(一)容器属性
1.容器类型(块或行内):display
display:flex表示flex类型
2.主轴方向与是否换行:flex_flow
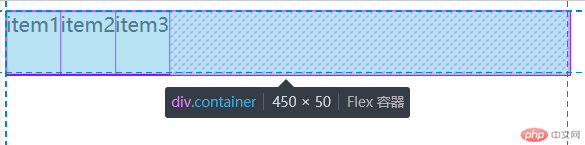
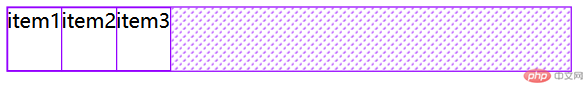
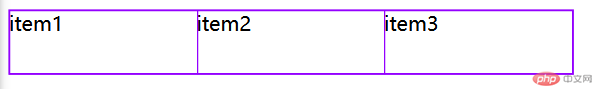
第一种:行排列,不换行
flex-flow: row nowrap;

*特殊情况:项目总宽度大于容器宽度时,默认填满容器.
此时项目宽300px,容器宽450px.
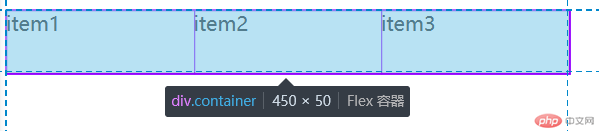
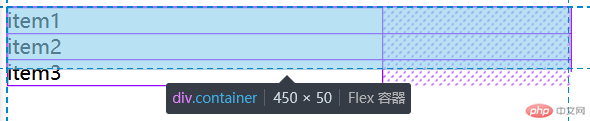
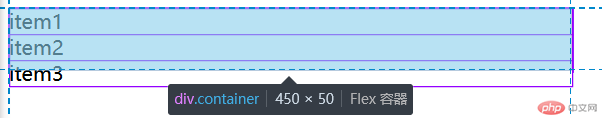
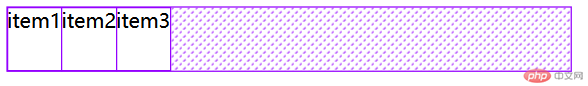
第二种:行排列,换行
flex-flow: row wrap;
此时项目宽300px,容器宽450px.
当行排列,换行时,项目总宽度大于容器宽度,会自动换行,会有溢出容器的高的情况.
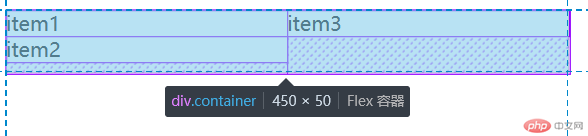
第三种:列排列,不换行
flex-flow: column nowrap;
当列排列,换行时,会有溢出容器的高的情况.
第四种:列排列,换行
flex-flow: column nwrap;

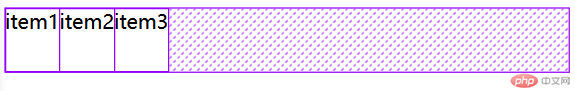
3.项目在”主轴”上的排列方式:place-content
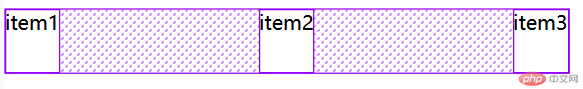
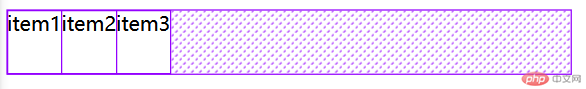
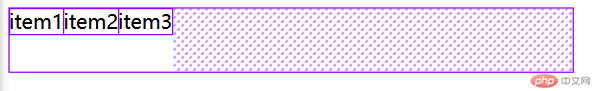
place-content: start居左
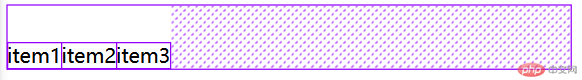
place-content: end居右
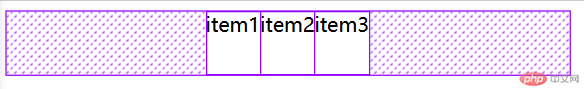
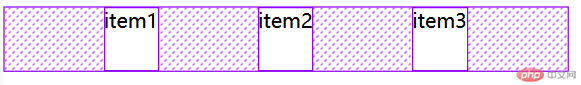
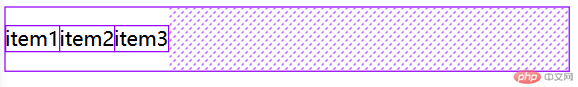
place-content: center居中
place-content: space-between两端对齐
place-content: space-evenly平均对齐
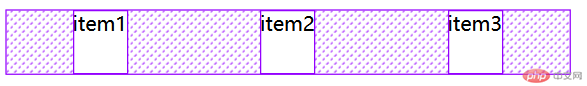
place-content: space-around分散对齐
4.项目在”交叉轴”上的排列方式:place-items
place-items: stretch延伸
place-items: start居上
place-items: end居下
place-items: center居中
(二)项目属性
1.项目在”主轴”上的缩放比例与宽:flex
flex: 0 1 auto默认状态(部分响应): 不放大,允许缩小,宽高自动
flex: 1 1 auto全响应: 允许放大,允许缩小,宽高自动
flex: 0 0 auto完全不响应: 禁止放大,禁止缩小,宽高自动
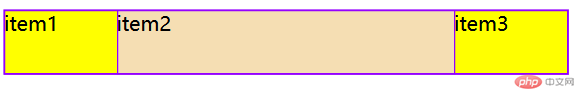
例如, 有一个三列布局, 中间一列的宽度,是二边的3倍
.container .item:first-of-type,.container .item:last-of-type {flex: 1;background-color: yellow;}.container .item:first-of-type + * {background-color: wheat;flex: 3;}

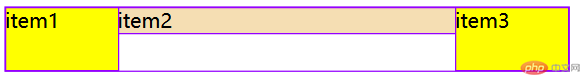
2.某项目在”交叉轴”上的排列方式:place-self
三种选择:end,center,start
.container .item:first-of-type,.container .item:last-of-type {flex: 1;background-color: yellow;}.container .item:first-of-type + * {background-color: wheat;flex: 3;place-self: start;}

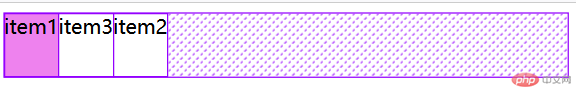
3.项目在”主轴”上的排列顺序:order
项目oreder越小越排前
.container .item:first-of-type {order: -1;background-color: violet;}.container .item:first-of-type + * {order: 1;}.container .item:last-of-type {order: 0;}

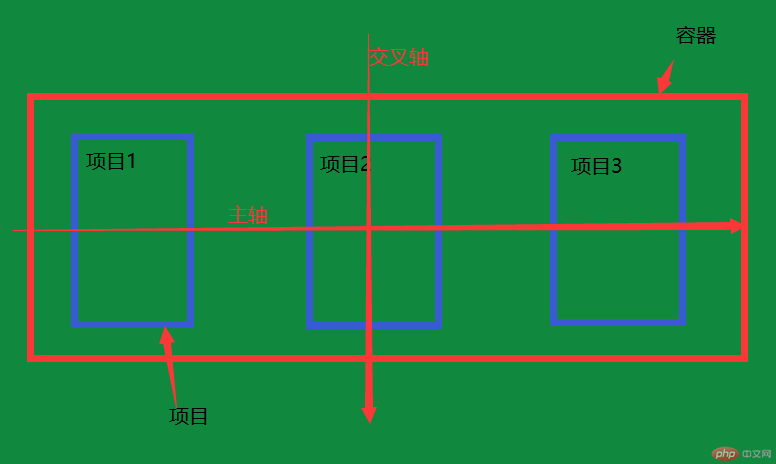
(三)Flex 术语
- flex 容器:
display: flex / inline-flex - flex 项目: flex 容器的子元素(仅限子元素,可嵌套)
- flex 主轴: 项目排列参考线
- flex 交叉轴: 与主轴垂直的参考线
主轴,交叉轴不可见, 仅供布局参考