![]() 1. 值传递与引用传递
1. 值传递与引用传递
值传递:原始类型:
stringnumberbool
引用传递:引用类型:object,array
深拷贝是值传递、浅拷贝是引用传递,传参时,不论什么类型,都是值传递
值传递:原始类型:
stringnumberbool

<script> let a = 1; let b = a; console.log("a = %d,b = %d", a, b); a = 2; // 更新a,不影响b console.log("a = %d,b = %d", a, b); </script>引用传递:引用类型:
objectarray

<script> let obj1 = { a: 1, b: 2 }; console.log(obj1); let obj2 = obj1; console.log(obj2); // 更新obj1 obj1.a = 2; // obj2同步更新 console.log(obj2); </script>![]() 2. 数组和对象的解构常用方法与函数传参
2. 数组和对象的解构常用方法与函数传参
解构赋值:快速从集合数据中(数组/对象)解构出独立变量
数组解构

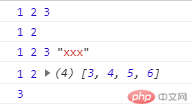
<script> // 数组解构 let [a, b, c] = [1, 2, 3]; console.log(a, b, c); // 只获取前二个 [a, b] = [1, 2, 3]; console.log(a, b); // 给d自定义值 [a, b, c, d = "xxx"] = [1, 2, 3]; console.log(a, b, c, d); // 此时给c使用rest,代表了后面所有 [a, b, ...c] = [1, 2, 3, 4, 5, 6]; console.log(a, b, c); // 使用",",获取指定的3 [, , a, , ,] = [1, 2, 3, 4, 5, 6]; console.log(a); </script>
对象解构:属性名与变量名必须一一对应,顺序无所谓

<script> let { id, name } = { id: 10, name: "电脑" }; console.log(id, name); </script>函数传参

<script> // 数组传参 let sum = ([a, b]) => a + b; console.log(sum([1, 2])); // 对象传参 let getUser = ({ name, email }) => [name, email]; console.log(getUser({ email: "admin@qq.com", name: "天蓬" })); </script>![]() 3. call,apply,bind的区别与联系
3. call,apply,bind的区别与联系
bind()绑定,返回一个函数省, 不会立即执行
call和apply会立即执行

<script> function hello(name) { return name; } const obj = { name: "admin", }; // 经典返回 console.log(hello("php中文网")); // bind() 不会立即执行,只返回一个函数声明 let f = hello.bind(obj, "天蓬"); console.log(f()); // call/apply 立即执行 f = hello.call(obj, "灭绝"); console.log(f); //apply f = hello.apply(obj, ["西门"]); console.log(f); </script>![]() 4. 访问器属性的原理与实现过程
4. 访问器属性的原理与实现过程
访问器:将方法伪造成一个属性,访问器属性优先级高于同名的普通属性

<script> const product = { data: [ { name: "衣服", price: 99, num: 1 }, { name: "T恤", price: 88, num: 5 }, { name: "外套", price: 188, num: 10 }, ], // 访问器伪造一个方法:取值 get total() { return this.data.reduce((t, c) => (t += c.price * c.num), 0); }, // 访问器伪造一个方法:修改 set setPrice(price) { this.data[1].price = price; }, }; console.log("总金额:", product.total); product.setPrice = 9988; console.log(product.data[1].price); </script>![]() 5. 多分支与switch转换的技巧
5. 多分支与switch转换的技巧

<script> // 多分支 score = 71; if (score >= 60 && score < 80) { console.log("合格"); } else if (score >= 60 && score <= 100) { console.log("优秀"); // 判断成绩是否合法 } else if (score > 100 || score < 0) { console.log("非法数据!"); } else { console.log("不合格"); } // switch score = 61; switch (true) { case score >= 60 && score < 80: console.log("优秀"); break; case score >= 80 && score <= 100: console.log("一般"); break; // 判断成绩是否合法 case score > 100 || score < 0: console.log("非法数据!!"); break; default: console.log("不合格!"); } // switch单值判断 let zt = "fail1"; switch (zt.toLowerCase()) { case "fail": console.log("请求失败"); break; case "success": console.log("请求成功"); break; default: console.log("未知错误!"); } </script>![]() 6. 三元运算解决了什么问题,有什么限制?
6. 三元运算解决了什么问题,有什么限制?
三元运算解决了双分支的简化,也可以多分支,但不适合于没有返回值的判断

<script> score = 88; // 返回合格 console.log(score >= 60 ? "合格" : "不合格"); </script>

