实例演示flex容器与项目常用属性,并图示常用术语
Flex 布局(一维)
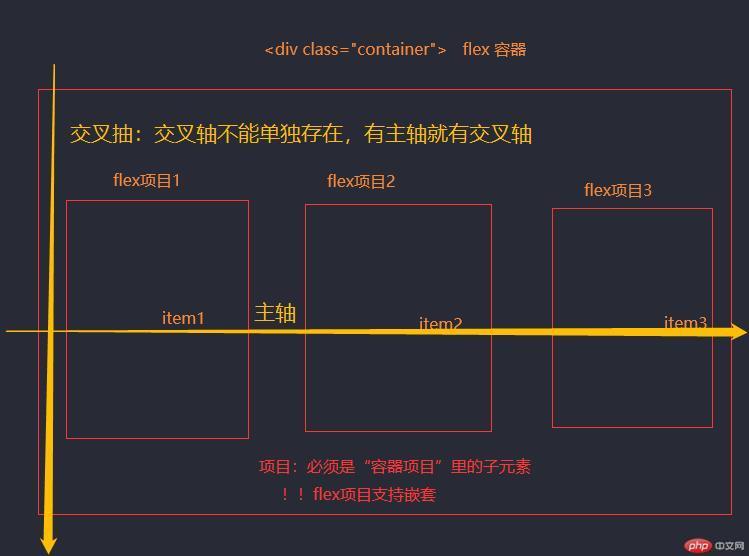
Flex 术语
1. flex 容器: `display: flex / inline-flex`2. flex 项目: flex 容器的子元素(仅限子元素,可嵌套)3. flex 主轴: 项目排列参考线4. flex 交叉轴: 与主轴垂直的参考线4_1.flex-flow: row nowrap(主轴方向与是否换行);4_2.place-content: start(主轴排列与单行排列);4_3.place-items: stretch(多行排列);> 主轴,交叉轴不可见, 仅供布局参考
Flex 属性
(一) 容器属性
1. `display`: 容器类型(块或行内)2. `flex-flow`: 主轴方向与是否换行3. `place-content`: 项目在"主轴"上的排列方式4. `place-items`: 项目在"交叉轴"上的排列方式
(二) 项目属性
1. `flex`: 项目在"主轴"上的缩放比例与宽度2. `place-self` 某项目在"交叉轴"上的排列方式3. `order`: 项目在"主轴"上的排列顺序