1. 对象解构
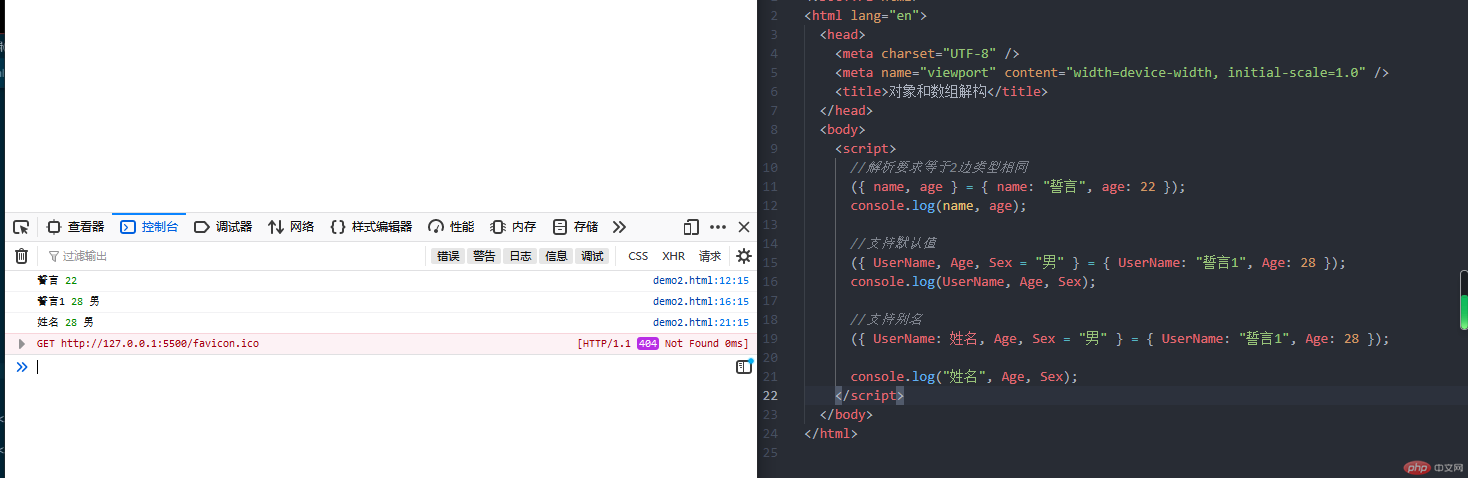
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>对象和数组解构</title></head><body><script>//解析要求等于2边类型相同({ name, age } = { name: "誓言", age: 22 });console.log(name, age);//支持默认值({ UserName, Age, Sex = "男" } = { UserName: "誓言1", Age: 28 });console.log(UserName, Age, Sex);//支持别名({ UserName: 姓名, Age, Sex = "男" } = { UserName: "誓言1", Age: 28 });console.log("姓名", Age, Sex);</script></body></html>

2. 数组解构
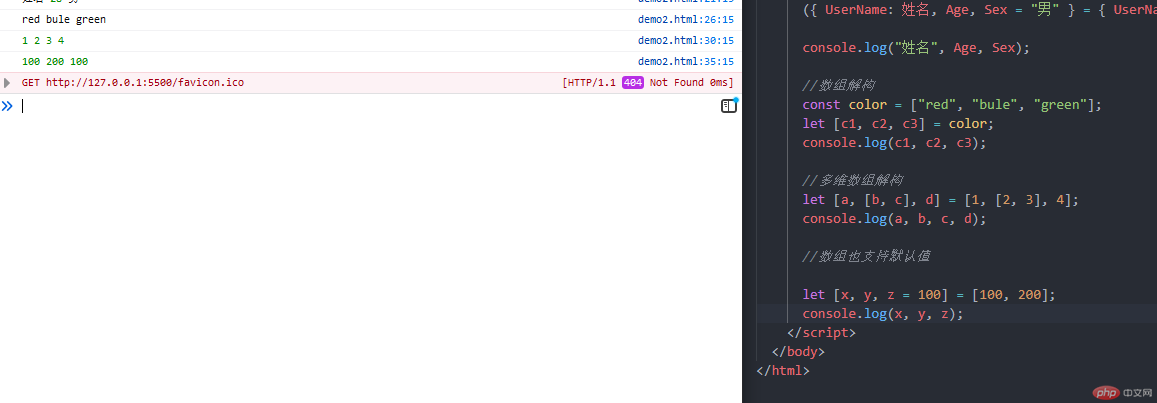
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>对象和数组解构</title></head><body><script>//解析要求等于2边类型相同({ name, age } = { name: "誓言", age: 22 });console.log(name, age);//支持默认值({ UserName, Age, Sex = "男" } = { UserName: "誓言1", Age: 28 });console.log(UserName, Age, Sex);//支持别名({ UserName: 姓名, Age, Sex = "男" } = { UserName: "誓言1", Age: 28 });console.log("姓名", Age, Sex);//数组解构const color = ["red", "bule", "green"];let [c1, c2, c3] = color;console.log(c1, c2, c3);//多维数组解构let [a, [b, c], d] = [1, [2, 3], 4];console.log(a, b, c, d);//数组也支持默认值let [x, y, z = 100] = [100, 200];console.log(x, y, z);</script></body></html>

3.流程控制
3.1. 单分支
let score = 70 ;if(score >= 60) console.log("及格了");
3.2. 双分支
if(score >= 60) console.log("及格了")else console.log("不及格");
3.3. 多分支
if (score >= 60 && score <= 80) console.log('合格');else if (score >= 81 && score <= 100) console.log('学霸');else if (score >= 100 && score <= 0) console.log('分数无效');else console.log("不及格");
3.4. switch简化分支
let response = 'Success';//单值字符串需要格式统一化,使用.tolowerCase()方法,全转为大写或小写switch(response.toLowerCase()){case 'fail':console.log('请求失败');break;case 'success':console.log('请求成功');break;case 'error':console.log('参数错误');break;default:console.log('未知错误');}
3.5.三元运算
- 语法:
(判断)? true : false;
let score = 20;let str = (score >= 60) ? '及格了' :'补考吧';console.log(str);
3.6. 循环
一般用来遍历数组
可以用arr.length来获取数组长度
3.6.1 入口判断型
const arr = [1,2,3,4,5];let i = 0;while(i < arr.length){console.log(arr[i]);i++;}
3.6.2 出口判断型do...while
do…while不管条件成立不成立都会执行一次,而while只有条件成立都会执行
do{console.log(arr[i]);i++;}while(i < arr.length);
3.6.3 for循环
语法:
for(初始化循环变量;设置循环条件;更新循环条件){...}
const arr = [1,2,3,4,5];for(let i = 0;i < arr.length; i ++){//从第三个开始输出if(i >= 3) console.log(arr[i]);//或者if(i < 3) baeak;console.log(arr[i]);//continue调出if(arr[i] % 2 ===0) continue;console.log(arr[i]);}
3.6.4 对象的遍历
for in
const arr = [1,2,3,4,5];const obj = {id:10000,userName:'誓言',email:'php@php.cn'}for(let key in obj){console.log(`${key} => ${obj[key]}`);}
for of
for(let val of arr){console.log(val);}

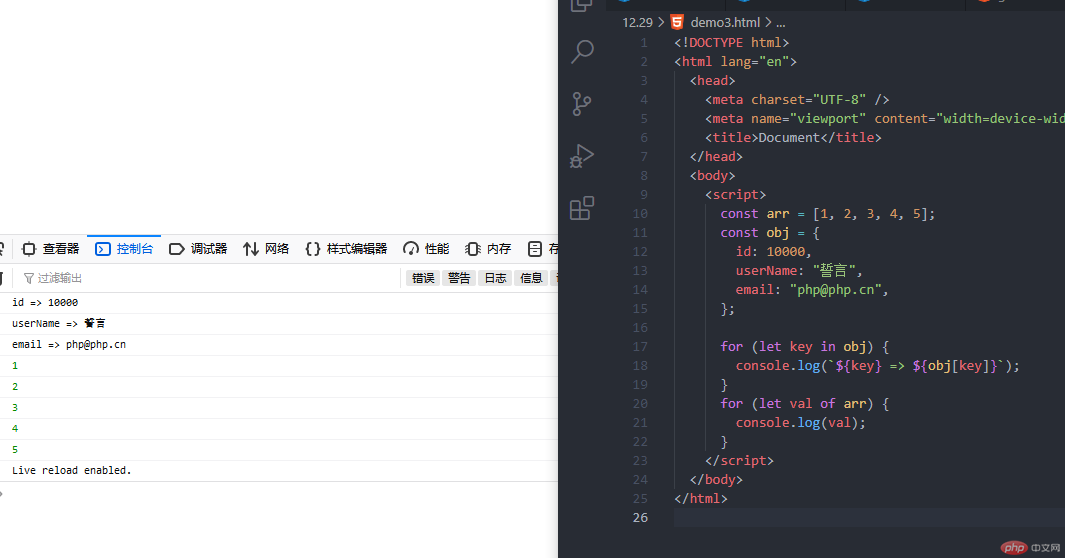
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>const arr = [1, 2, 3, 4, 5];const obj = {id: 10000,userName: "誓言",email: "php@php.cn",};for (let key in obj) {console.log(`${key} => ${obj[key]}`);}for (let val of arr) {console.log(val);}</script></body></html>

