源码地址: 飞机直达
一、源码目录

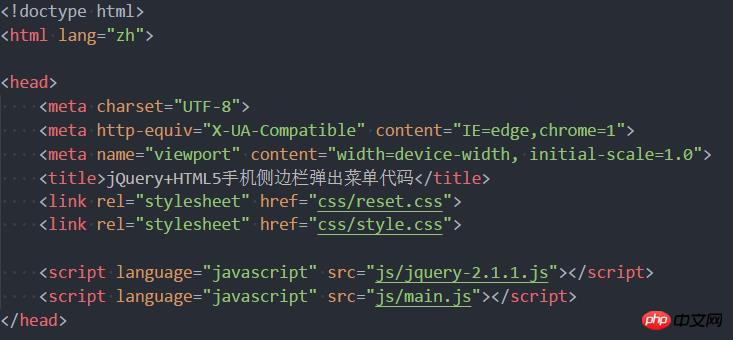
二、对index.html的分析

首先:
<!doctype html> 是标准的html5文档类型声明
在<html>标签中可以标记语言,这里的 ang="zh" 是标记成中文的意思.
其次:
html的头部声明有三个<meta>标签
<meta>标签可提供有关页面的元信息,比如说网站的关键词、描述等信息.
<meta charset="UTF-8">
设定字符集为UTF-8
<meta http-equiv = "X-UA-Compatible" content = "IE=Edge,chrome=1" >
这个标记是针对IE8的特殊标记,使得浏览器优先使用Chrome内核渲染;若未安装Chrome内核插件则使用最新的IE内核渲染.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
这个标记是针对移动设备的,作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放.

