字体图标和媒体查询实例演示
一. 实例演示字体的图标的使用,重点在class方式
一).字体图标是一些网页常见的小图标
二).字体图标的引入(引入到我们html 页面中
1.第一种unicode的方式
1).html代码
<div class="iconfont unicode"><span></span></div>
2).css的代码
@font-face {font-family: "iconfont"; /* Project id 3734663 */src: url("//at.alicdn.com/t/c/font_3734663_ixj9olzrj1o.woff2?t=1666923498703")format("woff2"),url("//at.alicdn.com/t/c/font_3734663_ixj9olzrj1o.woff?t=1666923498703")format("woff"),url("//at.alicdn.com/t/c/font_3734663_ixj9olzrj1o.ttf?t=1666923498703")format("truetype");}/* 安装自定义字体 */@font-face {/* 字体名称 */font-family: ‘font-name’;src: url(‘url’);}/* 2,声明自定义字体图标样式 */.iconfont.unicode {font-family: iconfont;font-size: x-large;color: green;text-shadow: 1px 1px 1px #888;}
2.第二种class的方式
1).html代码
<div class="iconfont class"><span class="icon-shezhi"></span><span class="icon-zhuce"></span></div>
2).css代码
.iconfont.unicode {font-family: iconfont;font-size: x-large;color: green;text-shadow: 1px 1px 1px #888;}/* 二 class类声明的形式 */.iconfont.class {/* font-family: iconfont; */font-size: x-large;color: violet;}.iconfont.class:hover {color: red;cursor: pointer;transition: color 0.5s linear;}
3.两种方式运行的效果图:

二. 实例演示媒体查询原理,媒体查询的顺序
一)代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>媒体查询</title></head><body><!-- 媒体:屏幕,手机,打印机 --><!-- 查询:查询媒体宽度宽度来确定元素的展示方式 --><!-- 布局的前提:1布局不能再一个无限空间进行,宽,高必须限定一个2.默认限定宽度,而高度随内容不断增长 --><button class="btn small">按钮1</button><button class="btn middle">按钮2</button><button class="btn large">按钮3</button><style>html {font-size: 10px;}.btn {background-color: seagreen;color: white;border: none;outline: none;}.btn:hover {cursor: pointer;opacity: 0.8;transition: 0.3s;padding: 0.4rem 0.8rem;}.btn.small {font-size: 1.2rem;}.btn.middle {font-size: 1.6rem;}.btn.large {font-size: 2rem;}/* 媒体查询*//* 375px,1rem = 12px */@media (max-width: 374px) {html {font-size: 12px;}}@media (min-width: 375px) and(max-width:449) {html {font-size: 14px;}}@media (min-width: 450) {html {font-size: 16px;}}</style></body></html>
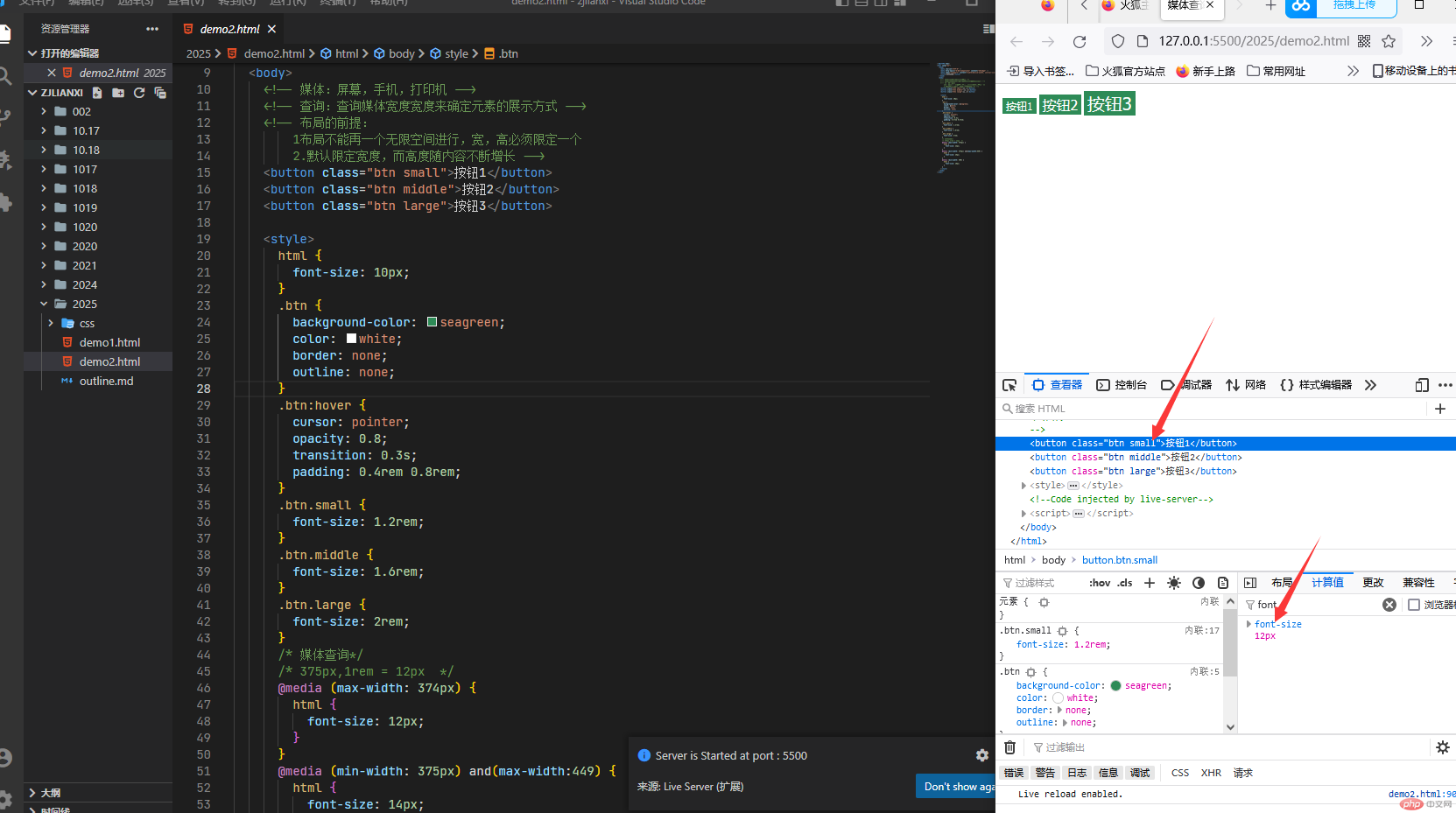
二)运行的效果图:

三)媒体查询的顺序是
媒体查询的宽度顺序是:
手机端:从小到大
电脑端:从大到小

