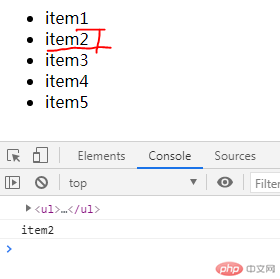
1. 事件代理的实现机制
事件代理:也叫事件委托,事件触发者通常是事件绑定者的子元素

<ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul><script>const lis = document.querySelectorAll("li");document.querySelector("ul").addEventListener("click", (ev) => {// 事件绑定者console.log(ev.currentTarget);// 事件触发者console.log(ev.target.innerHTML);});</script>
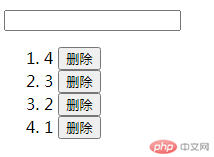
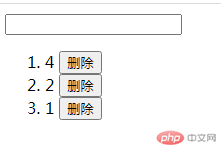
2. 完成留言板,添加删除功能
删除前:
删除后:
<label><input type="text" name="message" /></label><ol id="list"></ol><script>// 获取元素const msg = document.querySelector("input");const list = document.querySelector("#list");msg.onkeydown = (ev) => {// 键盘事件中,key表示按下的键名if (ev.key === "Enter") {// 非空判断if (ev.currentTarget.value.length === 0) {alert("留言内容不能为空");} else {// 将留言内容添加到列表中// 创建留言let str = `<li>${ev.currentTarget.value} <button onclick="this.parentElement.remove();">删除</button></li>`;// 应该讲最新的信息永远放在第一条list.insertAdjacentHTML("afterbegin", str);// 清空上一条留言ev.currentTarget.value = null;}}};</script>
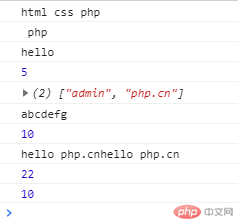
3. 10 个字符串方法

<script>// 1. concat()拼接let str = "html".concat(" css", " php ");console.log(str);// 2. slice(start,end):取子串str = "hello php.cn";let res = str.slice(5, 9);console.log(res);// 正方向从0开始,反方向从-1开始// 3. substr(start,length)res = str.substr(0, 5);console.log(res);// 4. trim();删除二端空格let psw = " rr888 ";console.log(psw.trim().length);// 5. 将字符串打成数组res = "admin@php.cn".split("@");console.log(res);// 6. 把字符串转为小写res = "ABCDEFG".toLowerCase();console.log(res);// 7. 返回字符串指定字符第一次出现的位置let ino = str.indexOf("c");console.log(ino);// 8. repeat() 重复次数字符串str = str.repeat(2);console.log(str);// 9.lastIndexOf() 子串最后一次出现位置let lpos = str.lastIndexOf("c");console.log(lpos);// 10.search() 搜索子串console.log(str.search("c"));</script>

