="password"></td> </tr> <tr> <td></td> <td><button type="submit">登 录</button></td> </tr> </table> </form> </div></div></body>
2.2 script部分
<script> // 获取元素 const btn = document.querySelector('header button'); const modal = document.querySelector('.modal'); const close = document.querySelector('.close'); // 两个按钮,添加事件 btn.addEventListener('click',setModal); close.addEventListener('click',setModal); // 事件处理函数 function setModal(ev) { ev.preventDefault(); let status = window.getComputedStyle(modal, null).getPropertyValue('display'); modal.style.display = status === 'none' ? 'block' : 'none'; }</script>
案例截图