iframe与css基础
iframe内联框架
- iframe的优缺点:
iframe的可以在一个页面显示多个窗口。但不利于seo。更适合用来写后台管理 - iframe制作的简单后台

语义化标签
之前都是用div来进行布局,使用id或class命名。如表示头部:id=”header”;现在不用了直接header标签
<!--页头--><header><h1><header></h1></header><div class="container"><!--侧边栏--><aside><h1><aside></h1></aside><!--主体--><main><h1><main></h1></main></div><!--页脚--><footer><h1><footer></h1></footer>
<;>这是实体字符,页面中原样显示,不会被浏览器解析。
css基础
css是样式。由规则,选择器,声明块,属性和值构成。
- 选择器
标签选择器,属性选择器,id选择器,类选择器 - 声明块
由一对{…}包住的内容 - 规则
选择器+声明块 - 属性和值
写在声明块中的名值对
元素呈现的css样式由选择器决定,选择器优先级:
id选择器>类选择器>属性选择器>标签选择器
注意:也可以强制执行某个样式,提权 !important
如:h1{color:red !important;}哪怕是标签选择器,也可以执行样式元素样式来源
元素样式的来源有四个:
1.继承的
根据元素在文档的结构和层级关系来确定它最终的样式
2.浏览器的
用户代理样式,大多数浏览浏览器表现基本一致
3.自定义的
写到html文档的style属性中
4.行内样式(内联样式)
写到元素的style属性中
例如:
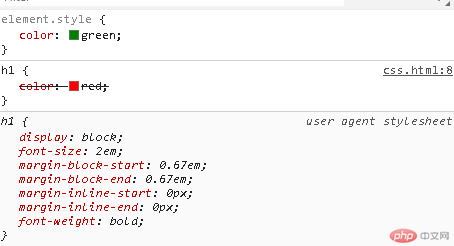
打开浏览器开发者工具

从上到下分别是内联样式,自定义样式,浏览器定义样式。优先级也是从上到下!
小问
1.html元素,标签和属性之间的关联与区别?
答:页面中看到的内容都是由元素组成,元素是由标签描述,标签根据元素类型分为双标签和单标签。元素的特征是由属性来描述,描述的属性写到起始标签中
2.为什么说html是结构化的文档
答:html是一种具有语义的,结构层次的标记语言,浏览器根据标签来呈现内容。标签一层一层的嵌套而形成一个庞大的目录树形结构,层次分明,目录清晰。
3.表单控件中的name属性为什么非常重要?
答:form表单是为了提交表单而使用的,而后台获取表单中的内容要依据name的值。通过name值来获得用户输入的内容
4.为什么现在都不再使用表格进行页面布局了?
答:第一点table必须在页面完全加载后才显示,没有加载完毕前,table为一片空白。第二点表格布局不利于seo。
5.一个元素,最终呈现的样式,由几方面的因素决定的?
答:一个元素呈现的样式,由内联样式,自定义样式,浏览器样式,继承样式决定的,使用的优先级也是逐渐递减。

