jquery的基本概念
- 什么是jquery
一个优秀的JavaScript代码库(或JavaScript框架)
- jquery的引入方式
<!-- 1.本地源码 --><script src="jquery-3.5.1.js"></script><!-- 2.远程源码库cdn --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
jquery 函数
工厂函数: $()
- 工厂函数的两种写法
1.$()2.jquery()$() === jquery()
- $(选择器): 获取元素
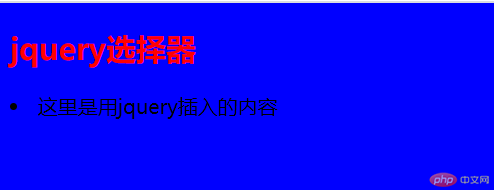
//获取h2标签,并把标签元素前景色变成red$('h2').css('color','red');
- $(js对象): jQuiery包装器,js对象是原生的js对象,将原生的js对象转为jQuery对象
//$()内包含的是js原生对象$(document.body).css("background-color", "blue");//....spread扩展, ....rest归并将jquery对象还原成原生的js对象集合[...$(document.querySelectorAll("li"))].forEach(li => (li.style.color = "violet"));//et(n),[n]: 将jQuery集合中的某一个对象还原成原生的js对象$(document.querySelectorAll("li"))[0].style.backgroundColor = "yellow";
- $(html文本): 生成dom元素
$("<li>这里是用jquery插入的内容</li>").appendTo(document.querySelector("body"));

- $(callback回调函数):传一个回调当参数,写在<head>中,当页面加载完成后会自动调用它
<head><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script><script>$(function () {$("<li>这里是用jquery插入的内容</li>").appendTo(document.querySelector("body"));console.log(document.querySelector("body"));});</script></head>
attr()函数
- attr(name):getter:获取元素属性
<h2>用户登录</h2><form action="login.php" method="GET"><label for="username">用户名:</label><input type="text" name="username" id="username" value="admin@admin.com" /><label for="password">密码:</label><input type="password" name="password" id="password" placeholder="密码不能少于六位" /><button>登录</button></form>$("form").attr("action");//输出 login.php
- attr(name,value):setter:设置元素属性
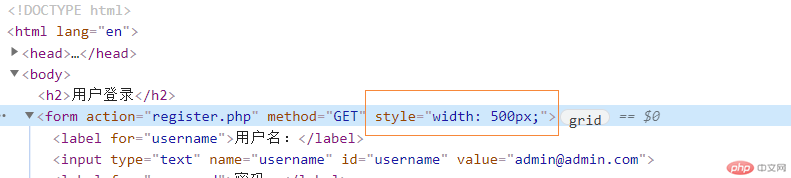
//设置action的值为:register.php$("form").attr("action", "register.php");
- 第二个参数使用回调
//通过method属性来判断用哪个文件处理//toUpperCase() 将字符串转换成大写form.attr("action", () => {let method = form.attr("method").toUpperCase();return method === "GET" ? "query.php?id=2" : "register.php";});
css():元素的行内样式 style
- css(name): getter获取元素的行内样式
//获取form元素的width值$("form").css("width")
- css(name,value): setter设置元素的行内样式
$("form").css("width","500px");

- 第二个参数可以是对象
let form = $("form");form.css({background: "red","border-bottom": "10px solid #000",});

- 第二个参数可以是回调函数
//设置form背景色随机const form = $("form");form.css("background-color", () => {const colors = ["red", "blue", "yellow", "pink"];let i = Math.floor(Math.random() * colors.length);return colors[i];});
val()
- val()获取元素的值, 表单控件的value属性
"$("#username").val();
- val(value)设置元素的值, 表单控件的value属性
"$("#username").val("manage@admin.com");
- val(callback)用回调函数来设置元素的值
"$("#username").val(()=>"test@admin.com");
html() & text()
- html()获取元素内html代码
$("h2").html();

- text()获取元素的文本内容
$("h2").text();