js的几个基本知识
一. 实例演示JS中变量常量与函数的声明与使用过程
在ES6阶段,出现了块大概念,新增了块级作用域,同时新增了let命令,let声明大变量具有以下特点:
一)、let
- let关键字声明变量
定义方式: let 变量名;(使用方式同var)
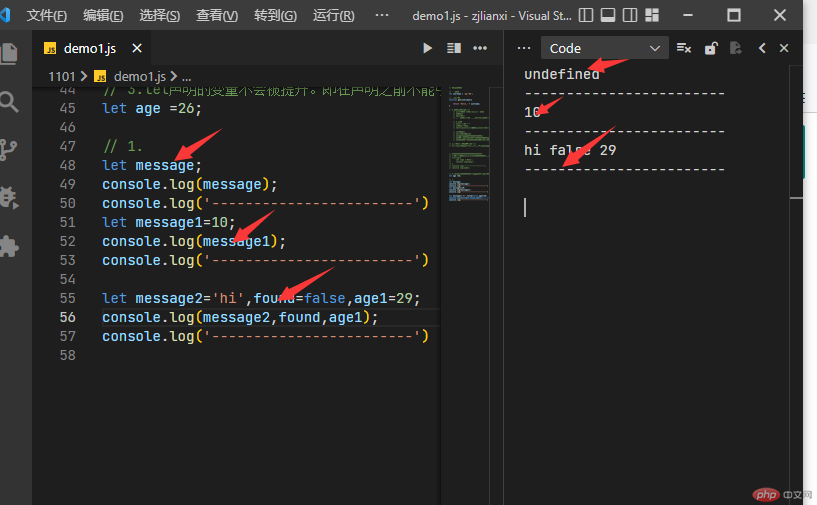
(1)let message;//没有初始化变量,message的值为undefined
(2)let message = 10; // 初始化变量,message的值为10
(3) let message = ‘hi’, found = false, age = 29; // 定义多个变量,在一条语句中用逗号分隔每个变量,每个变量可以初始化,也可以不初始化。
如下图
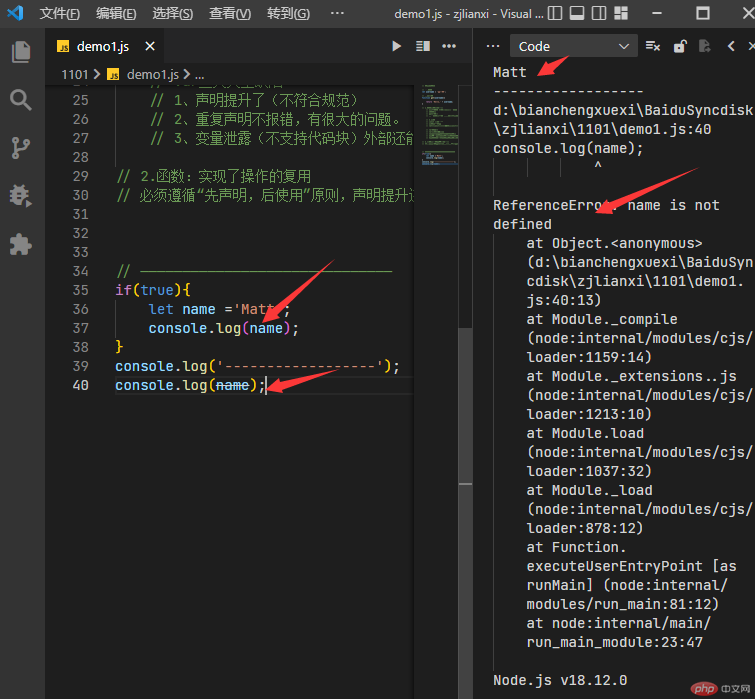
- let 声明变量的作用域为块内
如下图:
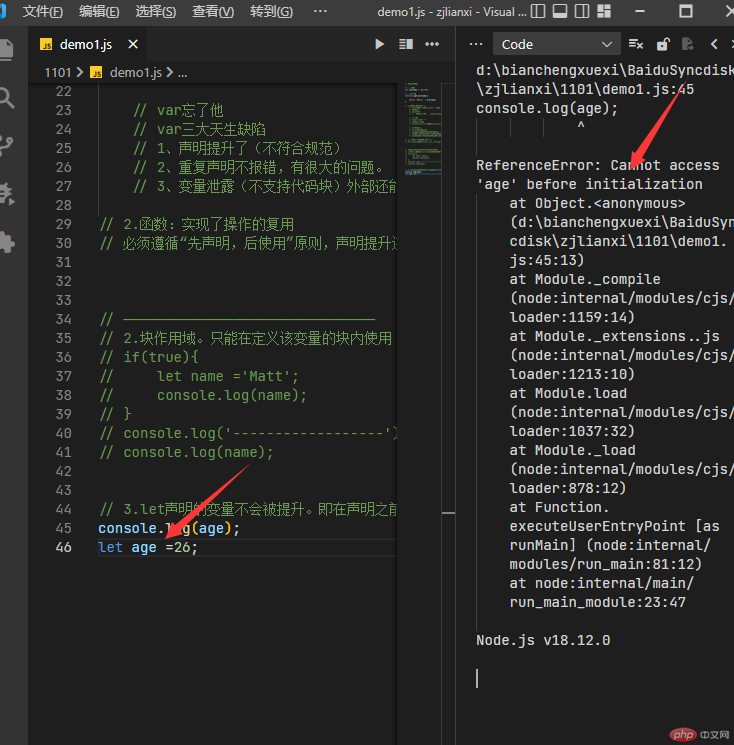
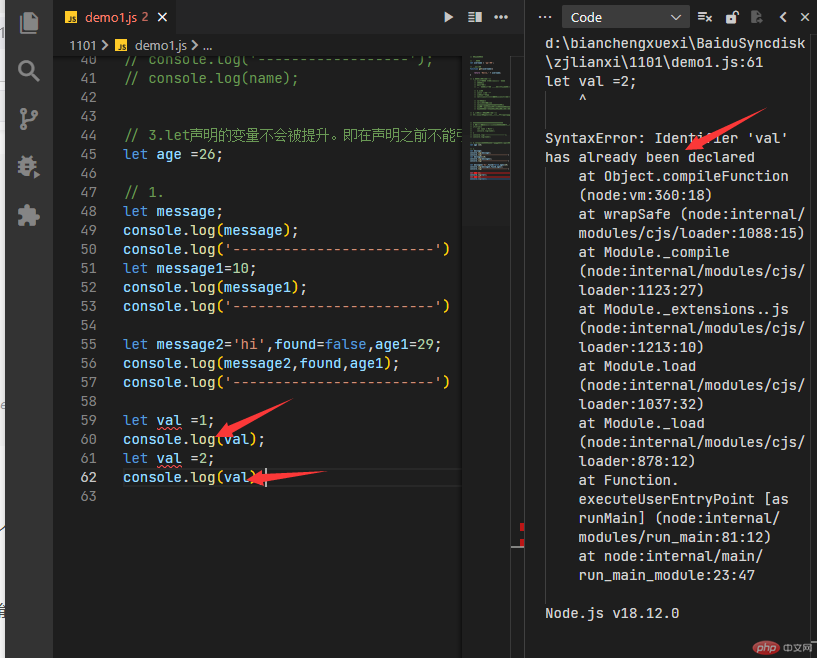
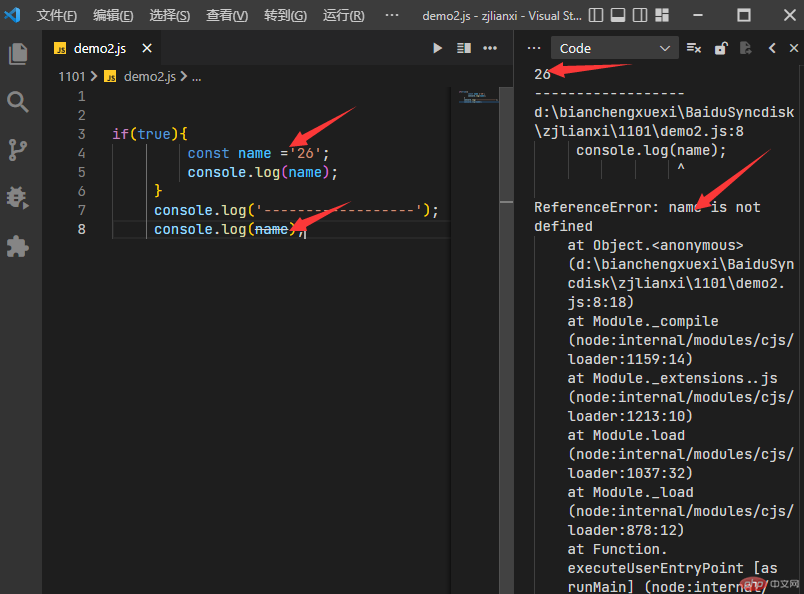
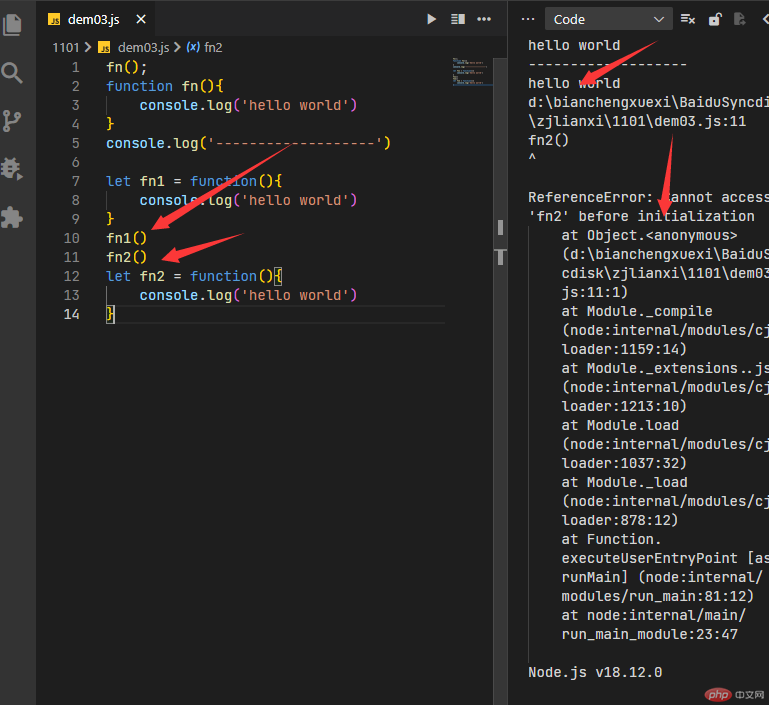
- 不存在变量提升。let不会像var那样会发生 变量提升 现象,因此,变量需要先声明后再使用,否则会报错;如下图

- 暂时性死区。在代码块内,使用let命令声明变量之前,该变量都是不可用的;

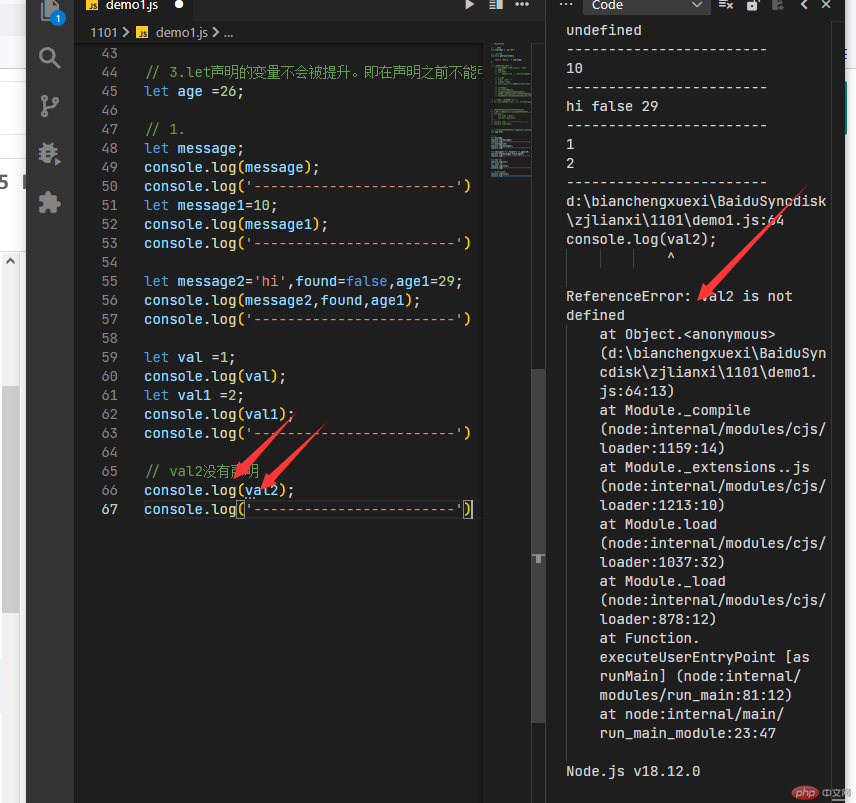
- 不允许重复声明。
如下图
二)、 const
- const关键字声明变量(常量)
定义方式: const 变量名;
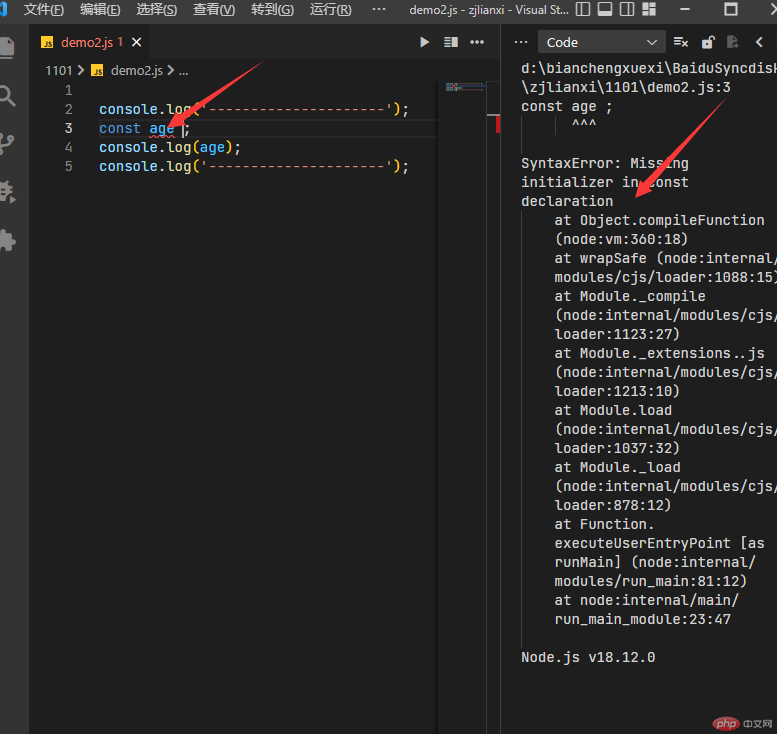
注意:使用const声明变量时,
(1) 必须初始化变量的值
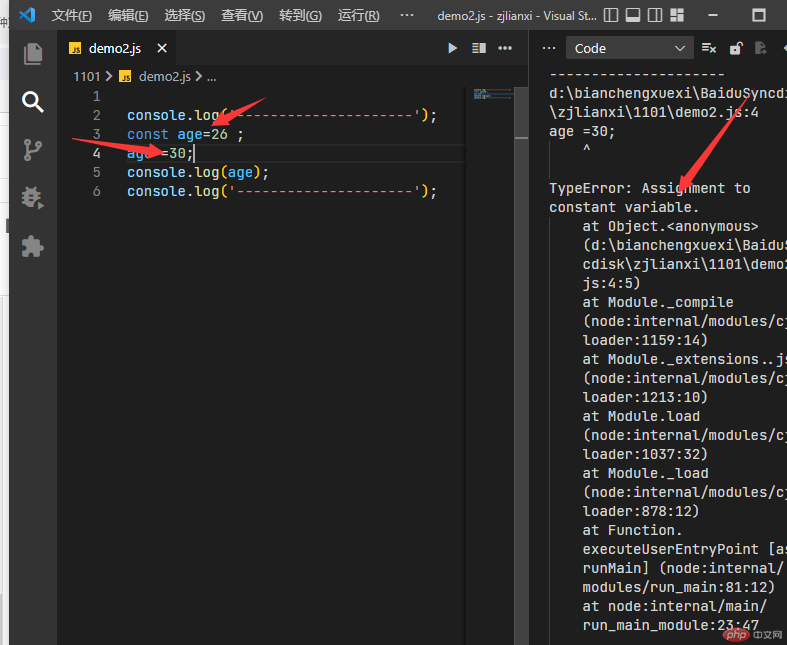
(2) 不能修改该值。尝试修改const声明的变量会导致运行时错误。
const age = 26;
age = 30; // TypeError: 给常量赋值
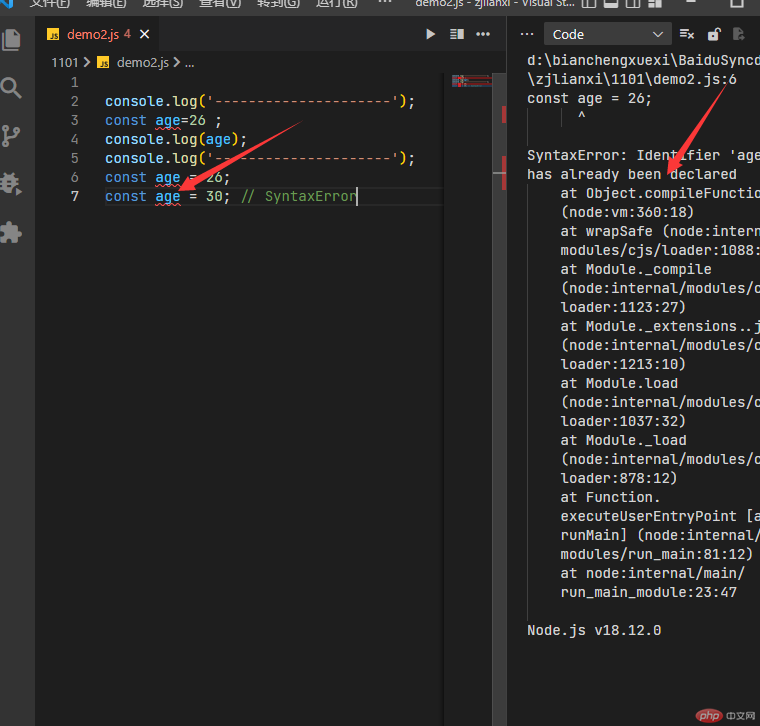
(3) 不能重复声明
const age = 26;
const age = 30; // SyntaxError
- const 声明变量的作用块域。

- const变量引用对象
如果const变量引用的是一个对象,那么可以修改这个对象内部的属性(换句话说:不能改变const变量的地址,如果是对象的话,对象内部的属性是可以被改变的)。 - const 与 for循环
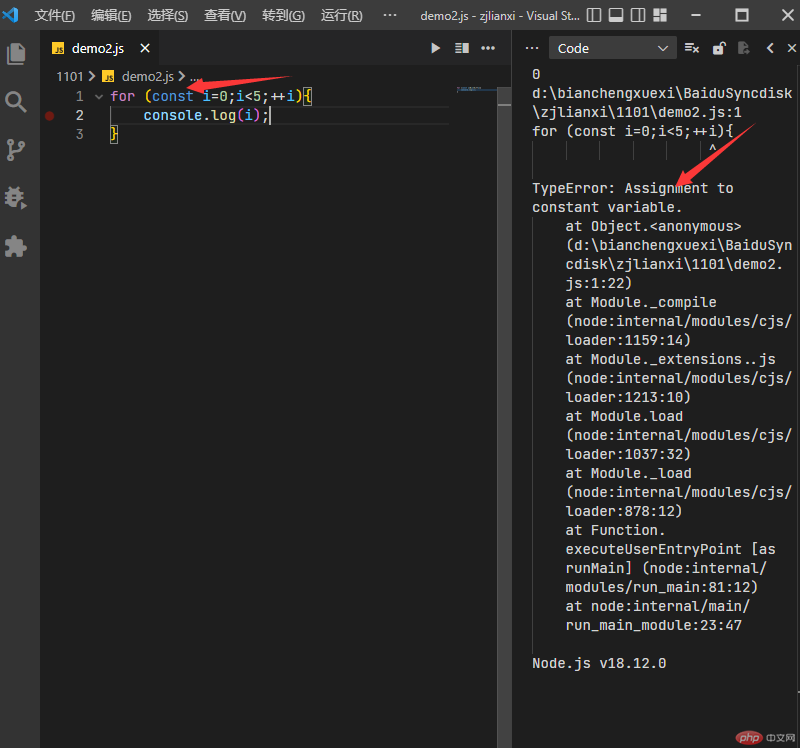
(1) 不能用const声明迭代变量,因为迭代变量会自增。
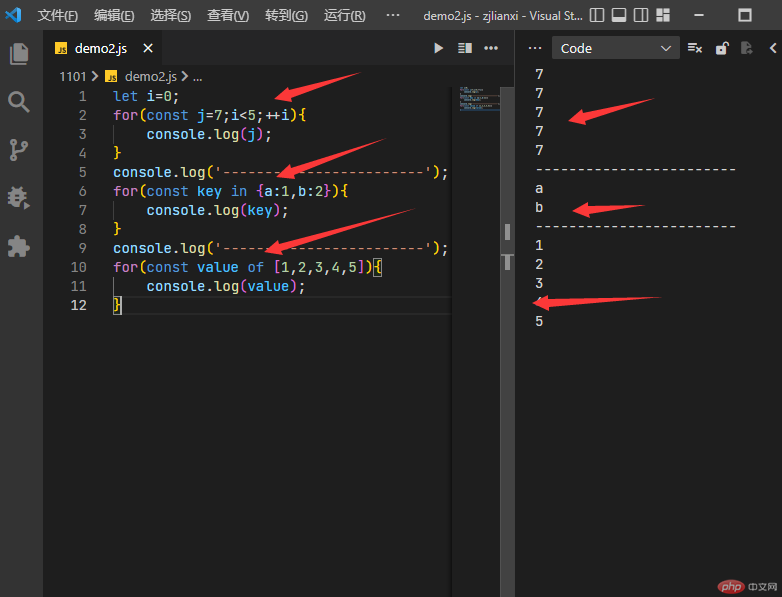
(2) 可以使用const声明一个不会被修改的for循环变量,即每次迭代只是创建一个新变量。(对 for-of 和 for-in 循环非常有意义!)
js函数
1.函数声明
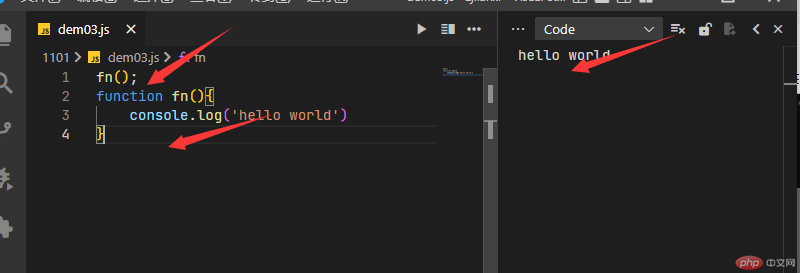
这种方式就是使用 function 声明一个具名函数,特点是可以先使用后声明
2.函数表达式
这种方式是把一个匿名函数赋给一个变量,必须先声明后使用
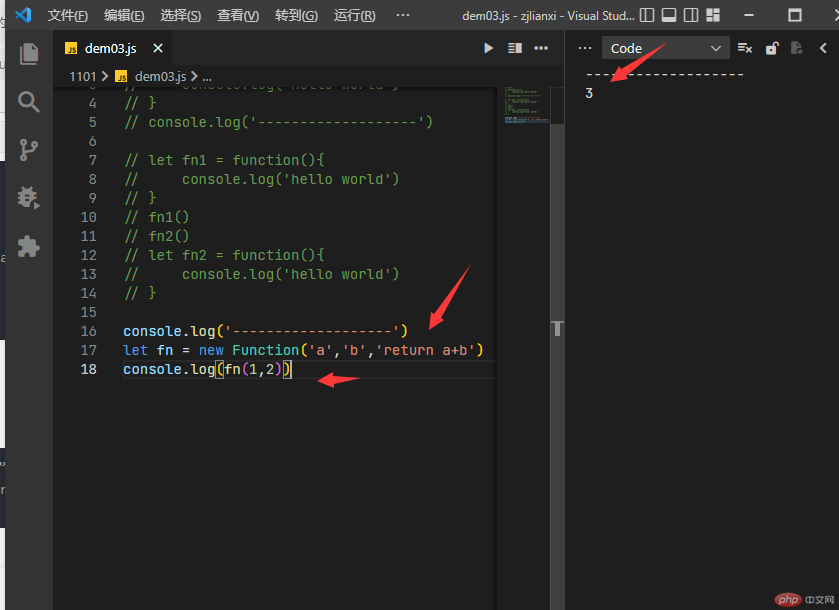
3.通过构造函数 new 生成
使用函数对象的方式
二. (选做), 为什么不推荐用var,实例演示var的三大缺陷
var不用有三大天生缺陷1.声明提升2.重复声明3.不支持代码块最后说的是一直不要用它吧

