Iframe后台演示代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>XXX管理后台</title></head><body><header>XXX管理后台</header><div><aside><a href="index.html" target="manage">首页</a><a href="set.html" target="manage">系统设置</a><a href="article.html" target="manage">文章管理</a><a href="message.html" target="manage">留言管理</a><a href="user.html" target="manage">用户管理</a></aside><main><iframe srcdoc="欢迎来到后台管理" name="manage"></iframe></main></div><footer>您的IP地址为:xxxx,上次访问时间</footer></body></html>
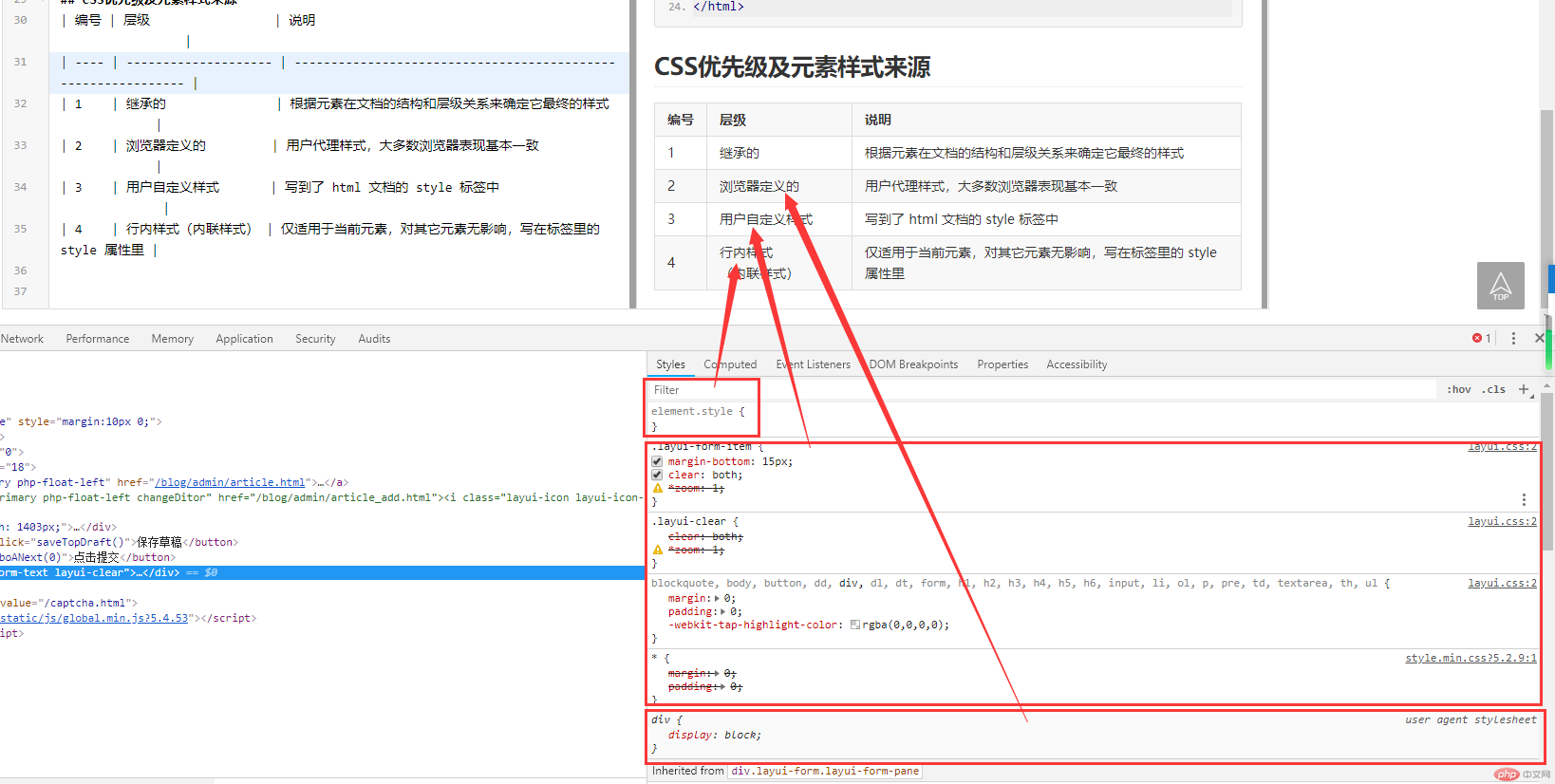
元素样式来源
| 编号 | 层级 | 说明 |
|---|---|---|
| 1 | 继承的 | 根据元素在文档的结构和层级关系来确定它最终的样式 |
| 2 | 浏览器定义的 | 用户代理样式,大多数浏览器表现基本一致 |
| 3 | 用户自定义样式 | 写到了 html 文档的 style 标签中 |
| 4 | 行内样式(内联样式) | 仅适用于当前元素,对其它元素无影响,写在标签里的 style 属性里 |

user agent stylesheet:代理发出用户请求
用户是通过浏览器发出 http 请求,所以默认情况下,浏览器就是用户代理
继承的部分浏览器控制台已不在显示
优先级由低到高
CSS选择器优先级
| 选择器 | 示例代码 | 简写 | 优先级 |
|---|---|---|---|
| ID 选择器 | h1[id=”title”]{…} | #title{…} | 高 |
| 类选择器 | h1[class=”title”]{…} | h1.title{…} | 中 |
| 标签/元素选择器 | h2{…} | - | 低 |
使用!important 可强制提高优先级
优先级代码演示
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选择器的优先级</title><style>/**tag < class < id*/h1 {color: green !important;/**设置了!important后显示绿色,不设置显示紫色*/}h1.title {color: hotpink;}#head-title {color: purple;}</style></head><body><header class="header"><h1 class="title" id="head-title">WEB全栈开发课程</h1></header></body></html>

