使用jQuery完成购物车全选/全不选操作
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>购物车全选</title><link rel="stylesheet" href="style.css" /><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script></head><body><table><caption>购物车</caption><thead><tr><!-- 全选复选框 --><th><input type="checkbox" name="checkAll" id="check-all" checked /><label for="check-all">全选</label></th><th>图片</th><th>品名</th><th>单位</th><th>单价/元</th><th>数量</th><th>金额/元</th></tr></thead><tbody><tr><td><input type="checkbox" name="item" value="SN-1020" checked /></td><td><a href=""><img src="images/p1.jpg" alt="" /></a></td><td>iPhone 11</td><td>台</td><td>4799</td><td><input type="number" min="1" value="1" /></td><td class="amount">4799</td></tr><tr><td><input type="checkbox" name="item" value="SN-1020" checked /></td><td><a href=""><img src="images/p2.jpg" alt="" /></a></td><td>小米pro 11</td><td>部</td><td>3999</td><td><input type="number" min="1" value="2" /></td><td class="amount">7998</td></tr><tr><td><input type="checkbox" name="item" value="SN-1030" checked /></td><td><a href=""><img src="images/p3.jpg" alt="" /></a></td><td>MacBook Pro</td><td>台</td><td>18999</td><td><input type="number" min="1" value="1" /></td><td class="amount">18999</td></tr><tr><td><input type="checkbox" name="item" value="SN-1040" checked /></td><td><a href=""><img src="images/p4.jpg" alt="" /></a></td><td>小米75电视</td><td>台</td><td>5999</td><td><input type="number" min="1" value="2" /></td><td class="amount">11998</td></tr><tr><td><input type="checkbox" name="item" value="SN-1050" checked /></td><td><a href=""><img src="images/p5.jpg" alt="" /></a></td><td>Canon 90D单反</td><td>台</td><td>9699</td><td><input type="number" min="1" value="1" /></td><td class="amount">9699</td></tr></tbody><tfoot><tr style="font-weight: bolder; font-size: 1.2em"><td colspan="5">总计:</td><td id="sum">7</td><td id="total-amount">53493</td></tr></tfoot></table><div style="width: 90%; margin: 10px auto"><button style="float: right; width: 100px">结算</button></div><script>// Array.every(),Array.some()// every(callback): 对数组中每个成员进行回调处理,只有全部为true,最终才返回true,否则就是false// 类似" and "," 逻辑与 "// 说明当前数组中的元素全部都大于3// console.log([5, 6, 7, 8].every(item => item > 3));// 因为第一个和第二个不大于6,返回false// console.log([5, 6, 7, 8].every(item => item > 6));// 在数组中只要存在大于6的成员,就是返回true// console.log([5, 6, 7, 8].some(item => item > 6));// 1. 获取全选复选框,所有独立商品的复选框// const checkAll = document.querySelector("#check-all");// const checkItems = document.getElementsByName("item");// 2. 为全选复选框添加事件: change,当值改变会触发// console.log(ev.target.checked); // 看当前全选的状态// checkAll.onchange = ev => checkItems.forEach(item => (item.checked = ev.target.checked));// 3. 为每个单独的商品复选框添加change//checkItems.forEach(// item => (item.onchange = () => (checkAll.checked = [...checkItems].every(item => item.checked)))// );// 原生js只用了2行有效代码实现// 作业: 要求用jQuery完成同样的功能功能思路://给全选按钮绑定事件$('input[name="checkAll"]').on('click',function(){//根据全选按钮的状态来操作多选项目,这里使用jquery的prop属性来操作。attr是针对自定义属性来操作的。$('input[name="checkAll"]:checked').length?$('input[name="item"]').prop('checked', true):$('input[name="item"]').prop('checked',false);});//给每个多选项项目绑定click事件,当多选项全选的时候修改全选项目为选中,当多选项有一个没有选中时全选项需改为取消状态//js支持集体绑定事件,这里集体绑定多选按钮的click事件$('input[name="item"]').on('click',function(){//当多选按钮的选中个数等于多选按钮数量时则全选按钮修改为选中//当多选按钮的选中个数不等于(即小于)多选按钮数量时则全选按钮修改为未选中。助于对于DOM元素的固有属性操作使用prop.$('input[name="item"]:checked').length===$('input[name="item"]').length?$('input[name="checkAll"]').prop('checked', 1):$('input[name="checkAll"]').prop('checked',false);})</script></body></html>
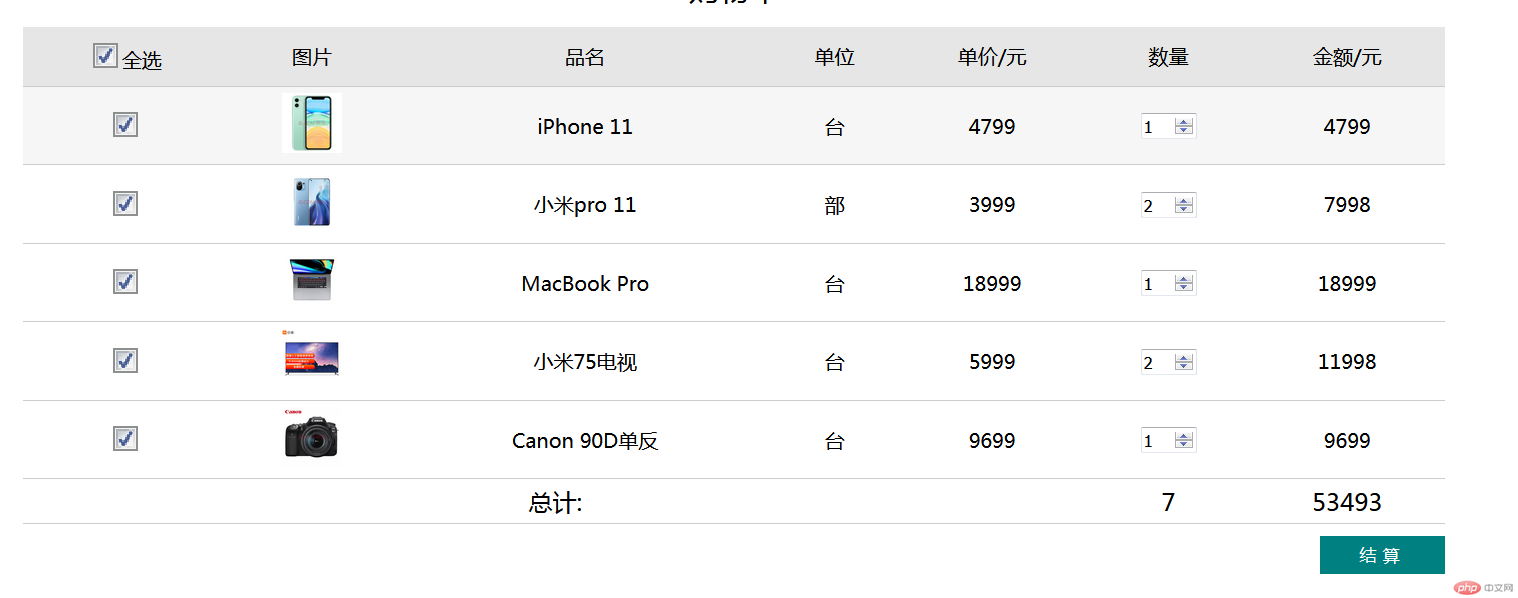
效果图:](https://img.php.cn/upload/image/968/169/974/1610684335207145.png)](https://img.php.cn/upload/image/632/708/443/1610684326297614.png)
勾选/不勾选商品时购物车也能自动完成计算
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>购物车自动计算</title><link rel="stylesheet" href="style.css" /></head><body><table><caption>购物车</caption><thead><tr><!-- 全选复选框 --><th><input type="checkbox" name="checkAll" id="check-all" checked /><label for="check-all">全选</label></th><th>图片</th><th>品名</th><th>单位</th><th>单价/元</th><th>数量</th><th>金额/元</th></tr></thead><tbody><tr><td><input type="checkbox" name="item" value="SN-1020" checked /></td><td><a href=""><img src="images/p1.jpg" alt="" /></a></td><td>iPhone 11</td><td>台</td><td class="price">4799</td><td><input type="number" min="1" value="1" /></td><td class="amount">xxxx</td></tr><tr><td><input type="checkbox" name="item" value="SN-1020" checked /></td><td><a href=""><img src="images/p2.jpg" alt="" /></a></td><td>小米pro 11</td><td>部</td><td class="price">3999</td><td><input type="number" min="1" value="2" /></td><td class="amount">xxxx</td></tr><tr><td><input type="checkbox" name="item" value="SN-1030" checked /></td><td><a href=""><img src="images/p3.jpg" alt="" /></a></td><td>MacBook Pro</td><td>台</td><td class="price">18999</td><td><input type="number" min="1" value="1" /></td><td class="amount">xxxx</td></tr><tr><td><input type="checkbox" name="item" value="SN-1040" checked /></td><td><a href=""><img src="images/p4.jpg" alt="" /></a></td><td>小米75电视</td><td>台</td><td class="price">5999</td><td><input type="number" min="1" value="2" /></td><td class="amount">xxxx</td></tr><tr><td><input type="checkbox" name="item" value="SN-1050" checked /></td><td><a href=""><img src="images/p5.jpg" alt="" /></a></td><td>Canon 90D单反</td><td>台</td><td class="price">9699</td><td><input type="number" min="1" value="1" /></td><td class="amount">xxxx</td></tr></tbody><tfoot><tr style="font-weight: bolder; font-size: 1.2em"><td colspan="5">总计:</td><td id="sum">xxxx</td><td id="total-amount">xxxx</td></tr></tfoot></table><div style="width: 90%; margin: 10px auto"><button style="float: right; width: 100px">结算</button></div><script>// 1. 获取全选复选框,所有独立商品的复选框const checkAll = document.querySelector("#check-all");const checkItems = document.getElementsByName("item");// 2. 为全选复选框添加事件: change,当值改变会触发// console.log(ev.target.checked); // 看当前全选的状态checkAll.onchange = ev => checkItems.forEach(item => (item.checked = ev.target.checked));// 3. 为每个单独的商品复选框添加changecheckItems.forEach(item => (item.onchange = () => (checkAll.checked = [...checkItems].every(item => item.checked))));// =====================================================// 获取所有的数量控件const numInput = document.querySelectorAll('tbody input[type="number"');// 用户更新数量时触发自动计算numInput.forEach(input => (onchange = autoCalculate));// 购物车刚加载完成时也应该触发自动计算window.onload = autoCalculate;// 封装一个自动计算的函数function autoCalculate() {// 获取单价组成的数组const prices = document.querySelectorAll("tbody .price");const priceArr = [...prices].map(item=>item.textContent * 1);console.log(priceArr);const priceArr1 = [...prices].map((item,index) =>{if(checkItems[index].checked){return item.textContent * 1;}else{return 0;}});console.log('priceArr1',priceArr1);// 获取数量组成的数组const numbers = document.querySelectorAll("tbody input[type=number]");const numArr = [...numbers].map(item => item.value * 1);console.log(numArr);const numArr1 = [...numbers].map((item,index) =>{if(checkItems[index].checked){return item.value * 1}else{return 0;}});console.log('numArr1:',numArr1);// 商品总数let sum = numArr1.reduce((pre, cur) => pre + cur);console.log(sum);// 计算每件商品金额, 单价 * 数量const amountArr = [priceArr, numArr].reduce((total, curr) => total.map((item, index) => item * curr[index]));console.log(amountArr);const amountArr1 = [priceArr1, numArr1].reduce((total, curr) => total.map((item, index) => item * curr[index]));// 计算总金额let totalAmount = amountArr1.reduce((pre, cur) => pre + cur);console.log(totalAmount);// 将计算结果渲染到购物车中// 总数量document.querySelector("#sum").textContent = sum;// 总金额document.querySelector("#total-amount").textContent = totalAmount;// 每个商品的金额document.querySelectorAll(".amount").forEach((item, index) => (item.textContent = amountArr[index]));}// 作业: 让购物车的自动计算依赖于每个商品的复选框的选中状态// 只需要重新计算总金额和总数量,每个商品的金额不要重新计算// 1. 思路: 为每个商品复选框加change,当change为false时自动计算总金额和总数量// 2. 思路: 在获取数量,金额 之前,就要考虑到每个商品的复选框的状态,如果为false,就不要参与到计算中------------思路://让购物车的自动计算依赖于每个商品的复选框的选中状态(注意单独计算)://统计商品数量时候,若该商品没有选中在即为零,选中时正常计量:const numArr1 = [...numbers].map((item,index) =>{return checkItems[index].checked?item.value * 1:0;});//统计商品价格时候,若该商品没有选中在即为零,选中时正常计及价格:const priceArr1 = [...prices].map((item,index) =>{return checkItems[index].checked? item.textContent * 1:0;});//根据多选按钮状态计算商品总数:let sum = numArr1.reduce((pre, cur) => pre + cur);//根据多选按钮状态计算每件商品的总价const amountArr1 = [priceArr1, numArr1].reduce((total, curr) => total.map((item, index) => item * curr[index]));// 根据多选按钮状态计算总金额let totalAmount = amountArr1.reduce((pre, cur) => pre + cur);------------</script></body></html>
注意:priceArr1 numArr1 amountArr1为新增计算常量
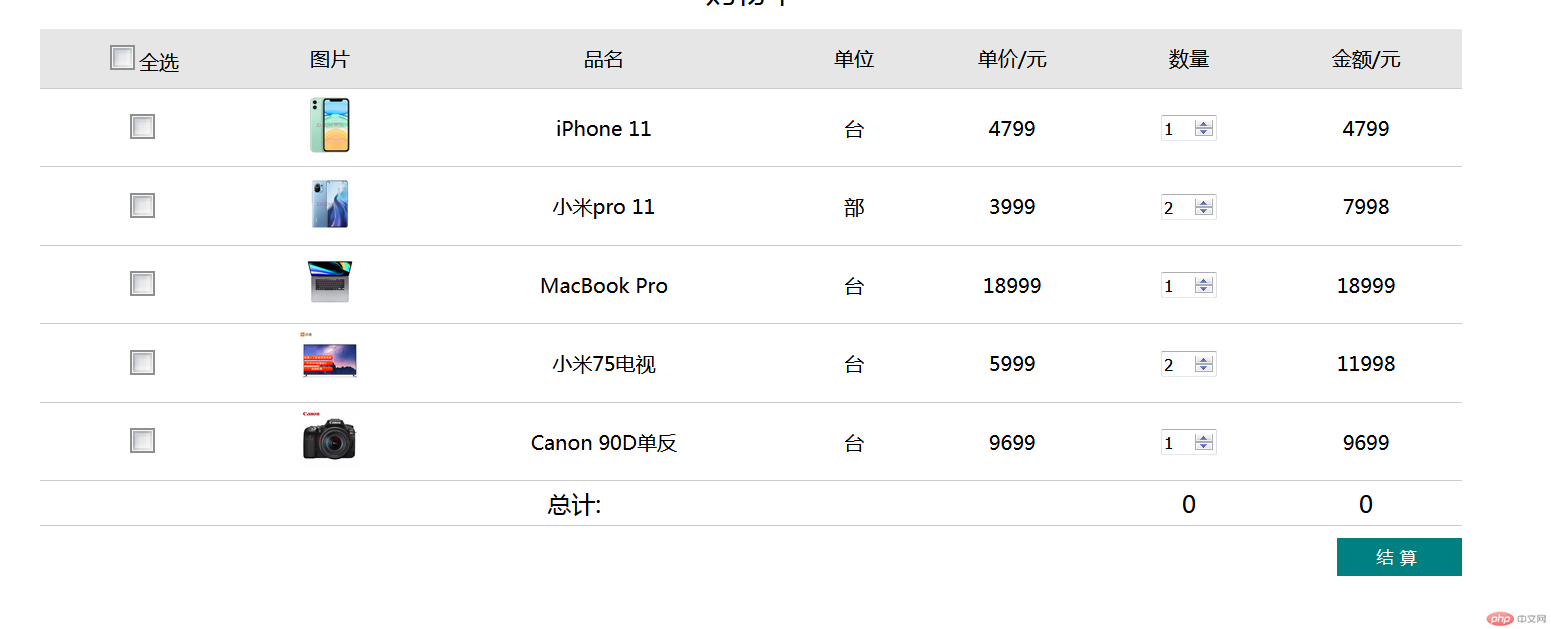
效果图:
](https://img.php.cn/upload/image/198/576/738/1610684636926375.png)](https://img.php.cn/upload/image/474/398/417/1610684628543792.png)

