1. 变量与常量的区别
- 1-1.
let变量
let变量禁止重复声明,可更新。

<script>// 声明let userName;console.log(userName);// 声明时并初始化(叫第一次赋值)let itemUser = "张三";console.log(itemUser);// 更新userName变量userName = "李四";console.log(userName);</script>
- 1-2.
const常量
常量是只读变量,常量声明后不能删除也不能更新,常量的声明与初始化必须同步完成,实际工作中尽可能的首选const常量,其次才考虑let!

<script>// 声明时必须初始化: 不可更新const unitPrice = 8888;console.log(unitPrice);const APP_NAME = "商城";console.log(APP_NAME);</script>
2. 函数与匿名函数区别
函数:有函数名、函数可以重写
- 2-1 函数

<script>// 函数function getName(name) {return "欢迎你来到: " + name;}// 输出函数console.log(getName("php中文网"));</script>
- 2-2 匿名函数
匿名函数:没有函数名的函数、可以赋值给一个常量、防止重写更新

<script>// 匿名函数let sum = function (a, b) {return a + b;}// 输出匿名函数:1+5 结果6console.log(sum(1, 5));</script>
3. 箭头函数的参数特征
箭头函数的参数特征:
没有参数时,参数()不能省略
只有一个参数时,参数()可以省略
两个或多个参数,参数()不能省略
多条语句时,函数体{}不能省

<script>// 没有参数时,()不能省let sum = () => true;console.log(sum());// 只有一个参数时,()可以省略let tips = str => console.log(str);tips("欢迎你!");// 两个或多个参数,()不能省tips = (a, b) => a + b;console.log(tips(3, 3));// 多条语句时,函数体{}不能省tips = (a, b) => {let c = a + b;return c;}console.log(tips(6, 6));</script>
4. 闭包原理
闭包:能访问自由变量的函数
自由变量:存在函数调用的上下文,不是函数自身的参数变量,也不是函数的内部私有变量

<script>let num = 1;function add(a, b) {// a,b: 参数变量// t: 私有变量let t = 0;// num: 自由变量return t + a + b + num;}console.log(add(2, 2));</script>
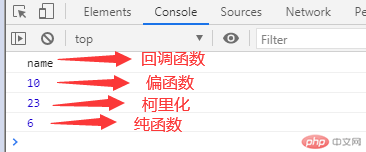
5. 四种高阶函数
高阶函数:使用函数为参数或者将函数做为返回值的函数;

- 回调函数
<script>// 回调函数let user = a => a();let name = () => 'name';// 把函数name作为参数传递给user,name是回调函数console.log(user(name));</script>
- 偏函数
<script>let sum = function (a, b) {return function (c, d) {return a + b + c + d;};};let f1 = sum(1, 2);console.log(f1(3, 4));</script>
- 柯里化
<script>sum = function (a) {return function (b) {return function (c) {return function (d) {return a + b + c + d;};};};};let res = sum(10)(2)(5)(6);console.log(res);</script>
- 纯函数
<script>function add(a, b) {console.log(a + b);}add(3, 3);</script>

