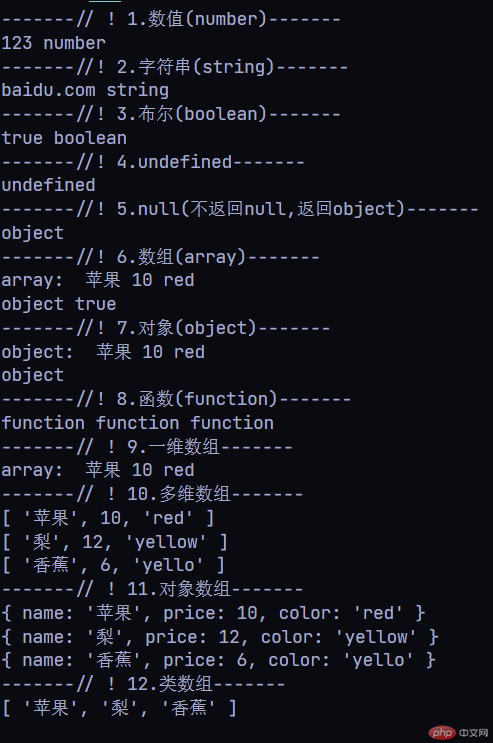
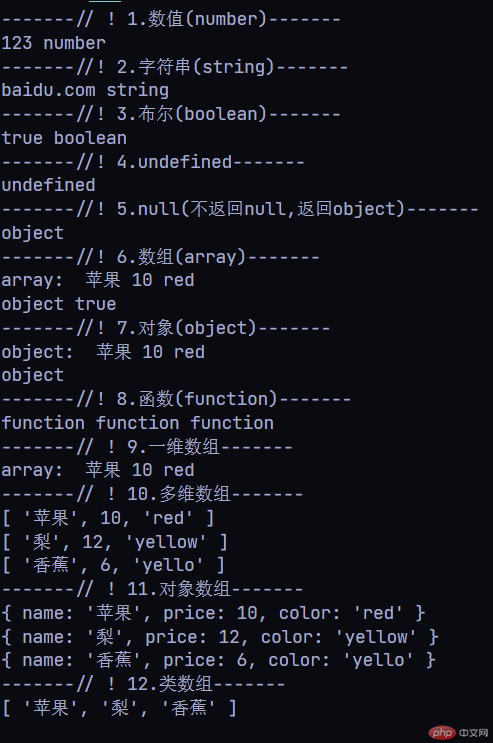
1.不同的数组类型与访问方式
console.log("-------// ! 1.数值(number)-------");console.log(123, typeof 123);console.log("-------//! 2.字符串(string)-------");console.log("baidu.com", typeof "baidu.com");console.log("-------//! 3.布尔(boolean)-------");console.log(true, typeof true);console.log("-------//! 4.undefined-------");console.log(typeof a);console.log("-------//! 5.null(不返回null,返回object)-------");console.log(typeof null);console.log("-------//! 6.数组(array)-------");const arr = ["苹果", 10, "red"];console.log("array: ", arr[0], arr[1], arr[2]);// 判断: 不用typeof, 用 Array.isArray(arr)console.log(typeof arr, Array.isArray(arr));console.log("-------//! 7.对象(object)-------");const item = { name: "苹果", price: 10, color: "red",};console.log("object: ", item.name, item.price, item.color);console.log(typeof item);console.log("-------//! 8.函数(function)-------");function fn1() {}// 匿名函数,用一个变量来引用const fn2 = function () {};// 箭头函数: 匿名函数的简写const fn3 = () => {};console.log(typeof fn1, typeof fn2, typeof fn3);console.log("-------// ! 9.一维数组-------");const arr1 = ["苹果", 10, "red"];arr1.forEach(item => console.log(item));console.log("-------// ! 10.多维数组-------");const arr2 = [ ["苹果", 10, "red"], ["梨", 12, "yellow"], ["香蕉", 6, "yello"],];arr2.forEach(item => console.log(item));console.log("-------// ! 11.对象数组-------");const arr3 = [ { name: "苹果", price: 10, color: "red" }, { name: "梨", price: 12, color: "yellow" }, { name: "香蕉", price: 6, color: "yello" },];arr3.forEach(item => console.log(item));console.log("-------// ! 12.类数组-------");const arr4 = { 0: "苹果", 1: "梨", 2: "香蕉", length: 3,};console.log(Array.from(arr4));

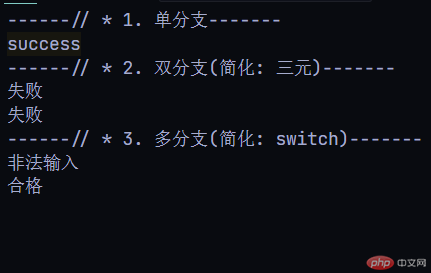
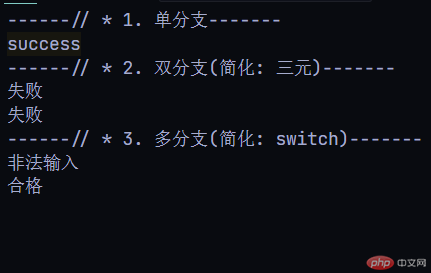
2.分支的不同类型
console.log("------// * 1. 单分支-------");if (true) { console.log("success");}console.log("------// * 2. 双分支(简化: 三元)-------");let status = !true;if (status) { console.log("成功");} else { console.log("失败");}// 三元进行简化let result = status ? "成功" : "失败";console.log(result);console.log("------// * 3. 多分支(简化: switch)-------");let grade = "E";if (grade === "A") { console.log("优秀");} else { if (grade === "B") { console.log("良好"); } else { if (grade === "C") { console.log("合格"); } else { if (grade === "D") { console.log("补考"); } else { console.log("非法输入"); } } }}//?switchgrade = "C";switch (grade) { case "A": console.log("优秀"); break; case "B": console.log("良好"); break; case "C": console.log("合格"); break; case "D": console.log("补考"); break; default: console.log("非法输入"); break;}