一.Grid布局中项目在单元格和容器中对齐方式
1. 项目在单元格中的对齐方式
- 项目在单元格中对齐方式分为如下两种:
| 编号 | 属性 | 说明 |
|---|---|---|
| 1. | place-items |
所有项目在网格单元中的对齐方式 |
| 2. | place-self |
某个项目在网格单元中的对齐方式 |
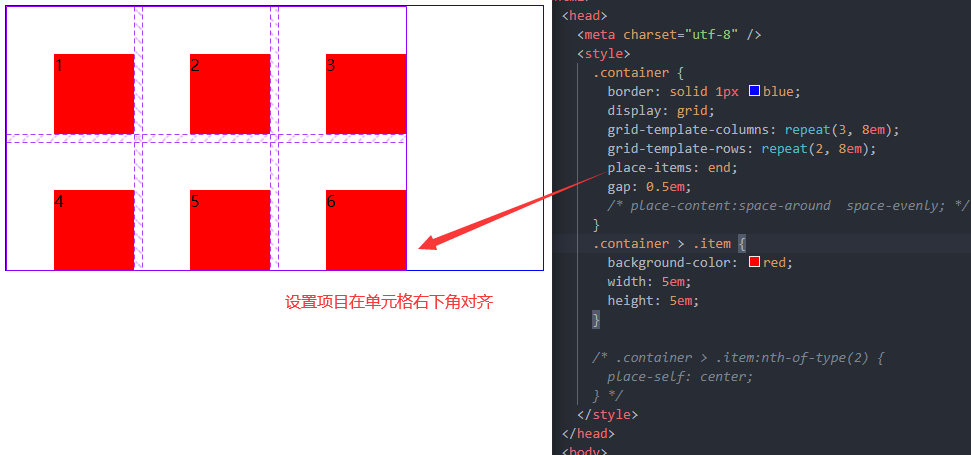
1.1 place-items属性:所有项目在网格单元中的对齐方式
/*左上角*/place-items:start;/*上中*/place-items:start center;/*右上角*/place-items:start end;/*da下角*/place-items:end start;/*中下*/place-items:end center;/*右下角*/place-items:end;/*水平垂直居中*/place-items:center;

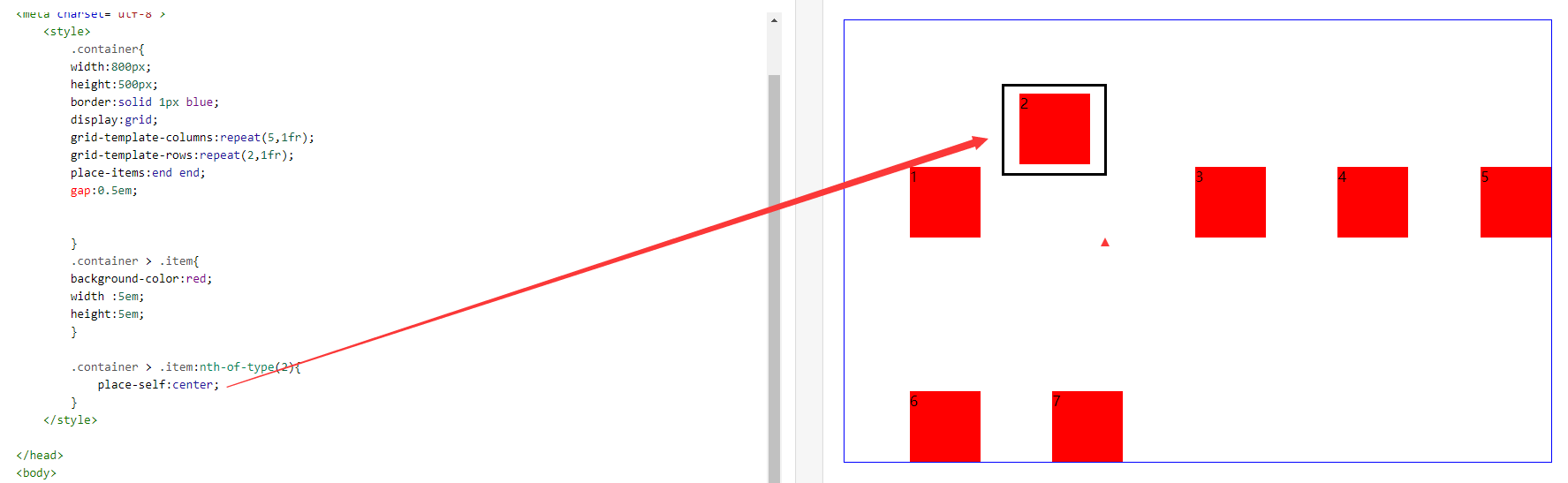
1.2 place-self属性:某个项目在网格单元中的对齐方式
- !这个属性必须用在项目上
<html><head><meta charset="utf-8" /><style>.container {border: solid 1px blue;display: grid;grid-template-columns: repeat(3, 8em);grid-template-rows: repeat(2, 8em);place-items: end;gap: 0.5em;/* place-content:space-around space-evenly; */}.container > .item {background-color: red;width: 5em;height: 5em;}.container > .item:nth-of-type(2) {place-self: start;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div></div></body></html>

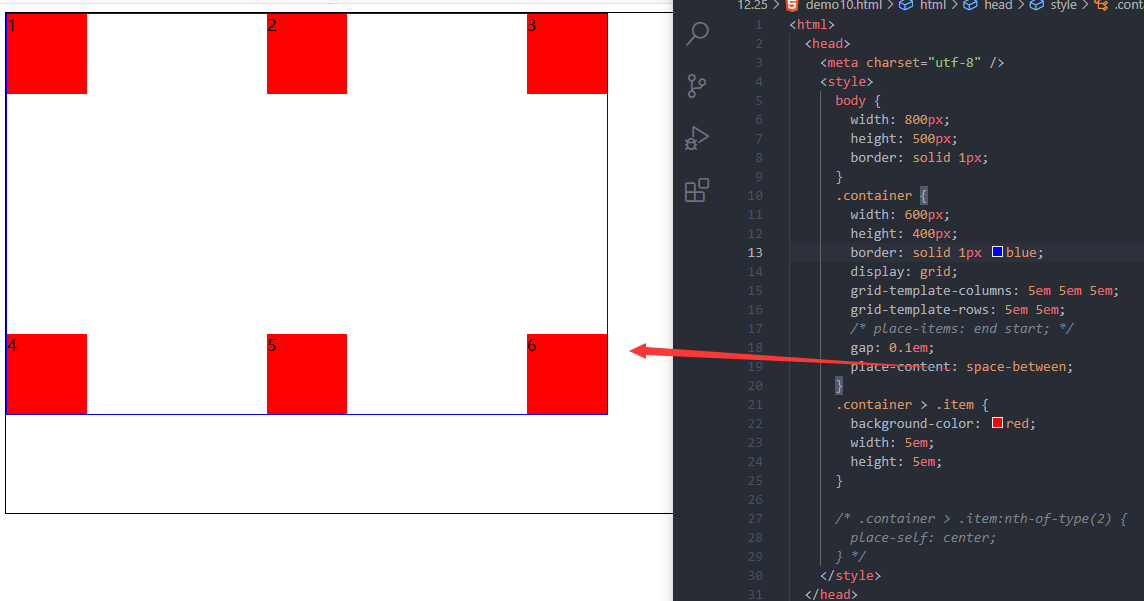
2. 将所有项目做为一个整体在容器中对齐
- 有剩余空间时才有效果
属性语法:place-content:垂直方向 水平方向
3. 将所有项目打散成独立个体在容器中对齐
属性place-content常用值:
place-content:space-between;place-content:space-around;place-content:space-evenly;

<html><head><meta charset="utf-8" /><style>.container {border: solid 1px blue;display: grid;grid-template-columns: repeat(3, 8em);grid-template-rows: repeat(2, 8em);/* place-items: end; */gap: 0.5em;place-content: space-between;place-content: space-around;place-content: space-evenly;place-content: space-around space-evenly;}.container > .item {background-color: red;width: 5em;height: 5em;}/* .container > .item:nth-of-type(2) {place-self: start;} */</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div></div></body></html>
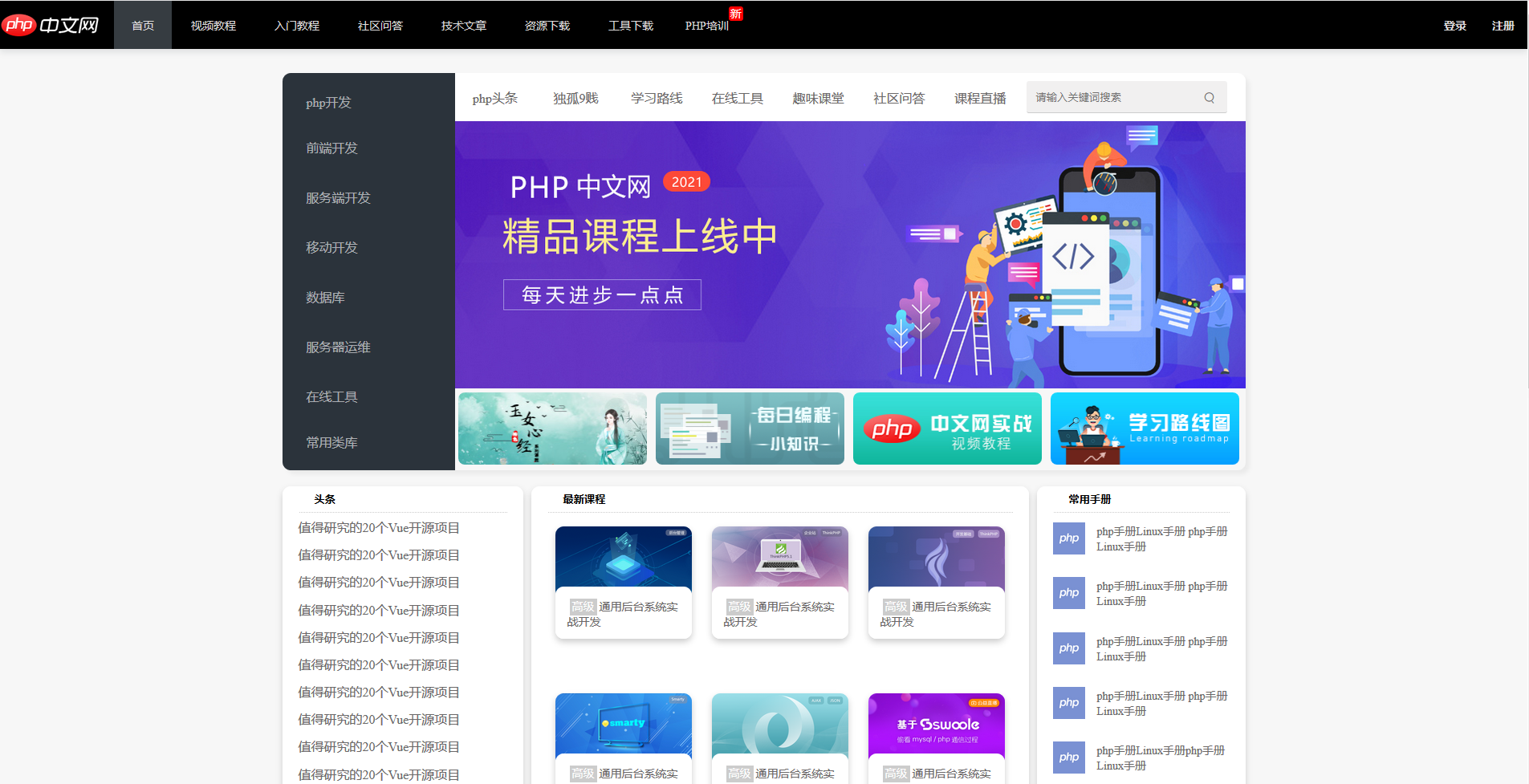
二.仿PHP中文网首页
效果图


代码
HMLT
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="style.css" /><title>php中文网欢迎你</title></head><body><header><div class="logo"></div><ul class="top-nav"><li><a href="#">首页</a></li><li><a href="">视频教程</a></li><li><a href="">入门教程</a></li><li><a href="">社区问答</a></li><li><a href="">技术文章</a></li><li><a href="">资源下载</a></li><li><a href="">工具下载</a></li><li><a href="">PHP培训</a><span class="nav-new">新</span></li></ul><ul class="user"><li><a href="">登录</a></li><li><a href="">注册</a></li></ul></header><main class="main"><div class="main-top"><div class="main-menus"><ul><li><a href="">php开发</a></li><li><a href="">前端开发</a></li><li><a href="">服务端开发</a></li><li><a href="">移动开发</a></li><li><a href="">数据库</a></li><li><a href="">服务器运维</a></li><li><a href="">在线工具</a></li><li><a href="">常用类库</a></li></ul></div><div class="main-navs"><ul><li><a href="">php头条</a></li><li><a href="">独孤9贱</a></li><li><a href="">学习路线</a></li><li><a href="">在线工具</a></li><li><a href="">趣味课堂</a></li><li><a href="">社区问答</a></li><li><a href="">课程直播</a></li><li><input type="text" placeholder="请输入关键词搜索" /><a href=""><span class="iconfont icon-sousuo"></span></a></li></ul></div><div class="main-img"><a href=""><imgsrc="https://img.php.cn/upload/article/000/000/001/5fabba9a8557c153.jpg"/></a></div><div class="main-footer"><ul><li><a href=""><imgsrc="https://www.php.cn/static/images/index_yunv.jpg"alt=""/></a></li><li><a href=""><imgsrc="https://www.php.cn/static/images/index_php_item2_.png?1"alt=""/></a></li><li><a href=""><imgsrc="https://www.php.cn/static/images/index_php_item3.jpg?1"alt=""/></a></li><li><a href=""><imgsrc="https://www.php.cn/static/images/index_php_new4.jpg?1"alt=""/></a></li></ul></div></div><div class="main-tt"><div class="article"><h5>头条</h5><ul><li><a href="">值得研究的20个Vue开源项目</a></li><li><a href="">值得研究的20个Vue开源项目</a></li><li><a href="">值得研究的20个Vue开源项目</a></li><li><a href="">值得研究的20个Vue开源项目</a></li><li><a href="">值得研究的20个Vue开源项目</a></li><li><a href="">值得研究的20个Vue开源项目</a></li><li><a href="">值得研究的20个Vue开源项目</a></li><li><a href="">值得研究的20个Vue开源项目</a></li><li><a href="">值得研究的20个Vue开源项目</a></li><li><a href="">值得研究的20个Vue开源项目</a></li><li><a href="">值得研究的20个Vue开源项目</a></li><li><a href="">值得研究的20个Vue开源项目</a></li></ul></div><div class="course"><h5>最新课程</h5><ul><li><a href=""><imgsrc="https://img.php.cn/upload/course/000/000/015/5fe53f35072f4326.png"alt=""/><span><lable>高级</lable>通用后台系统实战开发</span></a></li><li><a href=""><imgsrc="https://img.php.cn/upload/course/000/000/015/5fe3e7ef18250408.png"alt=""/><span><lable>高级</lable>通用后台系统实战开发</span></a></li><li><a href=""><imgsrc="https://img.php.cn/upload/course/000/000/015/5fe29e6d8e573924.png"alt=""/><span><lable>高级</lable>通用后台系统实战开发</span></a></li><li><a href=""><imgsrc="https://img.php.cn/upload/course/000/000/015/5fe14c671e418955.png"alt=""/><span><lable>高级</lable>通用后台系统实战开发</span></a></li><li><a href=""><imgsrc="https://img.php.cn/upload/course/000/000/015/5fe03ee146db6354.png"alt=""/><span><lable>高级</lable>通用后台系统实战开发</span></a></li><li><a href=""><imgsrc="https://img.php.cn/upload/course/000/000/001/5fd08fcece8ef207.jpg"alt=""/><span><lable>高级</lable>通用后台系统实战开发</span></a></li></ul></div><div class="manual"><h5>常用手册</h5><ul><li><imgsrc="https://www.php.cn/upload/system/000/000/001/57d55fe881432245.jpg"/><div><a href="">php手册Linux手册</a> <a href="">php手册Linux手册</a></li><li><imgsrc="https://www.php.cn/upload/system/000/000/001/57d55fe881432245.jpg"/><div><a href="">php手册Linux手册</a> <a href="">php手册Linux手册</a></div></li><li><imgsrc="https://www.php.cn/upload/system/000/000/001/57d55fe881432245.jpg"/><div><a href="">php手册Linux手册</a> <a href="">php手册Linux手册</a></div></li><li><imgsrc="https://www.php.cn/upload/system/000/000/001/57d55fe881432245.jpg"/><div><a href="">php手册Linux手册</a> <a href="">php手册Linux手册</a></div></li><li><imgsrc="https://www.php.cn/upload/system/000/000/001/57d55fe881432245.jpg"/><div><a href="">php手册Linux手册</a><a href="">php手册Linux手册</a></div></li><li><imgsrc="https://www.php.cn/upload/system/000/000/001/57d55fe881432245.jpg"/><div><a href="">php手册Linux手册</a><a href="">php手册Linux手册</a></div></li></ul></div></div><div class="r-course"><h3><span> </> </span> php入门精品课程 <span> </> </span> </h3><div class="r-body"><div><img src="https://www.php.cn/static/images/index_learn_first.jpg" alt=""></div><div><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""><span><label>初级</label>编程学习方法分享直播公益课<span>1w+播放</span></span></a></div><div><a href=""><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""><span><label>初级</label>编程学习方法分享直播公益课<span>1w+播放</span></span></a></div><div><a href=""><img src="https://img.php.cn/upload/course/000/126/153/5ab346fc62ce4221.jpg" alt=""><span><label>初级</label>编程学习方法分享直播公益课<span>1w+播放</span></span></a></div><div><a href=""><img src="https://img.php.cn/upload/course/000/126/153/5acc118f11d6b969.jpg" alt=""><span><label>初级</label>编程学习方法分享直播公益课<span>1w+播放</span></span></a></div><div><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d1c6e0d2b744633.jpg" alt=""><span><label>初级</label>编程学习方法分享直播公益课<span>1w+播放</span></span></a></div><div><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d24019911a24370.jpg" alt=""><span><label>初级</label>编程学习方法分享直播公益课<span>1w+播放</span></span></a></div><div><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a699f1b2da2b398.jpg" alt=""><span><label>初级</label>编程学习方法分享直播公益课<span>1w+播放</span></span></a></div><div><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5cecd27a4348b582.jpg" alt=""><span><label>初级</label>编程学习方法分享直播公益课<span>1w+播放</span></span></a></div><div><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d1c6dfc9eb09885.jpg" alt=""><span><label>初级</label>编程学习方法分享直播公益课<span>1w+播放</span></span></a></div><div><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a13c87351613730.jpg" alt=""><span><label>初级</label>编程学习方法分享直播公益课<span>1w+播放</span></span></a></div><div><a href=""><img src="https://img.php.cn/upload/course/000/171/829/5b19ef2990649817.jpg" alt=""><span><label>初级</label>编程学习方法分享直播公益课<span>1w+播放</span></span></a></div><div><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d240300be85b731.jpg" alt=""><span><label>初级</label>编程学习方法分享直播公益课<span>1w+播放</span></span></a></div><div><a href=""><img src="https://img.php.cn/upload/course/000/001/120/5a9fb97057b15707.jpeg" alt=""><span><label>初级</label>编程学习方法分享直播公益课<span>1w+播放</span></span></a></div></div></div></main><footer><div></div><div class="link"><ul><li><a href="">网站首页</a></li><li><a href="">php视频</a></li><li><a href="">PHP实战</a></li><li><a href="">PHP代码</a></li></ul></div><div></div><p>php中文网:公益在线php培训,帮助PHP学习者快速成长!</p><p>Copyright 2014-2020 https://www.php.cn/ All Rights Reserved | 苏州跃动光标网络科技有限公司 | 苏ICP备2020058653号-1 </p></footer></body></html>
CSS
reset.css
* {margin: 0;padding: 0;box-sizing: border-box;list-style: none;}a {text-decoration: none;color: rgb(107, 104, 104);}body {background-color: #f7f7f7;}
index.css
@import "reset.css";@import url(https://at.alicdn.com/t/font_2289194_lcufc1dn8s.css);header {background-color: #000;display: grid;grid-template-columns: 140px 1fr 120px;grid-template-rows: 60px;gap: 2px;box-shadow: 0 4px 8px 0 rgba(7, 17, 27, 0.1);}header .logo {background: url(https://www.php.cn/static/images/logo.png) no-repeat leftcenter;background-size: 90%;}header .top-nav {display: grid;grid-template-rows: 1fr;grid-template-columns: 72px repeat(7, 104px);place-items: center;}header .top-nav li {width: 100%;height: 60px;text-align: center;line-height: 60px;}header .top-nav li .nav-new {display: inline-block;line-height: 18px;width: 18px;/* font-weight: normal; */font-size: 14px;background-color: red;color: rgb(255, 255, 255);position: relative;/* border: solid violet 1px; */border-radius: 3px;top: -15px;}header .top-nav li:first-of-type {background-color: #363c41;}header .user {font-weight: bold;}header .user {display: grid;grid-template-rows: 1fr;grid-template-columns: 60px 60px;place-items: center;}header .top-nav a,header .user a {color: rgb(223, 221, 221);font-size: 14px;}header .top-nav a:hover,header .user a:hover {color: #fff;}.main {width: 1200px;margin: 30px auto;}.main > .main-top {display: grid;place-content: center;grid-template-columns: 215px repeat(4, 1fr);grid-template-rows: 60px 330px 105px;border-radius: 10px;box-shadow: 5px 5px 5px 0 rgba(0, 0, 0, 0.05);}.main > .main-top div:first-of-type {grid-area: span 3;border-start-start-radius: 10px;border-end-start-radius: 10px;}.main > .main-top div:nth-of-type(2) {grid-area: auto / span 4;border-start-end-radius: 10px;background-color: #fff;}.main > .main-top div:nth-of-type(3) {grid-area: auto / span 4;}.main > .main-top div:nth-of-type(4) {grid-area: auto / span 4;border-end-end-radius: 10px;}.main .main-top .main-menus {background-color: #2b333b;}.main .main-top .main-menus ul {display: grid;grid-template-rows: repeat(8, 1fr);grid-template-columns: 1fr;/* width: 235px;*/height: 100%;place-items: center start;/* gap: 5px; */}.main .main-top .main-menus ul li {margin-left: 30px;}.main .main-top .main-menus ul li a {color: rgba(255, 255, 255, 0.6);}.main .main-top .main-menus ul li:first-of-type {margin-top: 10px;}.main .main-top .main-menus ul li:last-of-type {margin-bottom: 10px;}.main .main-top .main-navs ul li input {border-radius: 3px;border: none;background-color: #f1f0f0;height: 40px;width: 250px;padding: 0 12px;border-bottom: solid 1px #ccc;}.main .main-top .main-navs ul li a span {position: relative;right: 30px;top: 2px;}.main .main-top .main-navs ul {display: grid;grid-template-columns: repeat(7, 1fr) 280px;grid-template-rows: 1fr;height: 100%;place-items: center;}.main .main-top .main-img a img {width: 985px;}.main .main-top .main-footer ul {height: 100%;display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: 1fr;}.main .main-top .main-footer ul li a img {border-radius: 8px;width: 235px;margin: 8px 4px;}/*****/.main .main-tt {display: grid;grid-template-columns: 300px 620px 260px;grid-template-rows: 450px;gap: 10px;/* background-color: #fff; */margin: 20px auto;border-radius: 10px;}.main .main-tt .article,.main .main-tt .course,.main .main-tt .manual,.main .main-tt .course ul li {background-color: #fff;border-radius: 10px;box-shadow: 0 4px 8px 0 #ccc;}.main .main-tt .article {display: grid;grid-template-rows: 40px 1fr;}.main .main-tt * h5 {margin: 7px 20px;padding: 0 20px;border-bottom: dotted 1px #ccc;}.main .main-tt .article ul {display: grid;grid-template-rows: repeat(12, 1fr);grid-template-columns: 1fr;margin: 0 20px;}.main .main-tt .course {display: grid;grid-template-rows: 40px 1fr;grid-template-columns: 1fr;}.main .main-tt .course ul {display: grid;grid-template-rows: 1fr 1fr;grid-template-columns: repeat(3, 1fr);gap: 5px;place-items: start center;margin: 0 20px;}.main .main-tt .course ul li {margin-top: 10px;width: 170px;/* height: 160px; */background-color: #fff;/* border: red 1px solid; */}.main .main-tt .course ul li a {display: grid;grid-template-rows: 90px 50px;grid-template-columns: 1fr;}.main .main-tt .course ul li a span {background-color: #fff;position: relative;font-size: 14px;/* height: 80px; */padding: 15px;/* border-top: red 1px solid; */border-radius: 10px;top: -15px;}.main .main-tt .course ul li a span lable {padding: 3px 3px;margin: 0 3px;color: #fff;background-color: #ccc;}.main .main-tt .course ul li a img {width: 170px;height: 90px;border-radius: 10px;}.main .main-tt .manual {display: grid;grid-template-columns: 1fr;grid-template-rows: 40px 1fr;}.main .main-tt .manual ul {margin: 0 20px;display: grid;grid-template-columns: 1fr;grid-template-rows: repeat(6, 1fr);}.main .main-tt .manual ul li {display: grid;grid-template-rows: 50px;grid-template-columns: 40px 1fr;place-items: center;}/* .main .main-tt .manual ul li */.main .main-tt .manual ul li img {width: 40px;}.main .main-tt .manual ul li div {margin-left: 15px;font-size: 14px;}/*精品课程*/.main .r-course {background-color: #fff;border-radius: 10px;box-shadow: 0 4px 8px 0 #ccc;}.main .r-course h3 {padding: 25px 0;color: #6d6b6b;text-align: center;}.main .r-course h3 span {color: #1e9fff;font-size: 20px;/* font-weight: 1200; */}.main .r-course .r-body {display: grid;grid-template-columns: repeat(5, 220px);grid-template-rows: repeat(3, 170px);gap: 15px;place-content: center;padding-bottom: 20px;}.main .r-course .r-body div:first-of-type {grid-area: span 2;}.main .r-course .r-body div {box-shadow: 0 4px 8px #ccc;width: 217px;/* height: 180px; *//* background-color: violet; */border-radius: 10px;}.main .r-course .r-body div a {font-size: 14px;}.main .r-course .r-body div a span {display: block;background-color: #fff;position: relative;padding: 4px 5px;border-radius: 10px;top: -25px;}.main .r-course .r-body div a span label {background-color: #ccc;padding: 1px;margin-right: 5px;}.main .r-course .r-body div a span span {display: inline;position: relative;/* display: inline-block; */color: #93999f;font-size: 12px;top: 15px;right: -140px;}.main .r-course .r-body * img {border-radius: 10px;}.main .r-course .r-body div:not(:first-of-type) img {width: 217px;}/**/footer {height: 170px;background-color: #393d49;display: grid;grid-template-columns: 1fr 1200px 1fr;grid-template-rows: repeat(3fr);place-items: center start;}footer .link ul li {float: left;margin-top: 40px;}.link ul li a {padding: 0px 15px 0 0;color: rgb(194, 192, 192);font-size: 12px;}.link ul li a:hover {color: rgb(255, 255, 255);}footer div:first-of-type {grid-area: span 3;}footer div:nth-of-type(3) {grid-area: span 3;}footer p {color: #787d82;font-size: 11px;}
三. grid媒体查询
1.传统媒体查询:
传统媒体查询要设置每个VH区间的显示大小,页面宽度达到区间设置的视口宽度后调整页面大小
2.grid媒体查询:
grid 利用auto-fit自动填充,根本每个项目宽度来决定放多少列或行,自动适配


代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid媒体查询</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.imgs {margin: 5em;padding: 1em;display: grid;grid-template-columns: repeat(auto-fit, minmax(10em, 1fr));grid-template-rows: repeat(auto-fit, minmax(10em, 70%));place-content: start space-evenly;gap: 1em;background-color: violet;border-radius: 10px;}.imgs img {width: 100%;border: 2px solid pink;border-radius: 20px;}</style></head><body><div class="imgs"><img src="https://s3.ax1x.com/2021/01/01/rxURMD.jpg" alt="" /><img src="https://s3.ax1x.com/2021/01/01/rxURMD.jpg" alt="" /><img src="https://s3.ax1x.com/2021/01/01/rxURMD.jpg" alt="" /><img src="https://s3.ax1x.com/2021/01/01/rxURMD.jpg" alt="" /><img src="https://s3.ax1x.com/2021/01/01/rxURMD.jpg" alt="" /><img src="https://s3.ax1x.com/2021/01/01/rxURMD.jpg" alt="" /><img src="https://s3.ax1x.com/2021/01/01/rxURMD.jpg" alt="" /><img src="https://s3.ax1x.com/2021/01/01/rxURMD.jpg" alt="" /><img src="https://s3.ax1x.com/2021/01/01/rxURMD.jpg" alt="" /><img src="https://s3.ax1x.com/2021/01/01/rxURMD.jpg" alt="" /></div></body></html>

