快速搭建出淘宝网PC端首页框架
demo.html
<div class="wrap"> <!-- 1.头部 --> <header> <!-- 1.顶部导航 --> <div class="top"> <div class="content"></div> </div> <!-- 2.快速入口 --> <div class="entry"> <div class="content"> <div class="item logo"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> </div> </header> <!-- 主体 --> <main> <!-- 1.搜索框 --> <div class="search"> <div class="item logo"></div> <div class="item input"></div> <div class="item ewm"></div> </div> <!-- 2.导航区 --> <div class="navs"> <!-- 1.左侧分类 --> <div class="cate"></div> <!-- 2.在侧轮播图与用户信息 --> <div class="user"> <!-- 1.顶部导航 --> <div class="user-top"></div> <!-- 左侧轮播图 --> <div class="slider"></div> <!-- 右侧用户信息 --> <div class="user-info"></div> </div> </div> <!-- 3.标题区 --> <div class="title"> <h2>猜你喜欢</h2> <span class="tag">个性推荐</span> </div> <!-- 4.商品列表 --> <div class="list"> <div class="item"> <a href=""><img src="" alt=""></a> <div class="detail"> <div class="desc">商品描述</div> <div class="price">105</div> </div> </div> <div class="item"> <a href=""><img src="" alt=""></a> <div class="detail"> <div class="desc">商品描述</div> <div class="price">105</div> </div> </div> <div class="item"> <a href=""><img src="" alt=""></a> <div class="detail"> <div class="desc">商品描述</div> <div class="price">105</div> </div> </div> <div class="item"> <a href=""><img src="" alt=""></a> <div class="detail"> <div class="desc">商品描述</div> <div class="price">105</div> </div> </div> <div class="item"> <a href=""><img src="" alt=""></a> <div class="detail"> <div class="desc">商品描述</div> <div class="price">105</div> </div> </div> </div> </main> </div>
pc.css
* { margin: 0; padding: 0; box-sizing: border-box;}body { min-height: 2000px;}/* 头部:导航 */.wrap header .top { width: 100vw; height: 36px; background-color: yellowgreen;}.wrap header .top .content { width: 1190px; height: inherit; background-color: wheat; margin: auto;}/* 头部:快速入口 */.wrap header .entry { height: 100px; padding: 15px; /* background-color: #ccc; */}.wrap header .entry .content { max-width: 1190px; min-width: 940px; height: inherit; background-color: cyan; margin: auto; display: grid; grid-template-columns: 80px repeat(5, 1fr); grid-auto-rows: 80px; gap: 10px; padding: 10px;}.wrap header .entry .content .item { background-color: lawngreen; border-radius: 15px;}/* 主体 */.wrap main { max-width: 1190px; min-width: 940px; min-height: 1000px; padding: 20px; background-color: lightblue; margin: 20px auto;}/* 搜索框 */.wrap main .search { height: 88px; display: grid; grid-template-columns: 190px 1fr 90px; gap: 10px; /* 粘性定位 */ position: sticky; top: 0;}.wrap main .search .item { background-color: lightcoral;}/* 主体导航区 */main .navs { height: 423px; margin: 20px; display: grid; grid-template-columns: 270px 1fr; gap: 10px;}main .navs > * { background-color: lightcyan;}main .navs .user { display: grid; grid-template-columns: 564px 1fr; grid-template-rows: 42px 1fr; gap: 10px;}main .navs .user > * { background-color: lavender;}main .navs > .user .user-top { grid-column: span 2;}/* 主体标题区 */main .title { background-color: blueviolet; display: flex; place-items: center;}main .title .tag { background: linear-gradient(to left, orangered, yellow); color: white; border-radius: 5px; padding: 0 5px; margin-left: 6px; cursor: default;}/* 主体:商品列表 */main .list { margin: 20px 0; display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-rows: 172px; gap: 10px;}main .list .item { background-color: lightpink; border-radius: 6px; display: grid; grid-template-columns: 150px 1fr; gap: 10px; padding: 10px;}main .list .item > * { background-color: aliceblue; border-radius: 6px;}main .list .item img { width: 100%; border-radius: 6px;}main .list .item .detail { display: grid; grid-template-rows: 1fr 25px; padding: 10px; place-content: space-between;}main .list .item .detail { background-color: aqua;}/* 媒体查询 */@media (max-width: 940px) { .wrap header .entry .content { grid-template-columns: 80px repeat(4, 1fr); } main .list { grid-template-columns: repeat(2, 1fr); } main .navs { grid-template-columns: 1fr; } main .navs .cate { display: none; }}
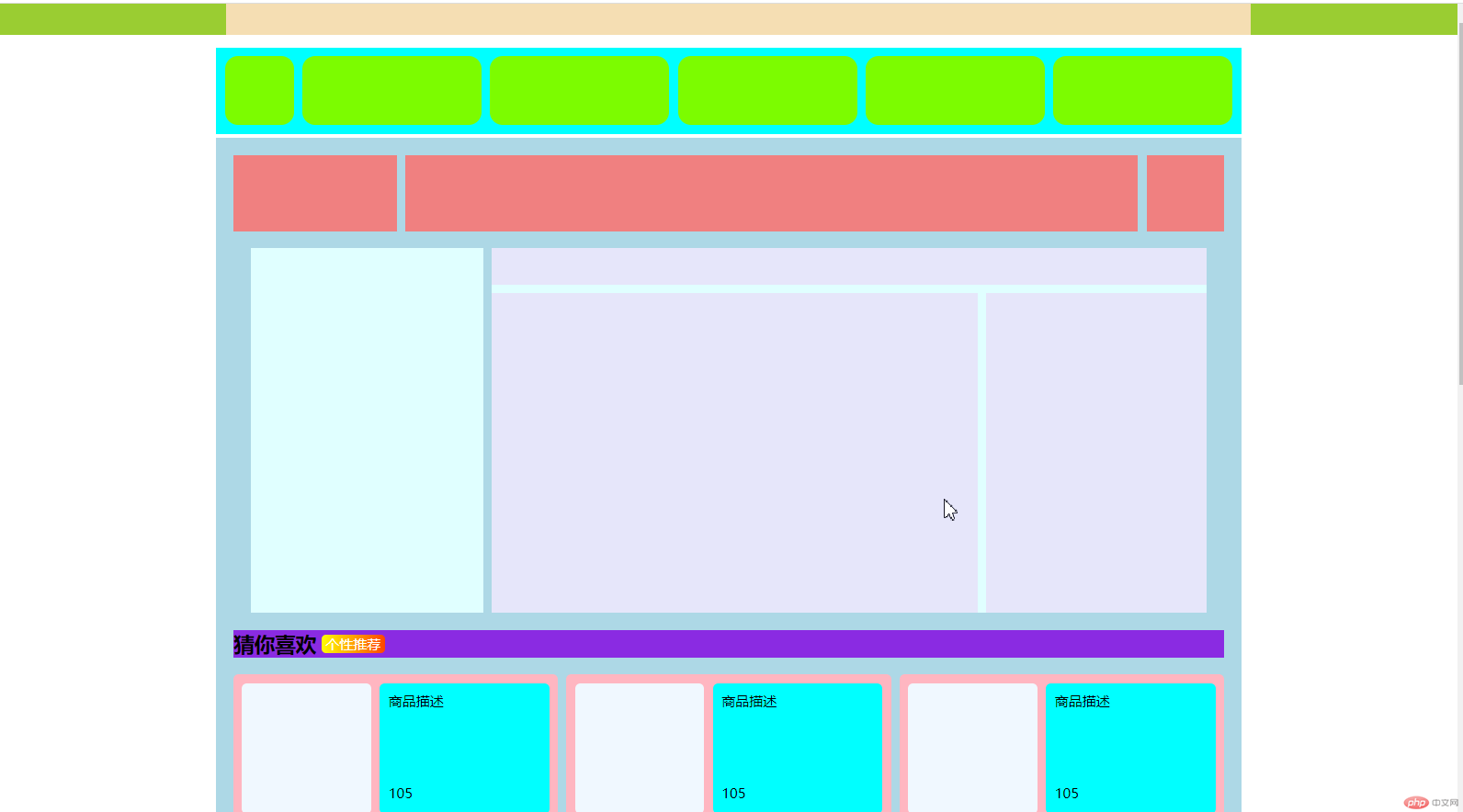
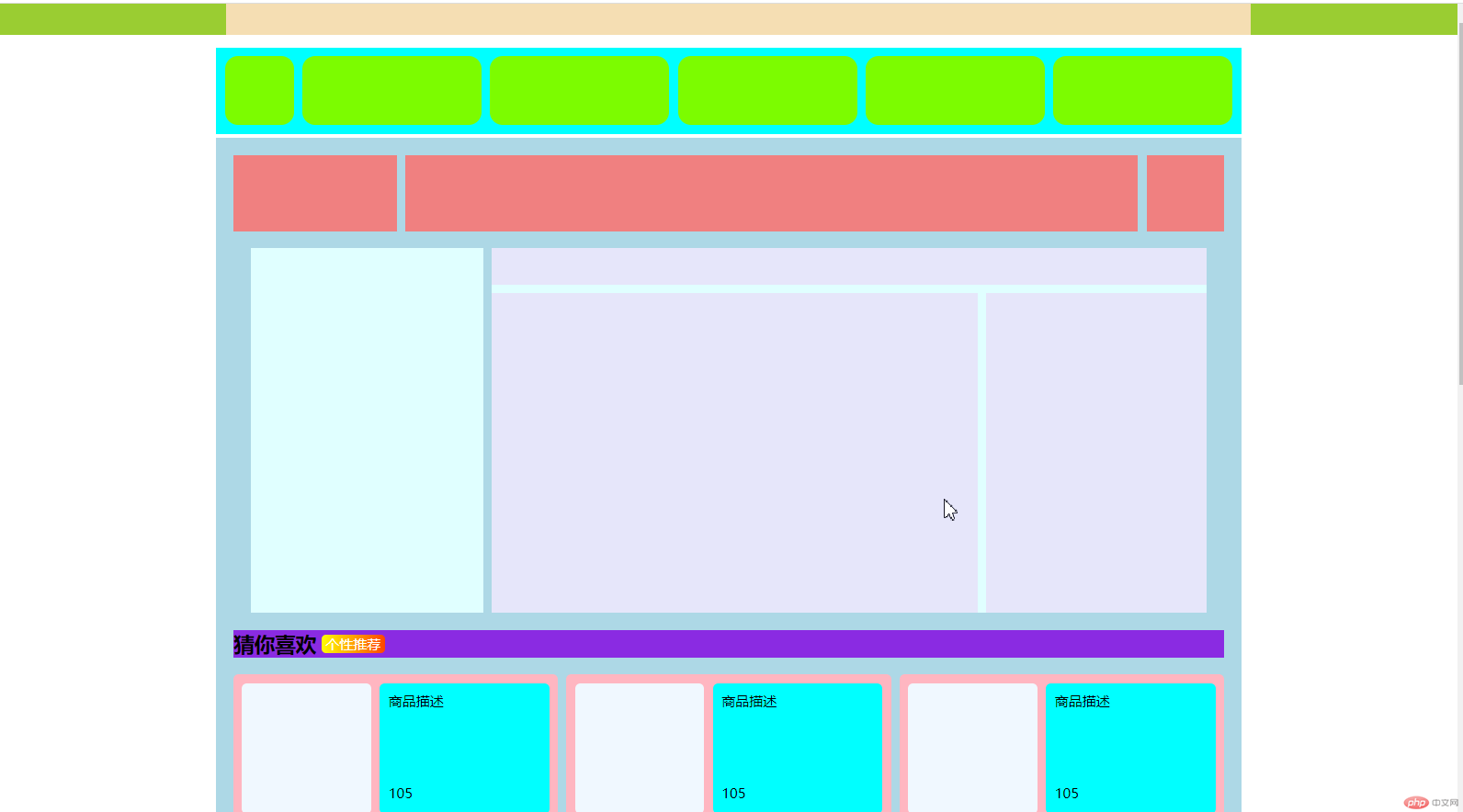
效果图展示