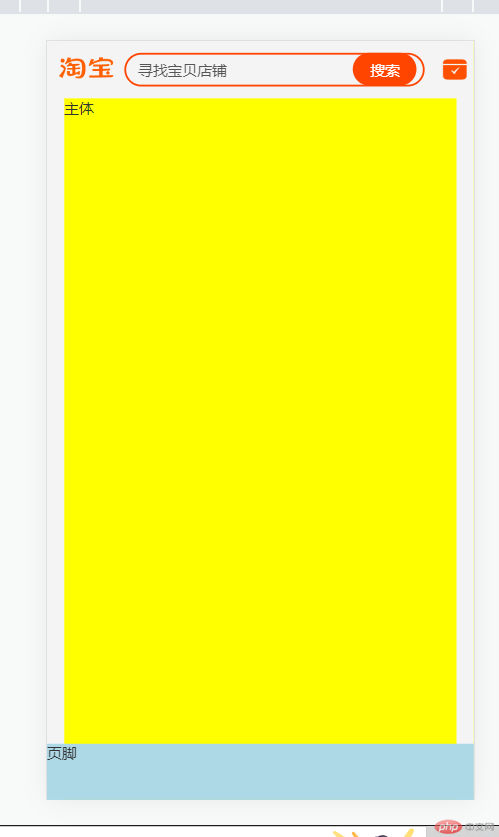
淘宝首页布局(页眉)
html
<!-- 1.页眉 --> <header> <!-- 1.LOGO --> <a class="logo" href="https://m.taobao.com"><img src="../1028/images/taobao.png"></a> <!-- 2.搜索框 --> <a href="" class="search"> <span>寻找宝贝店铺</span> <span>搜索</span> </a> <!-- 3.签到图标 --> <a href="" class="iconfont icon-qiandao-xuanzhong"></a> </header> <!-- 2.主体 --> <main>主体</main> <!-- 3.页脚 --> <footer>页脚</footer>
css
* { margin: 0; padding: 0; box-sizing: border-box; } header, footer { height: 50px; /* 固定定位 */ position: fixed; } header { top: 0; left: 0; right: 0; z-index: 1; } footer { background-color: lightblue; bottom: 0; left: 0; right: 0; } main { background-color: yellow; min-height: 2000px; position: relative; top: 50px; } /* 页眉布局 */ header { display: grid; /* 1行3列 */ grid-template-columns: 0.58rem 1fr 0.33rem; grid-auto-rows: 0.5rem; place-items: center; gap: 0.1rem; } header a.logo { padding-left: 0.1rem; } header a.search { width: 100%; border: 2px solid orangered; height: 0.3rem; border-radius: 0.3rem; /* grid:整体 flex:细节 */ display: flex; place-content: space-between; place-items: center; } header a.search span:first-of-type { padding-left: 10px; } header a.search span:last-of-type { /* background-color: orangered; */ background-color: linear-gradient(to left, orangered, #ffc000); color: white; padding: 0.06rem 0.15rem; border-radius: 0.3rem; margin-right: 0.05rem; } header a.iconfont { color: #ff5000; font-size: large; }
reset.css
* { margin: 0; padding: 0; box-sizing: border-box;}/* 链接 */a { text-decoration: none; color: #555;}li { list-style: none;}/* 移动端1rem */html { font-size: calc(100vw / 3.75);}/* 因为font-size:100px太大,需要在body中重置 */body { font-size: 0.13rem; color: #333; background-color: #f4f4f4; margin: auto; padding: 0 0.15rem;}body img { width: 100%;}@media (max-width: 320px) { html { font-size: 85px; }}@media (min-width: 640px) { html { font-size: 170px; }}
效果图展示