grid布局中的对齐方式
对齐方式分为两大类,一是项目在网格单元内的对齐方式,而是项目在容器内的对齐方式
项目在网格单元内的对齐方式
在声明了grid布局容器内使用place-items:垂直 水平;属性
注意:垂直方向:start 代表上 center 中 end 下
水平方向:start 代表左 center中 end 右
如果垂直方向和水平方向值一样可以只写一个
单独设置某个项目的对齐方式
使用place-self:垂直 水平;属性
<style>.container{border: 1px solid #000;padding: .5em;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(2,5em);grid-auto-rows: 5em;gap: 0.5em;}.container>.item{background-color: lightcyan;border: 1px solid #000;padding: 0.5em;}.container>.item{width: 5em;height: 2em;}/* 项目在网格单元的对齐方式 */.container{/* place-items:垂直方向,水平方向 *//* 垂直向上,水平居中 */place-items: start center;/* 垂直水平+都居中 当第一个值和第二个值一样可以省略*/place-items: center;/* 继承 */place-items: inherit;/* 初始化 */place-items: initial;/* 取消项目的固定尺寸,拉伸 */place-items: stretch;}/* 单独设置项目的对齐方式 */.container>.item:nth-of-type(5){background-color: yellow;/* 垂直居中 */place-self: center center;place-self: end start;}</style><body><div class="container"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span></div></body>
项目在容器内的对齐方式
使用属性:place-content
- 将所有项目作为一个整体在容器中的对齐方式
- 将所有项目打散成一个个独立个体在容器中设置对齐方式
注意:容器必须留有剩余空间,否则无法分配
<style>.container{height: 25em;border: 1px solid #000;padding: 0.5em;display: grid;/* 宽度得是固定值,得有剩余空间才能分配 */grid-template-columns: repeat(3,10em);grid-template-rows: repeat(2,5em);grid-auto-rows: 5em;gap: 0.5em;}/* 项目在网格容器的对齐方式 */.container{/* 1.将所有项目作为一个整体在容器中对齐 */place-content: start start;place-content: start center;place-content: center;/* 2.将所有项目打散成一个个独立个体在容器中设置对齐方式 *//* 水平垂直 两端对齐 */place-content: space-between space-between;/* 垂直分散对齐 水平平均对齐*/place-content: space-around space-evenly;}</style>
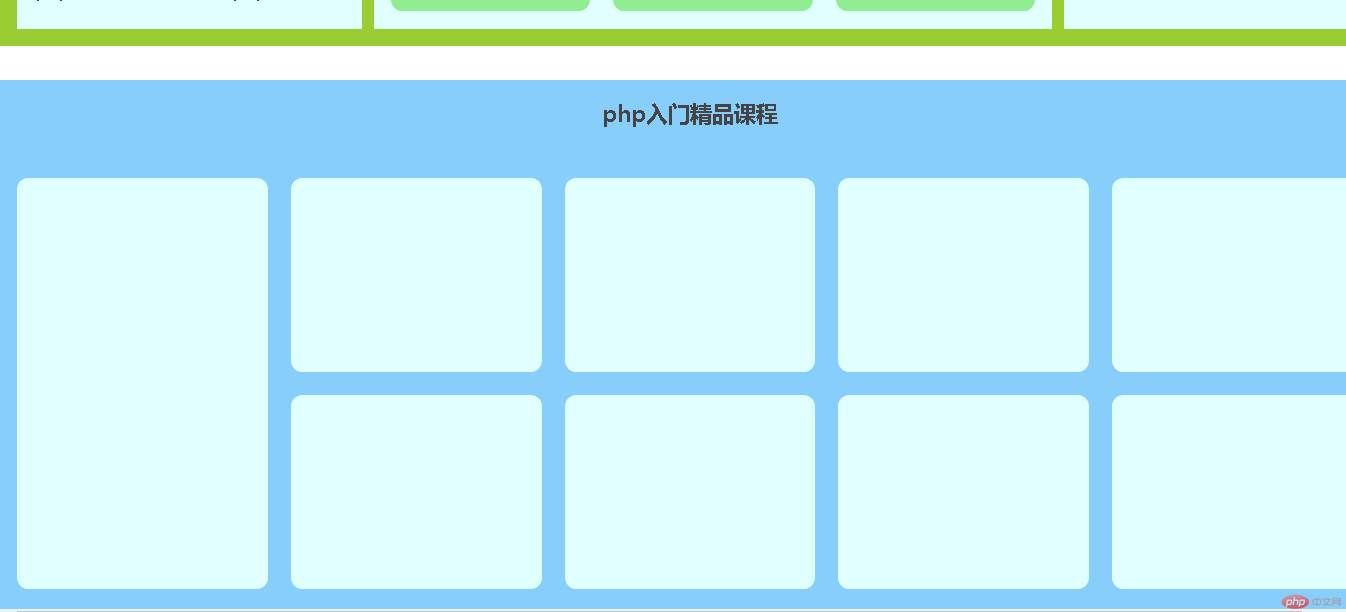
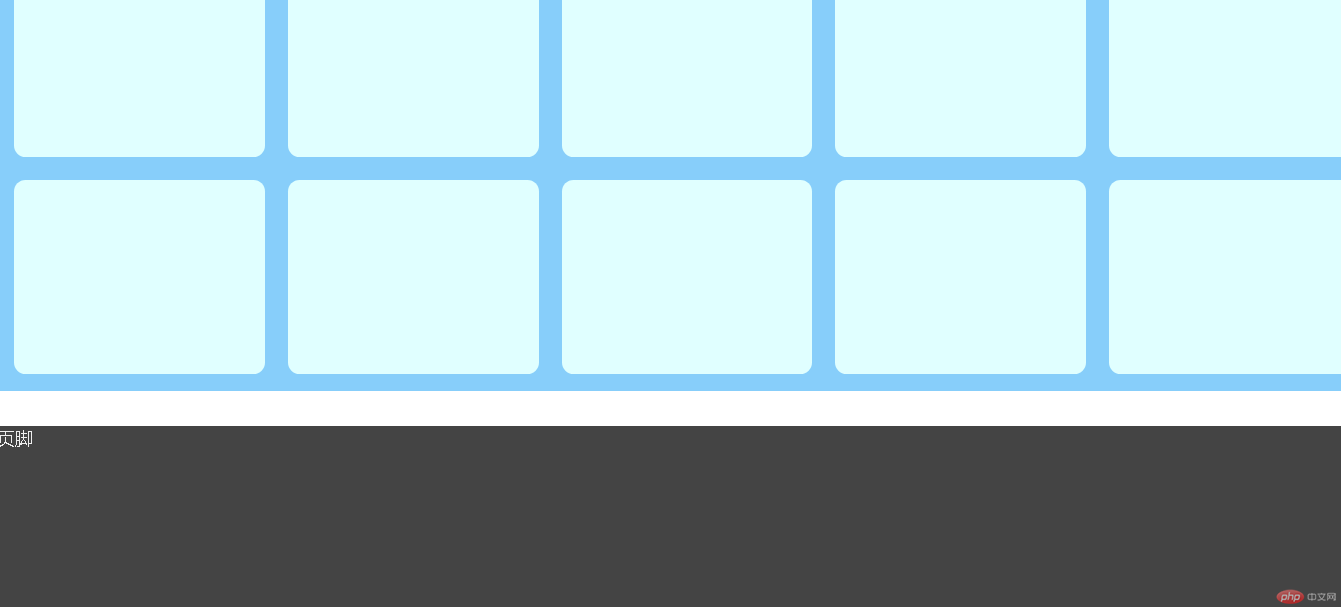
php中文网的布局




<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>php中文网首页</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}li{list-style: none;}a{color:#444;text-decoration: none;}header{height: 60px;background-color:gray;margin-bottom: 30px;}header>ul.hnav{display: grid;grid-template-columns: repeat(8,1fr);grid-template-rows: 60px;place-items: center;}footer{height: 160px;color:#EEE;background-color: #444;}.main-top{width: 1200px;height: 510px;display: grid;grid-template-columns: 216px 1fr;grid-template-rows: 60px 1fr 120px;margin: auto;}.main-top>nav.menus{background-color: lightgreen;grid-area: span 3;border-radius: 10px 0 0 10px;}.main-top>ul.nav{background-color: lightcyan;display: grid;grid-template-columns: repeat(8,83px) 1fr;place-items: center;}.main-top>ul.nav>li:last-of-type{place-self: center start;padding-left: 30px;}.main-top>ul.course{background-color: wheat;display: grid;padding:10px;grid-template-columns: repeat(4,1fr);gap: 10px;}.main-top>ul.course>*{background-color: violet;cursor: pointer;}/* 横图 */.row-image{height: 80px;margin-top: 20px;background-color: lightslategray;margin: auto;}.row-image h1{text-align: center;line-height:80px;color: white;}/* ------------------------------------------------------------------------------------------ */.recommend{width: 1200px;height: 446px;background-color: yellowgreen;margin-top: 20px;display: grid;grid-template-columns: 300px 1fr 260px;padding: 15px;gap: 10px;margin: auto;}.recommend .article{background-color: lightcyan;display: grid;grid-template-rows:36px 1fr;padding: 15px;}.recommend .article h4{margin-left: 10px;}.recommend .article>ul.artul{display: grid;grid-template-rows: repeat(12,1fr);}/* ----------------------------------- */.recommend .course{background-color: lightcyan;display: grid;grid-template-rows:36px 1fr;padding: 15px;}.recommend .course h4{margin-left: 10px;}.recommend .course>ul.cou-list{display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(2,1fr);gap: 20px;}.recommend .course>ul.cou-list>*{background-color: lightgreen;border-radius: 10px;}/* ------------------------------------ */.recommend .manual{background-color: lightcyan;display: grid;grid-template-rows:36px 1fr;padding: 15px;}.recommend .manual>div:first-of-type{margin-left: 10px;display: flex;justify-content: space-between;}.recommend .manual>ul.man-list{display: grid;grid-template-rows: repeat(6,1fr);}.recommend .manual>ul.man-list>li{display: grid;grid-template-columns: 50px 1fr;gap: 10px;margin-bottom: 10px;}.recommend .manual>ul.man-list>li>img{background-color: lightsalmon;}.recommend .manual>ul.man-list>li>a{place-self: center start;}/* ---------------------------------------------------------------------- */.main-courses{width: 1200px;height: 646px;padding: 15px;background-color: lightskyblue;margin: 30px auto;display: grid;grid-template-rows: 50px 1fr;gap:20px;}.main-courses h3{color:#444;text-align: center;margin-bottom: 30px;}.main-courses .course-list{display: grid;grid-template-columns: repeat(5,1fr);grid-template-rows: repeat(3,1fr);gap: 20px;}.main-courses .course-list>*{background-color: lightcyan;border-radius: 10px;}.main-courses .course-list>li:first-of-type{grid-area: span 2;}</style></head><body><header><ul class="hnav"><li><a href="">item1</a></li><li><a href="">item2</a></li><li><a href="">item3</a></li><li><a href="">item4</a></li><li><a href="">item5</a></li><li><a href="">item6</a></li><li><a href="">item7</a></li><li><a href="">item8</a></li></ul></header><div class="main-top"><nav class="menus">菜单组</nav><!-- 顶部菜单 --><ul class="nav"><li><a href="">item1</a></li><li><a href="">item2</a></li><li><a href="">item3</a></li><li><a href="">item4</a></li><li><a href="">item5</a></li><li><a href="">item6</a></li><li><a href="">item7</a></li><li><a href="">item8</a></li><li><input type="text" placeholder="输入关键字"></li></ul><div class="slider">轮播图</div><!-- 底部课程推荐 --><ul class="course"><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li></ul></div><div class="row-image"><h1>php编程就业班</h1></div><div class="recommend"><div class="article"><h4>头条</h4><ul class="artul"><li><a href="">php中文网原创视频公益php</a></li><li><a href="">php中文网原创视频公益php</a></li><li><a href="">php中文网原创视频公益php</a></li><li><a href="">php中文网原创视频公益php</a></li><li><a href="">php中文网原创视频公益php</a></li><li><a href="">php中文网原创视频公益php</a></li><li><a href="">php中文网原创视频公益php</a></li><li><a href="">php中文网原创视频公益php</a></li><li><a href="">php中文网原创视频公益php</a></li><li><a href="">php中文网原创视频公益php</a></li><li><a href="">php中文网原创视频公益php</a></li><li><a href="">php中文网原创视频公益php</a></li></ul></div><div class="course"><h4>最新课程</h4><ul class="cou-list"><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li></ul></div><div class="manual"><div><h4>常用手册</h4><span>更多</span></div><ul class="man-list"><li><img src="" alt=""><a href="">item1</a></li><li><img src="" alt=""><a href="">item2</a></li><li><img src="" alt=""><a href="">item3</a></li><li><img src="" alt=""><a href="">item4</a></li><li><img src="" alt=""><a href="">item5</a></li><li><img src="" alt=""><a href="">item6</a></li></ul></div></div><!-- 课程列表区 --><div class="main-courses"><h3>php入门精品课程</h3><ul class="course-list"><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li><li><a href=""><img src="" alt=""></a></li></ul></div><footer>页脚</footer></body></html>
理解grid的媒体查询与专业的媒体查询有什么区别
grid的媒体查询兼容性有问题
media媒体查询兼容性强,但需要写多个媒体查询

