获取元素与遍历
一. 实例演示二个获取元素的api
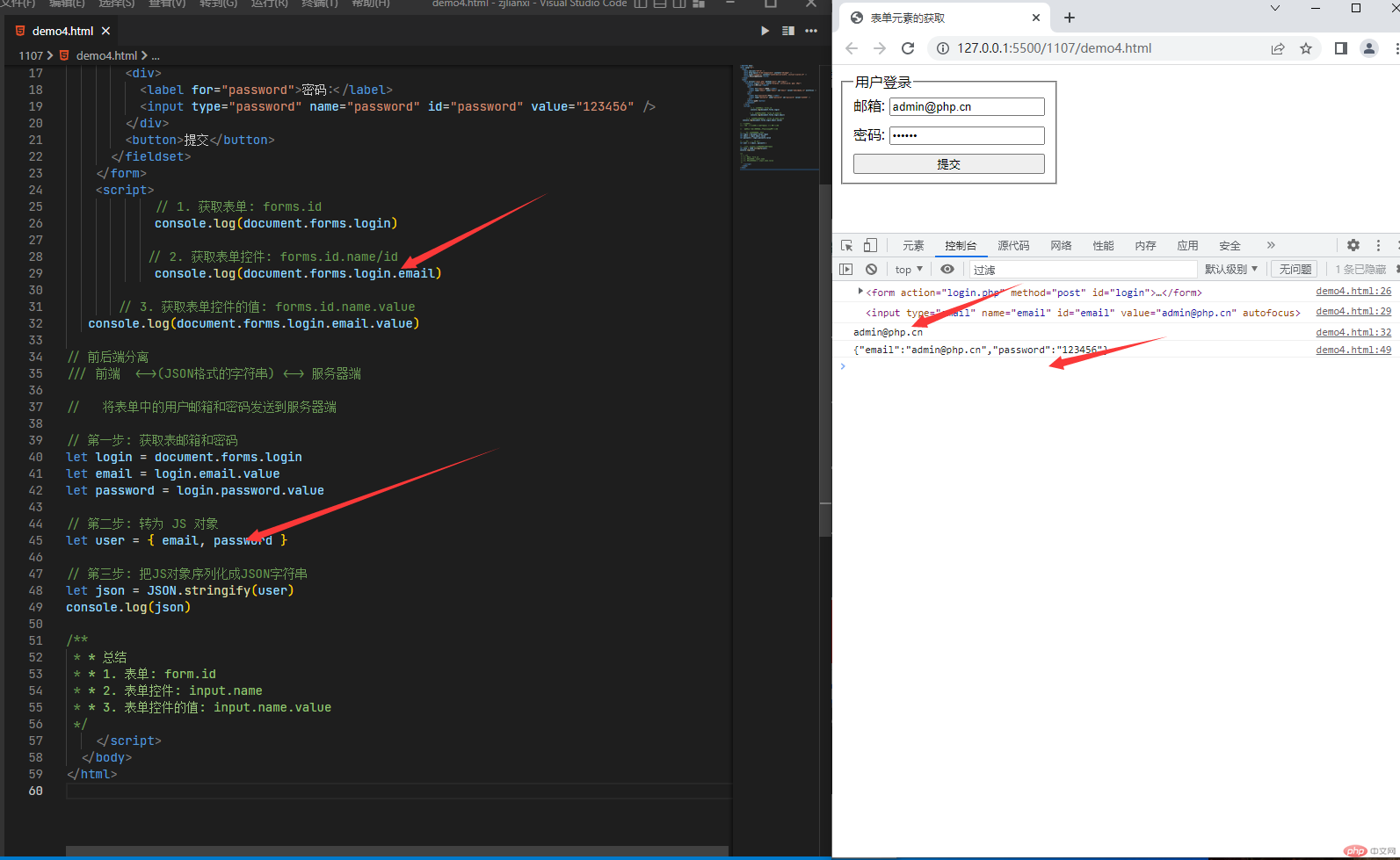
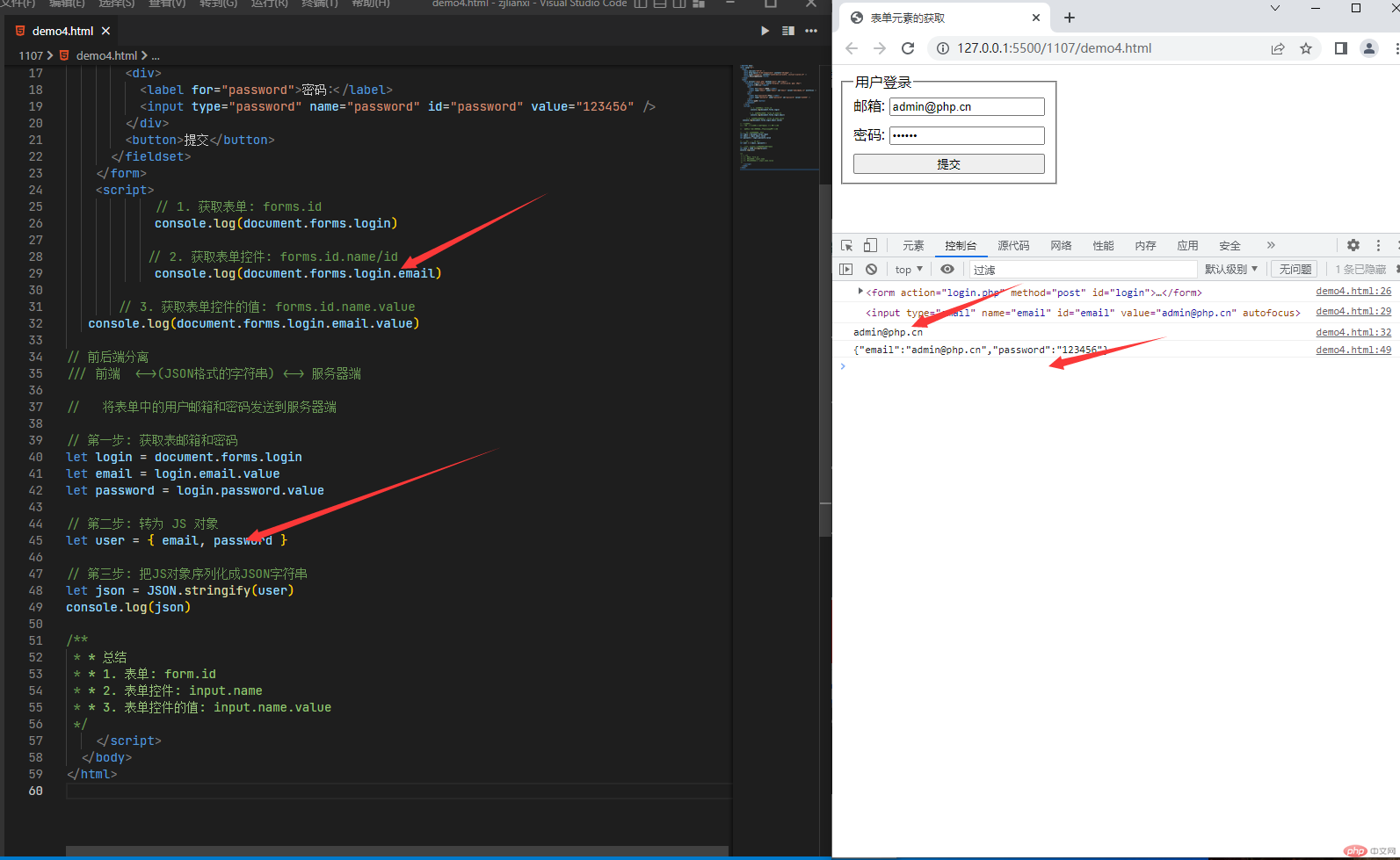
一)获取表单的两个api
1.代码
<script> // 1. 获取表单: forms.id console.log(document.forms.login) // 2. 获取表单控件: forms.id.name/id console.log(document.forms.login.email) // 3. 获取表单控件的值: forms.id.name.value console.log(document.forms.login.email.value)// 前后端分离/// 前端 <->(JSON格式的字符串) <-> 服务器端// 将表单中的用户邮箱和密码发送到服务器端// 第一步: 获取表邮箱和密码let login = document.forms.loginlet email = login.email.valuelet password = login.password.value// 第二步: 转为 JS 对象let user = { email, password }// 第三步: 把JS对象序列化成JSON字符串let json = JSON.stringify(user)console.log(json)/** * * 总结 * * 1. 表单: form.id * * 2. 表单控件: input.name * * 3. 表单控件的值: input.name.value */ </script>
2.演示的效果

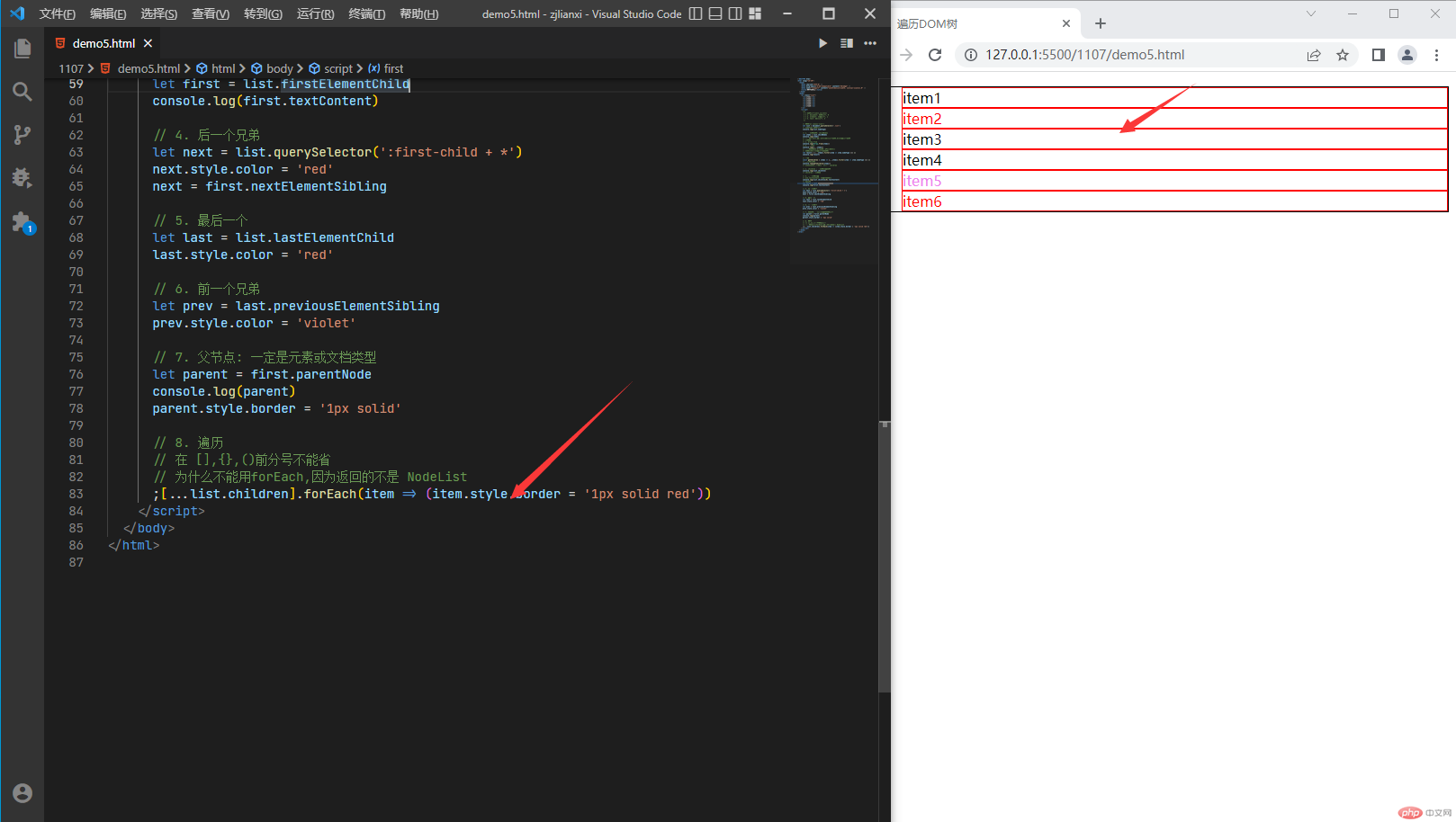
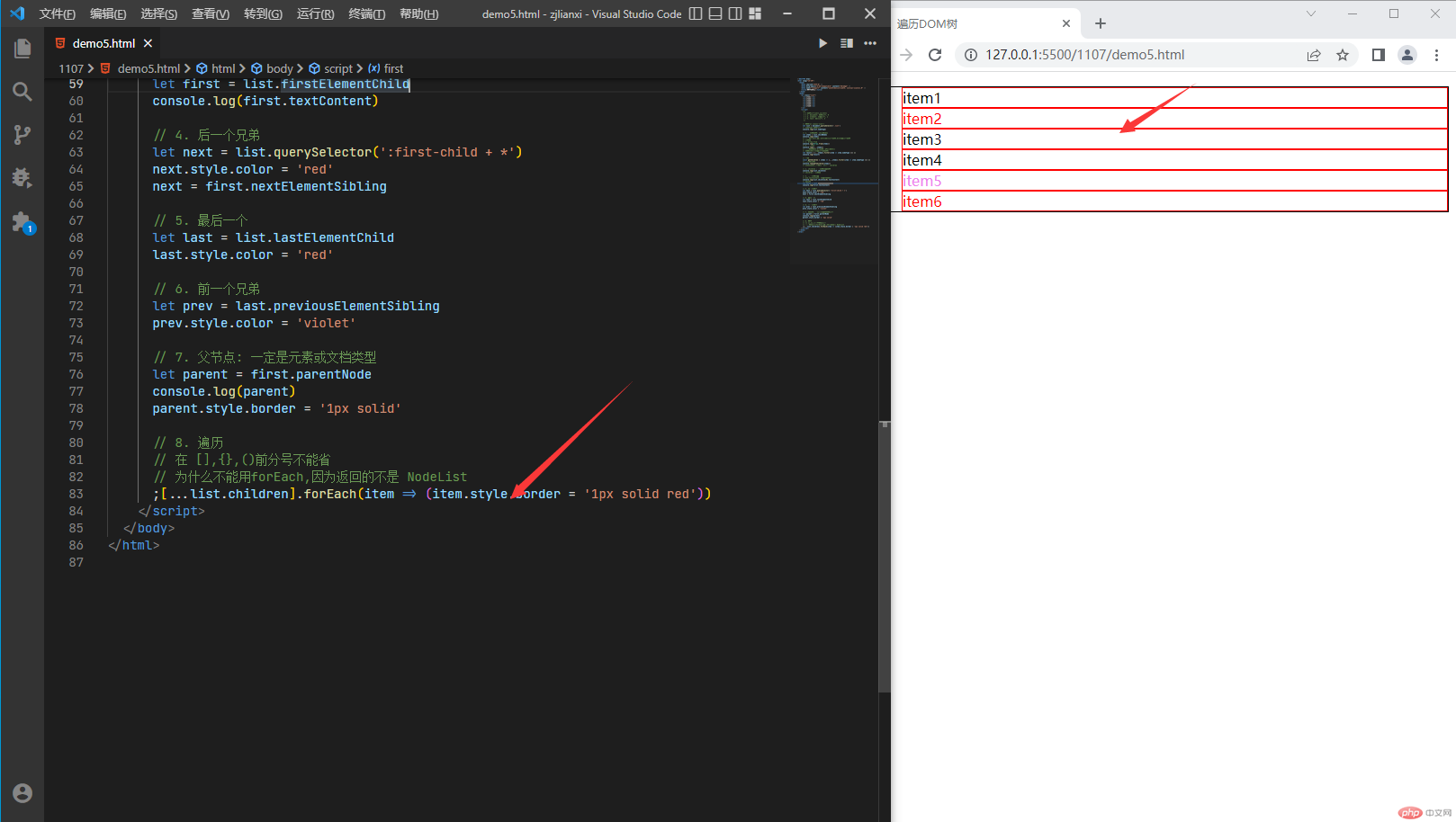
二. 实例演示dom常用的遍历方法
一)代码
;[...list.children].forEach(item => (item.style.border = '1px solid red'))
二)实现效果