html主体
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="static/css/index.css" /><link rel="stylesheet" href="static/icon-font/iconfont.css" /></head><body><div class="header"><div class="menu iconfont icon-menu"></div><div class="search"><div class="logo">JD</div><div class="zoom iconfont icon-search"></div><input class="words" type="text" value="钢琴" /></div><a href="" class="login">登录</a></div><div class="main"><ul class="nav"><li><a href=""><img src="static/images/dh/nav-1.png" alt="" /> 京东超市</a></li><li><a href=""><img src="static/images/dh/nav-2.png" alt="" /> 数码电器</a></li><li><a href=""><img src="static/images/dh/nav-3.png" alt="" />京东服饰</a></li><li><a href=""><img src="static/images/dh/nav-4.png" alt="" />京东生鲜</a></li><li><a href=""><img src="static/images/dh/nav-5.png" alt="" />京东到家</a></li><li><a href=""><img src="static/images/dh/nav-6.png" alt="" />充值缴费</a></li><li><a href=""><img src="static/images/dh/nav-7.png" alt="" />9.9元拼</a></li><li><a href=""><img src="static/images/dh/nav-8.png" alt="" />领券</a></li><li><a href=""><img src="static/images/dh/nav-9.png" alt="" />领金贴</a></li><li><a href=""><img src="static/images/dh/nav-10.png" alt="" />PLUS会员</a></li></ul><!-- 秒杀 --><div class="ms"><div class="ms-top"><div class="ms-left"><div class="mst">京东秒杀</div><div class="ms-left-top"><div class="dc">18点场</div><div class="ms-time">00:52:00</div></div></div><div class="ms-right">更多秒杀<samp>></samp></div></div><div class="ms-main"><ul><li><a href=""><img src="static/images/ms/ms-1.jpg" alt="" /></a><span><em class="iconfont icon-rmb"></em>1359</span><span><em class="iconfont icon-rmb"></em>1359</span></li><li><a href=""><img src="static/images/ms/ms-2.jpg" alt="" /></a><span><em class="iconfont icon-rmb"></em>1359</span><span><em class="iconfont icon-rmb"></em>1359</span></li><li><a href=""><img src="static/images/ms/ms-3.jpg" alt="" /></a><span><em class="iconfont icon-rmb"></em>1359</span><span><em class="iconfont icon-rmb"></em>1359</span></li><li><a href=""><img src="static/images/ms/ms-4.jpg" alt="" /></a><span><em class="iconfont icon-rmb"></em>1359</span><span><em class="iconfont icon-rmb"></em>1359</span></li><li><a href=""><img src="static/images/ms/ms-5.jpg" alt="" /></a><span><em class="iconfont icon-rmb"></em>1359</span><span><em class="iconfont icon-rmb"></em>1359</span></li><li><a href=""><img src="static/images/ms/ms-6.jpg" alt="" /></a><span><em class="iconfont icon-rmb"></em>1359</span><span><em class="iconfont icon-rmb"></em>1359</span></li></ul></div></div><!-- 商品区 --><div class="main-cenn"><ul><li><a href=""><img src="static/images/sp/sp-1.webp" alt="" /><span class="hh">商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名</span><div><p><em class="iconfont icon-rmb"></em>1679</p><p>看相识</p></div></a></li><li><a href=""><img src="static/images/sp/sp-2.webp" alt="" /><span>商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名</span><div><p><em class="iconfont icon-rmb"></em>1679</p><p>看相识</p></div></a></li><li><a href=""><img src="static/images/sp/sp-3.webp" alt="" /><span>商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名</span><div><p><em class="iconfont icon-rmb"></em>1679</p><p>看相识</p></div></a></li><li><a href=""><img src="static/images/sp/sp-4.webp" alt="" /><span>商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名</span><div><p><em class="iconfont icon-rmb"></em>1679</p><p>看相识</p></div></a></li><li><a href=""><img src="static/images/sp/sp-5.webp" alt="" /><span>商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名</span><div><p><em class="iconfont icon-rmb"></em>1679</p><p>看相识</p></div></a></li><li><a href=""><img src="static/images/sp/sp-6.webp" alt="" /><span>商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名</span><div><p><em class="iconfont icon-rmb"></em>1679</p><p>看相识</p></div></a></li><li><a href=""><img src="static/images/sp/sp-7.webp" alt="" /><span>商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名</span><div><p><em class="iconfont icon-rmb"></em>1679</p><p>看相识</p></div></a></li><li><a href=""><img src="static/images/sp/sp-8.webp" alt="" /><span>商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名商品姓名</span><div><p><em class="iconfont icon-rmb"></em>1679</p><p>看相识</p></div></a></li></ul></div></div><div class="footcr"><a href=""><div class="coot iconfont icon-home"></div><span>首页</span></a><a href=""><div class="coot iconfont icon-layers"></div><span>分类</span></a><a href=""><div class="coot iconfont icon-settings"></div><span>惊喜</span></a><a href=""><div class="coot iconfont icon-shopping-cart"></div><span>购物车</span></a><a href=""><div class="coot iconfont icon-user"></div><span>未登录</span></a></div></body></html>
css部分
@import "reset.css";.header {background-color: #e43130;color: white;height: 4.4rem;position: fixed;top: 0;left: 0;right: 0;z-index: 100;font-size: 1.4rem;}.footcr {background-color: #fafafa;color: #666;box-shadow: 0 0 3px #999999;height: 4.4rem;position: fixed;bottom: 0;left: 0;right: 0;z-index: 100;font-size: 1.4rem;}/* 主体 */.main {position: absolute;top: 4.4rem;bottom: 4.4rem;left: 0;right: 0;font-size: 1.4rem;}/* 头部 */.header {display: flex;align-items: center;}.header .login {color: #fff;text-align: center;flex: 1;}.header .menu {text-align: center;flex: 1;font-size: 2.5rem;}.header .search {flex: 6;padding: 0.5rem;background-color: #fff;border-radius: 3rem;display: flex;}.header .search .logo {color: #e43130;flex: 0 1 4rem;font-size: 2rem;text-align: center;line-height: 2rem;}.header .search .zoom {color: #cccccc;flex: 0 1 4rem;border-left: 1px solid;border-radius: 0;text-align: center;line-height: 2rem;}.header .search .words {/* 占据剩余的所有 */flex: auto;border: none;outline: none;}/* 内容 */.main .nav {display: flex;padding: 1rem;flex-flow: row wrap;justify-content: space-between;background-color: #fff;margin: 1rem;border-radius: 0.8rem;}.main .nav img {height: 4rem;width: 4rem;}.main .nav li {flex: 1 1 20%;display: flex;flex-flow: column nowrap;padding: 0.5rem 0;}.main .nav li a {display: flex;flex-flow: column nowrap;align-items: center;}/* 秒杀 */.main .ms {margin: 1rem;padding: 0.5rem 1rem;background-color: #fff;border-radius: 0.8rem;}.main .ms .ms-top {font-size: 1.3rem;width: 100%;height: 2.5rem;display: flex;/* 剩余空间都分配到中间 */justify-content: space-between;background: url(../images/bg/index.png) no-repeat;background-size: 100% 100%;}.main .ms .ms-top .ms-left {display: flex;}.main .ms .ms-top .ms-left .mst {font-size: 1.5rem;}.main .ms .ms-top .ms-left .ms-left-top {font-size: 1.1rem;height: 2rem;border-radius: 2rem;border: 1px solid #e43130;margin-left: 1rem;justify-content: center;align-items: center;display: flex;}.main .ms .ms-top .ms-left .ms-left-top .dc {background-color: #e43130;border-radius: 2rem;color: #fff;padding: 0.2rem 0.5rem;}.main .ms .ms-top .ms-left .ms-left-top .ms-time {padding: 0.2rem 1rem;}.ms .ms-top .ms-right {font-size: 1.5rem;color: #e43130;}/* 秒杀内容 */.ms-main ul {display: flex;overflow-y: auto;padding-bottom: 10px;}.ms-main ul li {display: flex;flex-flow: column nowrap;align-content: center;text-align: center;margin: 0.7rem;}.ms-main ul li img {width: 9rem;}.ms-main ul li span:first-of-type {color: #e43130;font-weight: bolder;}.ms-main ul li span:last-of-type {color: #666666;text-decoration: line-through;font-size: 1.3rem;}/* 商品 */.main-cenn ul {display: flex;flex-flow: row wrap;margin-right: 1rem;}.main-cenn ul li {flex: 1 1 50%;padding-left: 1rem;padding-bottom: 1rem;}.main-cenn ul li a {display: flex;flex-flow: column nowrap;background-color: #fff;padding: 0.5rem;border-radius: 0.5rem;}.main-cenn ul li a span {display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;text-overflow: ellipsis;overflow: hidden;}.main-cenn ul li a img {width: 100%;border-radius: 0.5rem;}.main-cenn ul li a div {display: flex;justify-content: space-between;}.main-cenn ul li a div p:first-of-type {color: #e43130;font-weight: bolder;}.main-cenn ul li a div p:last-of-type {color: #666666;font-size: 1rem;padding: 0 0.2rem;border: #666666 1px solid;border-radius: 1rem;}/* 底部 */.footcr {display: flex;justify-content: space-around;align-items: center;}.footcr > a > div {display: flex;flex-flow: column nowrap;align-items: center;font-size: 2rem;}.footcr > a > span {font-size: 1rem;}
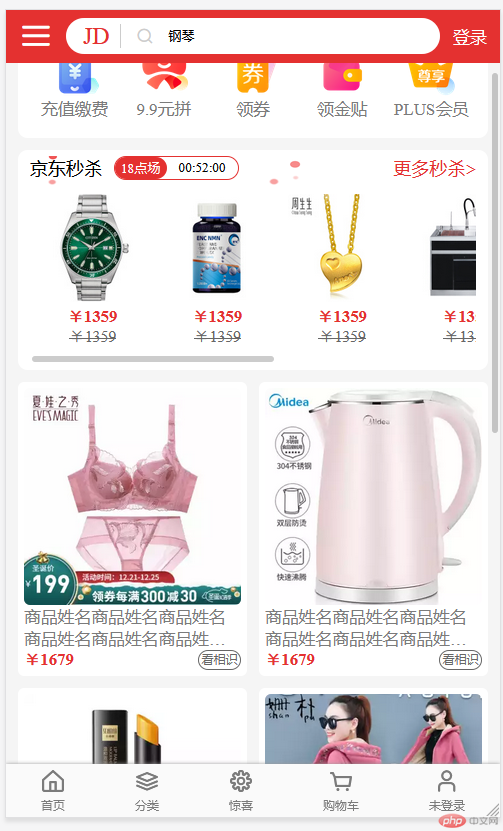
效果