编写淘宝网PC端首页布局框架
一. 使用Grid / Flex , 编写淘宝网PC端首页布局
淘宝PC端首页的分析:首先可分为三块:1.头部:头部可分为顶部导航和快速入口。2.主体:搜索框、导航区和商品列表 1)搜索框可分为logo、搜素框和图标。 2)导航区可分为左侧分类、左侧轮播图和标题区3.尾部:各种第三方信息
一)要实现pc端的页眉的关键代码可分为html代码和css代码
1.pc端头部的html代码
<header> <!-- 一).头部 --> <!-- 1.顶部导航 --> <div class="top"> <div class="content"></div> </div> <!-- 2.快速入口 --> <div class="entry"> <div class="content"> <div class="item logo"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> </header>
2.pc端头部的css代码
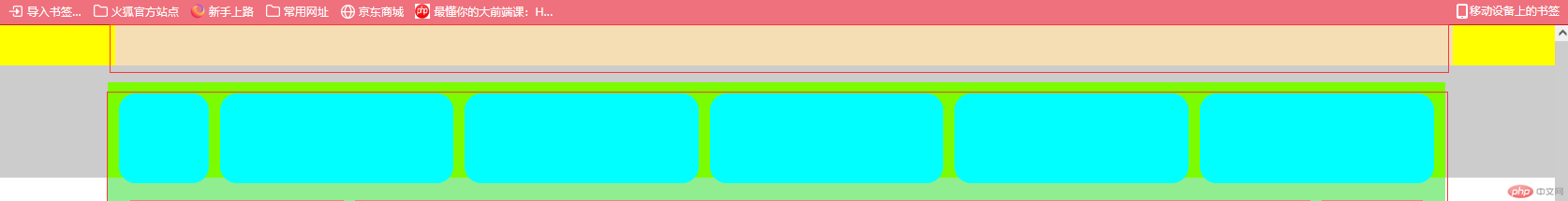
* { margin: 0; padding: 0; box-sizing: border-box;}body { min-height: 2000px;}/* 头部导航 */.wrap header .top { width: 100vw; height: 36px; background-color: yellow;}.wrap header .top .content { width: 1190px; height: inherit; background-color: wheat; margin: auto;}/* 头部:快速入口 */.wrap header .entry { height: 100px; padding: 15px; background-color: #ccc;}.wrap header .entry .content { width: 1190px; min-width: 940px; height: inherit; background-color: lawngreen; margin: auto; display: grid; grid-template-columns: 80px repeat(5, 1fr); grid-auto-rows: 80px; gap: 10px; padding: 10px;}.wrap header .entry .content .item { background-color: aqua; border-radius: 15px;}
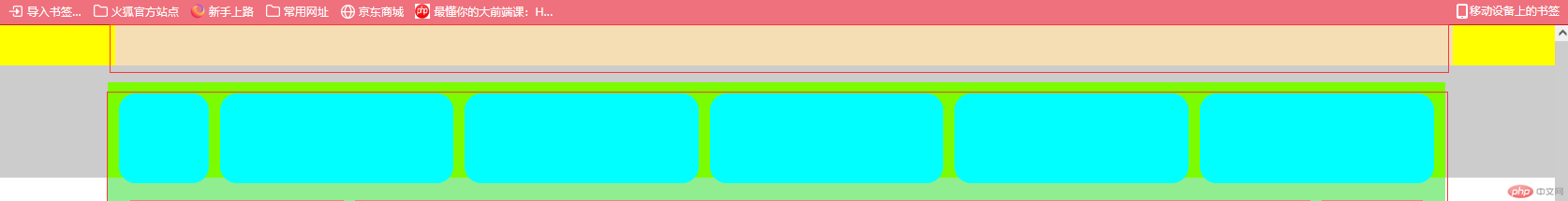
2.pc端头部运行的效果图

二)要实现pc端的主体的关键代码可分为html代码和css代码
1.pc端主体的html代码
<!-- 主体 --> <main> <!-- 1.搜素框 --> <div class="search"> <div class="item logo"></div> <div class="item input"></div> <div class="item ewm"></div> </div> <!-- 2.导航区 --> <div class="navs"> <!-- 1)左侧分类 --> <div class="cate"></div> <!-- 2)在侧轮播图与用户信息 --> <div class="user"> <!-- 1.1顶部导航 --> <div class="user-top"></div> <!-- 1.2左侧轮播 --> <div class="slider"></div> <!-- 右侧用户信息 --> <div class="user-info"></div> </div> </div> <!-- 3标题区 --> <div class="title"> <h2>猜你喜欢</h2> <div class="tag">个性推荐</div> </div> <!-- 3.商品列表 --> <div class="list"> <div class="item"> <a href=""> <img src="images/items1/item2.jpg" alt=""></a> <div class="detail"> <div class="desc">打底裤子女士秋冬季加绒加厚内穿</div> <div class="price"> <span class="iconfont icon-renminbi_o">9</span> </div> </div> </div> ----------------------- 中间有很多个商品这里省略 ------------------------- </main>
2.pc端主体的css代码
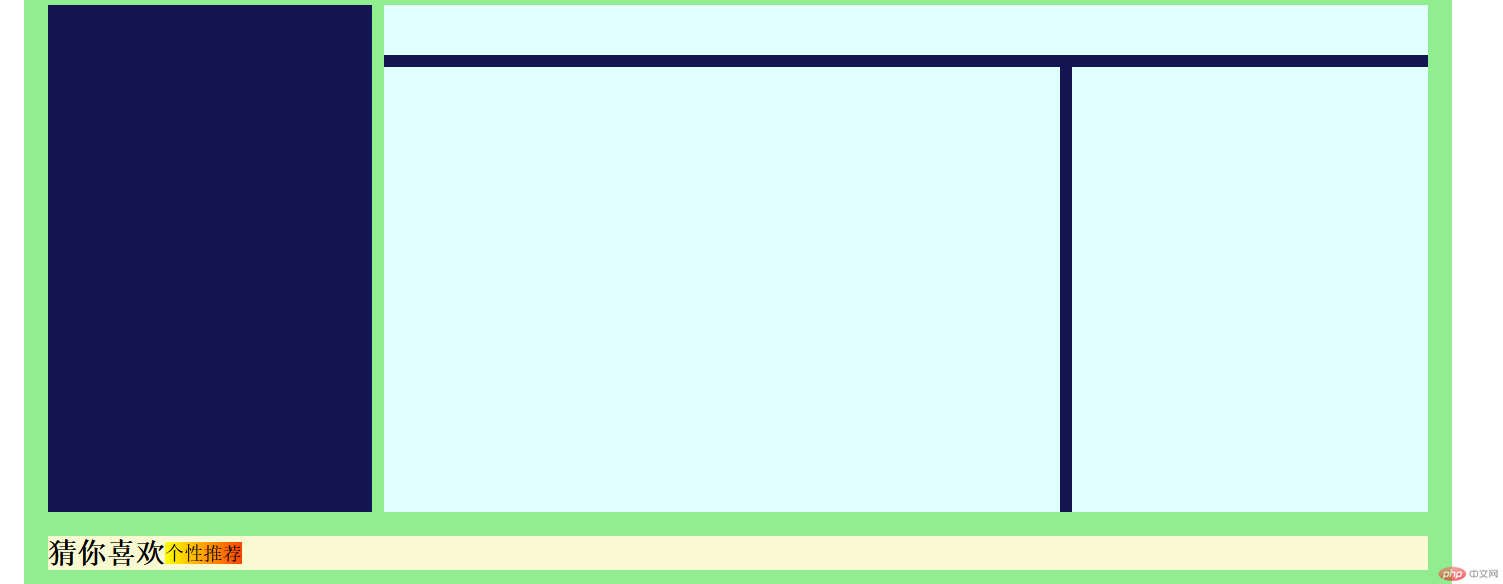
/* ------------------ *//* 主体 */.wrap main { max-width: 1190px; min-width: 940px; height: 1800px; background-color: lightgreen; margin: auto; padding: 20px;}/* 搜素框 */.wrap main .search { height: 88px; display: grid; grid-template-columns: 190px 1fr 90px; gap: 10px; /* 粘性定位 */ position: sticky; top: 0;}.wrap main .search .item { background-color: lightcoral;}/* 主体导航区 */main .navs { height: 423px; margin: 20px 0; display: grid; grid-template-columns: 270px 1fr; gap: 10px;}main .navs > * { background-color: rgb(20, 20, 81);}main .navs > .user { display: grid; grid-template-columns: 564px 1fr; grid-template-rows: 42px 1fr; gap: 10px;}main .navs > .user > * { background-color: lightcyan;}main .navs > .user .user-top { grid-column: span 2;}main .title { background-color: lightgoldenrodyellow; display: flex; place-items: center;}main .title .tag { background: linear-gradient(to left, orangered, yellow);}/* 主体:商品列表 */main .list { margin: 20px; display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-rows: 172px; gap: 10px;}main .list > .item { background-color: lightcyan; border-radius: 6px; display: grid; grid-template-columns: 150px 1fr; gap: 10px; padding: 10px;}main .list > .item > * { background-color: wheat; border-radius: 6px;}main .list > .item img { width: 100%; border-radius: 6px;}main .list .item .detail { display: grid; grid-template-columns: 1fr 25px; padding: 10px; place-content: space-between;}main .list .item .detail > * { background-color: lightgreen;}
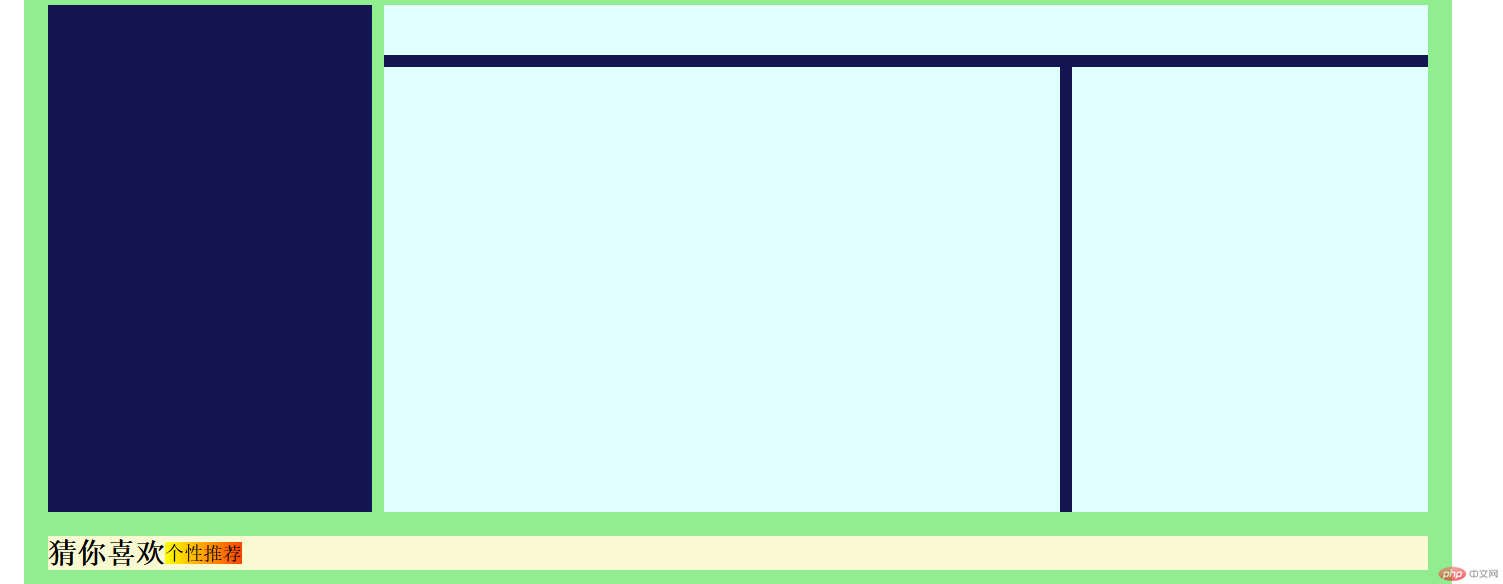
3.pc端主体的媒体查询和运行效果图
/* 媒体查询 */@media (max-width: 940px) { .wrap header .entry .content { grid-template-columns: 80px repeat(4, 1fr); } main .list { grid-template-columns: repeat(2, 1fr); } main .navs { grid-template-columns: 1fr; } main .navs .cate { display: none; }}


二. (可选) 淘宝移动端首页的主导航和商品列表
淘宝移动端首页的分析:首先可分为三块:1.页眉:页眉可分为logo、搜素框和签到图标。2.主体:可分为导航、快速入口和商品列表。3.页脚:可分为淘宝图标、购物车和我的淘宝。
一)要实现页眉的关键代码可分为html代码和css代码
1.页眉的html代码
<!-- 页眉 --> <header> <!-- 1.logo --> <a class="logo" href="https://m.taobao.com"> <img src="images/taobao.png" alt="" /> </a> <!-- 2.搜索框 --> <a href="" class="search"> <span>寻找宝贝店铺</span> <span>搜素</span> </a> <!-- 3.签到图标 --> <a href="" class="iconfont icon-qiandao-xuanzhong"></a> </header>
2.页眉的html代码
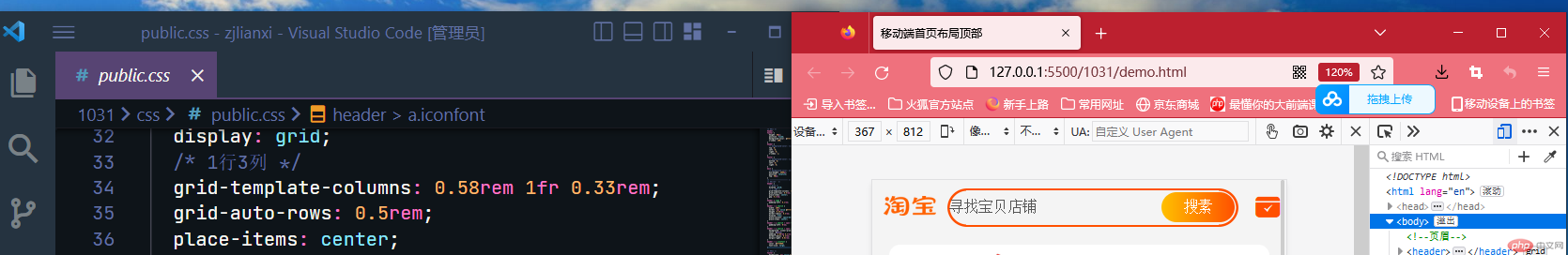
/* 页眉布局 */header { /* grid */ display: grid; /* 1行3列 */ grid-template-columns: 0.58rem 1fr 0.33rem; grid-auto-rows: 0.5rem; place-items: center; gap: 0.1rem;}header a.logo { padding-left: 0.1rem;}header > a.search { width: 100%; border: 2px solid #ff5000; height: 0.35rem; border-radius: 0.3rem; display: flex; place-content: space-between; place-items: center;}header > a.search > span:first-of-type { padding-left: 0rem;}header > a.search > span:last-of-type { background: linear-gradient(to left, #ff5000, #ffc000); color: white; padding: 0.06rem 0.2rem; border-radius: 0.3rem; margin-right: 0.01rem;}header > a.iconfont { color: #ff5000; font-size: large;}
2.页眉的实现的效果图

二)要实现主体的关键代码可分为html代码和css代码
1.主体的html代码
<!-- 主体 --> <main> <!-- 1. 顶部导航 --> <ul class="navs"> <li class="item"> <a href=""><img src="images/navs/tmxb.webp" alt=""/></a> <a href="">天猫新品</a> </li> /---------------/ //中间多个li的标签// /---------------/ <li class="item"> <a href=""><img src="images/navs/fl.webp" alt="" /></a> <a href="">分类</a> </li> </ul> <!-- 2. 快速入口 --><ul class="entry"><li class="item"><div class="title"> <h3>聚划算</h3> <span>品牌折扣</span></div><a href=""><img src="images/items/item-1.webp" alt="" /></a> <a href=""><img src="images/items/item-2.webp" alt="" /></a> </li> /---------------/ //中间多个li的标签// /---------------/ <li class="item"> <div class="title"> <h3>每日好店</h3> <span style="background-color: orange">特色</span> </div><a href=""><img src="images/items/item-7.webp" alt="" /></a><a href=""><img src="images/items/item-8.webp" alt="" /></a> </li></ul> <!-- 3. 商品列表 --> <ul class="list"> <li class="item"> <!-- 图片 --> <a href=""><img src="images/items/item-9.webp" alt="" /></a> <!-- 描述 --> <div class="desc"> <a href="">商品简介商品简介商品简介商品简介商品简介</a> <div class="price"> <span class="iconfont icon-renminbi_o">14.9</span> </div> </div> </li> /---------------/ //中间多个li的标签// /---------------/ <li class="item"> <a href=""><img src="images/items/item-22.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">288</span> <span>123人已购买</span> </div> </div> </li> </ul> </main>
1.主体的css代码
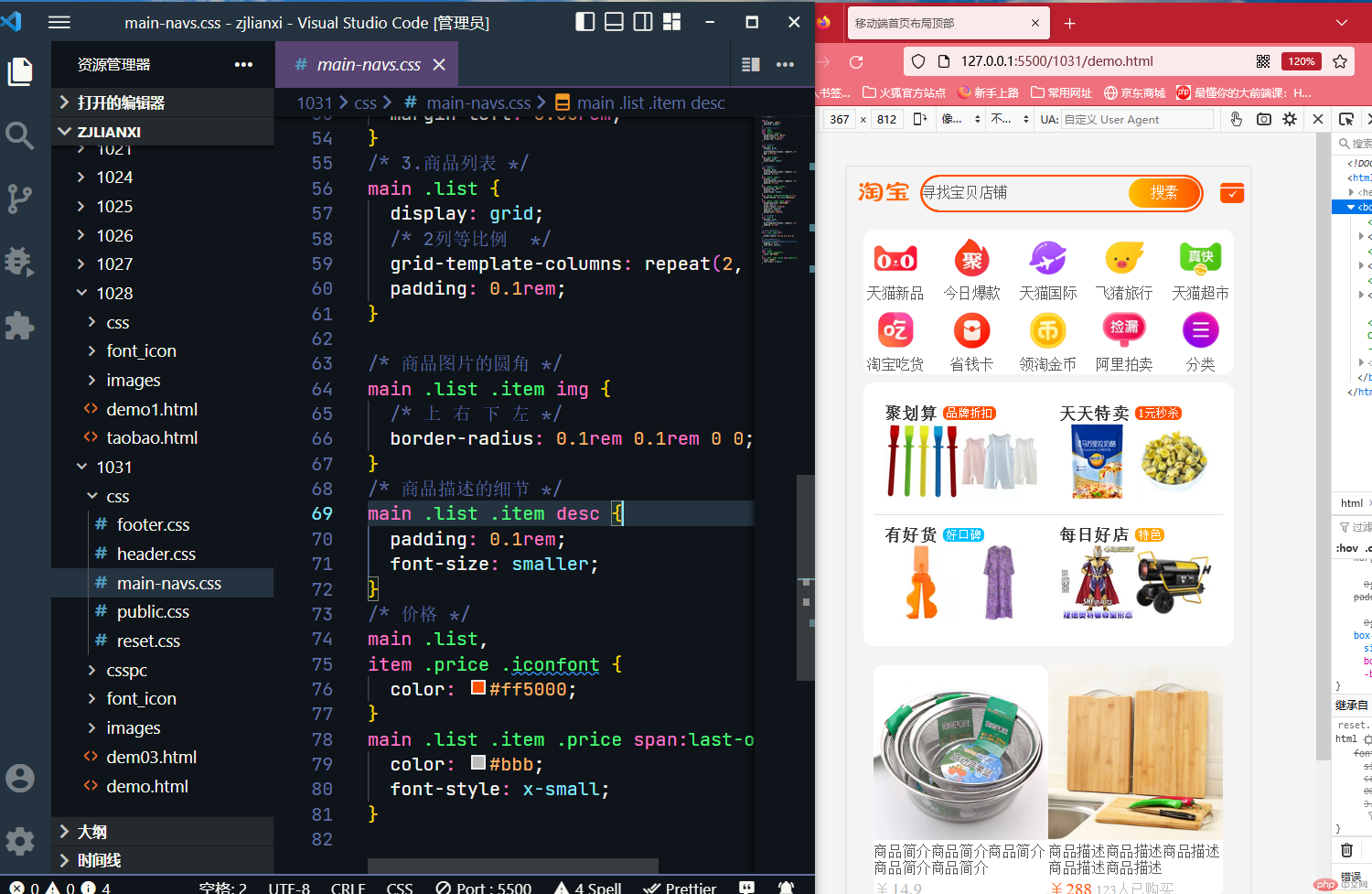
/* 主体样式 */main { min-height: 2000px; overflow: hidden;}/* 主体顶部导航 */main .navs,main .entry,main .list > .item { background-color: #fff; border-radius: 0.1rem; margin-top: 0.08rem;}/* 1.导航区 */main .navs { display: grid; /* 5列等比例 */ grid-template-columns: repeat(5, 1fr); gap: 0 0.1rem;}main .navs .item { display: grid; place-items: center;}/* 2.快速入口 */main .entry { display: grid; grid-template-columns: repeat(2, 1fr); padding: 0.1rem;}main .entry .item { display: grid; grid-template-columns: repeat(2, 1fr); padding: 0.1rem;}main .entry .item .title { grid-column: span 2; display: flex; place-items: center;}main .entry .item:nth-of-type(-n + 2) { border-bottom: 1px solid #dedede;}main .entry .item .title span { background-color: #ff5000; color: white; border-radius: 0.05rem; font-size: smaller; padding: 0 0.03rem; margin-left: 0.05rem;}/* 3.商品列表 */main .list { display: grid; /* 2列等比例 */ grid-template-columns: repeat(2, 1fr); padding: 0.1rem;}/* 商品图片的圆角 */main .list .item img { /* 上 右 下 左 */ border-radius: 0.1rem 0.1rem 0 0;}/* 商品描述的细节 */main .list .item desc { padding: 0.1rem; font-size: smaller;}/* 价格 */main .list,item .price .iconfont { color: #ff5000;}main .list .item .price span:last-of-type { color: #bbb; font-style: x-small;}
3.主体实现的效果图

三)要实现页脚的关键代码可分为html代码和css代码
1.页脚的html代码
<footer> <a href="m.taobao.com" class="iconfont icon-taobao"></a> <a href=""> <span class="iconfont icon-gouwuche"></span> <span>购物车</span> </a> <a href=""> <span class="iconfont icon-wode"></span> <span>我的淘宝</span> </a> </footer>
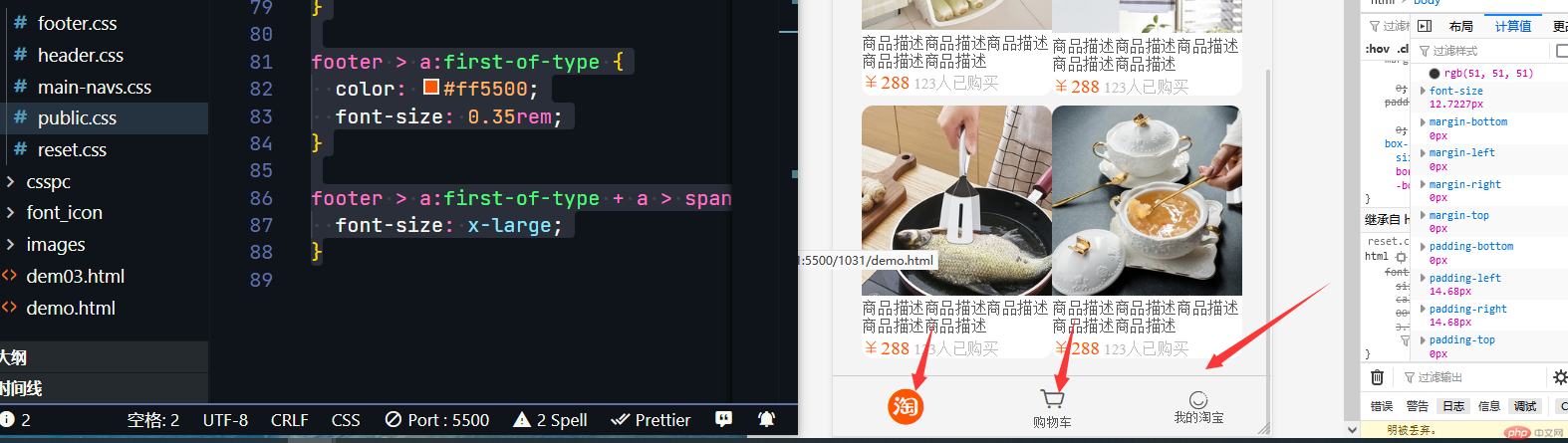
2.页脚的css代码
/* 页脚 */footer { border-top: 1px solid #ccc; display: grid; grid-template-columns: repeat(3, 1fr); /* 水平分散对齐 */ place-content: space-around; place-items: center; font-size: smaller;}footer > a { display: grid; place-items: center;}footer > a:first-of-type { color: #ff5500; font-size: 0.35rem;}footer > a:first-of-type + a > span.iconfont { font-size: x-large;}
3.页脚实现的效果图